Bonjour à tous !
Ces derniers mois j'ai travaillé à la création de cet outil : https://github.com/gmetais/YellowLabTools
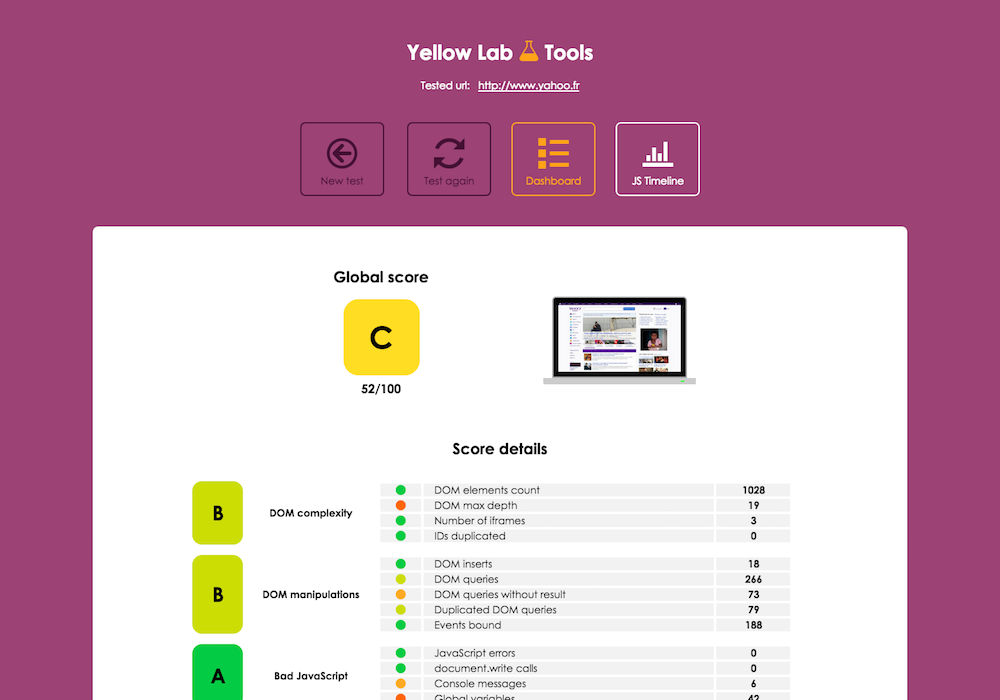
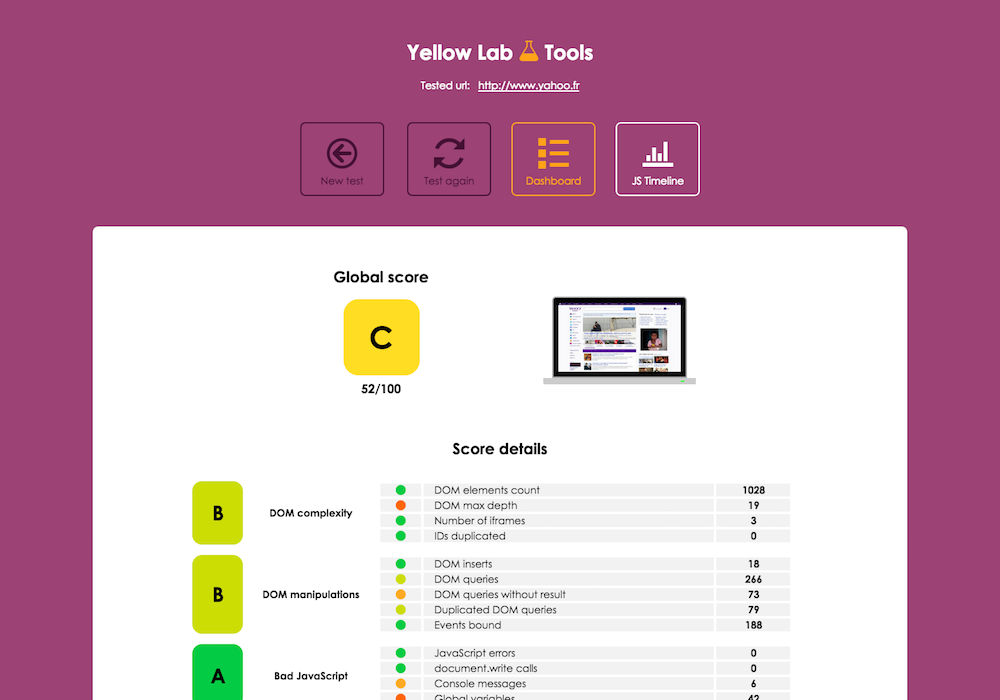
Il analyse une page web (à partir d'une URL) et détecte des problèmes de qualité front-end, de non respect des bonnes pratiques ou de performances. Je l'ai configuré pour qu'il soit assez sévère sur la notation, ne vous inquiétez pas si votre note n'est pas élevée. Vous pouvez même être fier si elle dépasse 80 !

Comme il est gratuit et open-source, pensez à le soutenir en mettant une étoile sur GitHub et en parlant au plus de monde possible
Gaël
Ces derniers mois j'ai travaillé à la création de cet outil : https://github.com/gmetais/YellowLabTools
Il analyse une page web (à partir d'une URL) et détecte des problèmes de qualité front-end, de non respect des bonnes pratiques ou de performances. Je l'ai configuré pour qu'il soit assez sévère sur la notation, ne vous inquiétez pas si votre note n'est pas élevée. Vous pouvez même être fier si elle dépasse 80 !

Comme il est gratuit et open-source, pensez à le soutenir en mettant une étoile sur GitHub et en parlant au plus de monde possible

Gaël



 ) me semble vraiment intéressant et au niveau des concurrents. Ce sont de bons indicateurs, un service simple à utiliser et avec des conseils censés et documentés (bien qu’on ait jamais assez de doc
) me semble vraiment intéressant et au niveau des concurrents. Ce sont de bons indicateurs, un service simple à utiliser et avec des conseils censés et documentés (bien qu’on ait jamais assez de doc  ), donc bravo !
), donc bravo !