18114 sujets
Bonjour,
Compte tenu du peu d'infos je dirais au pif :
[EDIT]
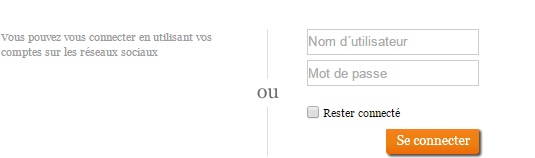
Merci pour l'image ! J'avais pas trop mal visé !
http://jsfiddle.net/py4fkkfm/1/
Modifié par _laurent (10 Apr 2015 - 13:04)
Compte tenu du peu d'infos je dirais au pif :
div + div::before{
content:"ou";
background-color:#000;
color:#fff;
}[EDIT]
Merci pour l'image ! J'avais pas trop mal visé !
http://jsfiddle.net/py4fkkfm/1/
Modifié par _laurent (10 Apr 2015 - 13:04)
Bonjour,
J'aime bien l'idée de _laurent, elle est simple et efficace !
Par contre, elle présume que la seconde colonne sera toujours la plus haute, sinon le trait de séparation n'ira pas jusqu'en bas.
Dans le cas où tu ne sais pas quelle colonne aura le plus de contenu, tu peux t'en sortir assez facilement avec des table-cell qui ont l'avantage de toujours avoir la même hauteur :
Démo ici : http://codepen.io/raphaelgoetter/pen/bNPoRE?editors=110
J'aime bien l'idée de _laurent, elle est simple et efficace !
Par contre, elle présume que la seconde colonne sera toujours la plus haute, sinon le trait de séparation n'ira pas jusqu'en bas.
Dans le cas où tu ne sais pas quelle colonne aura le plus de contenu, tu peux t'en sortir assez facilement avec des table-cell qui ont l'avantage de toujours avoir la même hauteur :
section {
display: table;
}
section > div {
display: table-cell;
position: relative;
}
section > div + div {
border-left: 1px solid #aaa;
}
section > div + div::before {
content: "ou";
position: absolute;
top: 30%; left: 0;
transform: translateX(-50%);
padding: .5em;
background: inherit;
color: #aaa;
}Démo ici : http://codepen.io/raphaelgoetter/pen/bNPoRE?editors=110
Ouuuh et moi je retiens le superbe :
C'est un truc qui manquait à ma panoplie ça ! Ça décale le block de la moitié de sa largeur sans pour autant lui donner une largeur fixe c'est ça Raphael ?! C'est classe, Merci !
[EDIT] Et aussi le display:table/table-cell; que j'utilise jamais, faudrait que je m'y mette...
Modifié par _laurent (10 Apr 2015 - 15:12)
transform: translateX(-50%);C'est un truc qui manquait à ma panoplie ça ! Ça décale le block de la moitié de sa largeur sans pour autant lui donner une largeur fixe c'est ça Raphael ?! C'est classe, Merci !

[EDIT] Et aussi le display:table/table-cell; que j'utilise jamais, faudrait que je m'y mette...
Modifié par _laurent (10 Apr 2015 - 15:12)
_laurent a écrit :
Ouuuh et moi je retiens le superbe :
Ça décale le block de la moitié de sa largeur sans pour autant lui donner une largeur fixe c'est ça Raphael ?!
Oui tout à fait

C'est notamment employé pour certains centrages verticaux lorsqu'on ne connaît pas la hauteur de l'élément à centrer : http://zerosixthree.se/vertical-align-anything-with-just-3-lines-of-css/