Bonjour,
Je débute dans le codage. Du coup, je m'excuse par avance pour mes explications plutôt flou...
Je suis actuellement entrain de travailler sur la création d'un site personnel type portfolio.
J'ai quelques difficultés avec mes images que je ne parviens pas à mettre en forme comme je le souhaite.
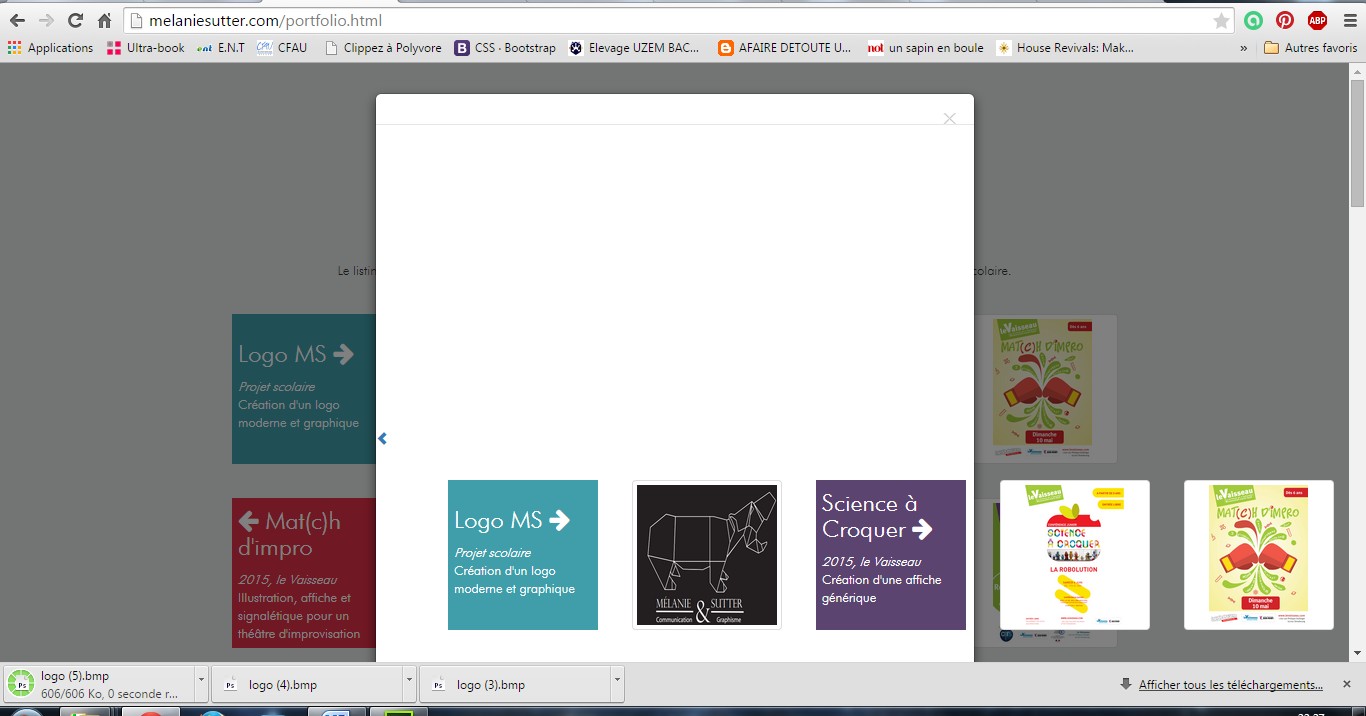
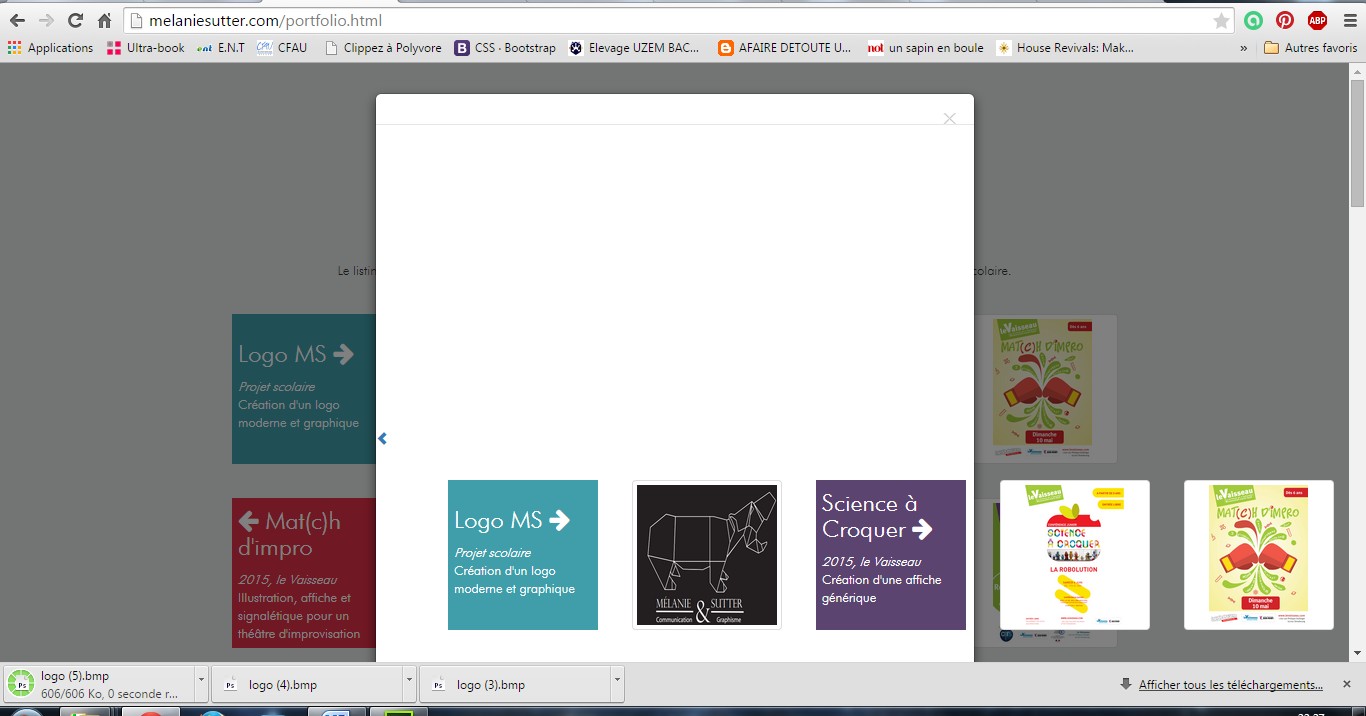
Voilà ce qui se présente et ce que je souhaiterais faire :

Quelqu'un pourrait-il m'expliquer comment faire ?
J'ai placer mes images au sein d'une div pour définir un format de base (sachant que je ne peux pas mettre les balises widht et height dans mes balises img car j'utilise une lightbox de bootstrap qui permet d'afficher au clic les images en format réel ).
J'ai ensuite appliquer un max-widht/height: 100% dans mon css mais ça n'a pas marché... J'ai testé plusieurs chose sans plus de succès, et je désespéré un peu...
J'avais réussi en mettant mes images comme background, seulement je ne peux pas utiliser ma lightbox si mes images ne sont pas dans des balises img dans mon html ...
...
Voilà, voilà...
Merci beaucoup à vous !
Modifié par Myly (29 Mar 2015 - 14:11)
Je débute dans le codage. Du coup, je m'excuse par avance pour mes explications plutôt flou...
Je suis actuellement entrain de travailler sur la création d'un site personnel type portfolio.
J'ai quelques difficultés avec mes images que je ne parviens pas à mettre en forme comme je le souhaite.
Voilà ce qui se présente et ce que je souhaiterais faire :

Quelqu'un pourrait-il m'expliquer comment faire ?
J'ai placer mes images au sein d'une div pour définir un format de base (sachant que je ne peux pas mettre les balises widht et height dans mes balises img car j'utilise une lightbox de bootstrap qui permet d'afficher au clic les images en format réel ).
<div id="img1"> <img src="../../logo.bmp" class="thumbnail img-responsive" alt="Responsive image"/> </div>J'ai ensuite appliquer un max-widht/height: 100% dans mon css mais ça n'a pas marché... J'ai testé plusieurs chose sans plus de succès, et je désespéré un peu...
J'avais réussi en mettant mes images comme background, seulement je ne peux pas utiliser ma lightbox si mes images ne sont pas dans des balises img dans mon html
 ...
...Voilà, voilà...
Merci beaucoup à vous !
Modifié par Myly (29 Mar 2015 - 14:11)