Bonjour à tous,
ce que je cherche à faire est assez simple :
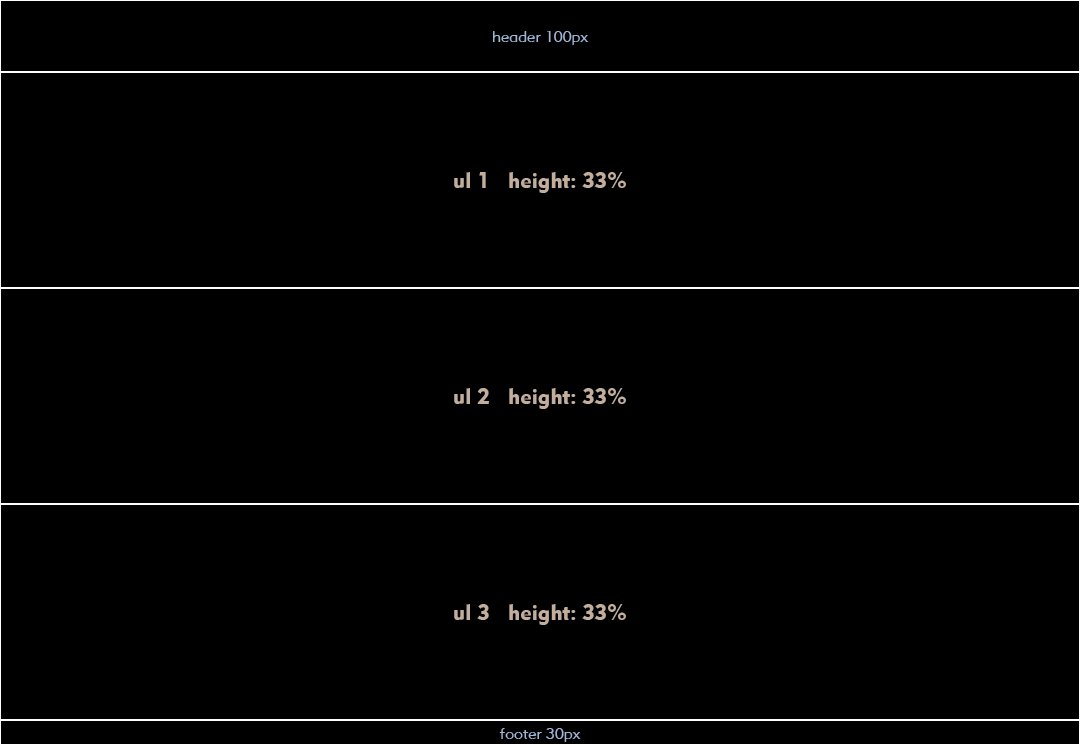
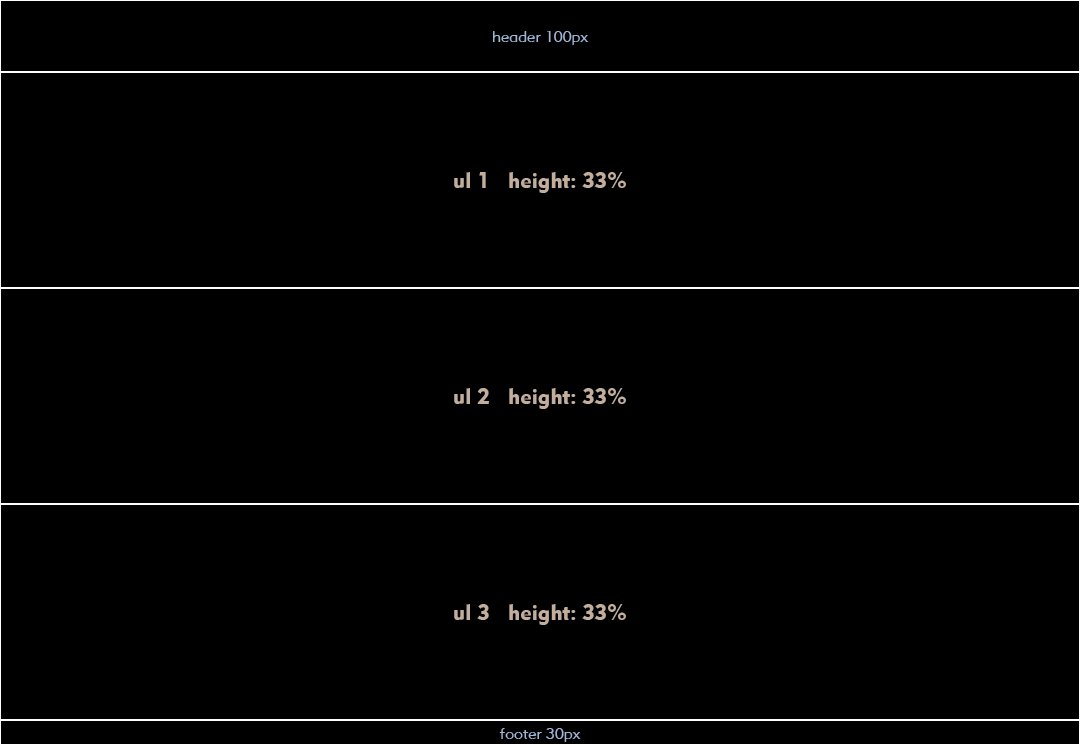
construire une page avec un header + un footer d'une hauteur définie et d'une largeur 100% et un 'content' divisé en 3 blocs qui occuperait le reste de la hauteur de la page (height: 33% ?) c'est en fait un menu.
Après plusieurs tentatives je n'arrive pas à définir la hauteur de mes div en pourcentage.
L'idée étant que toute la hauteur et toute la largeur de la page soit occupée.

voici le code css de mes blocs :
Si quelqu'un connait la technique imparable !
ce que je cherche à faire est assez simple :
construire une page avec un header + un footer d'une hauteur définie et d'une largeur 100% et un 'content' divisé en 3 blocs qui occuperait le reste de la hauteur de la page (height: 33% ?) c'est en fait un menu.
Après plusieurs tentatives je n'arrive pas à définir la hauteur de mes div en pourcentage.
L'idée étant que toute la hauteur et toute la largeur de la page soit occupée.

voici le code css de mes blocs :
ul#menu-menu_principal.menu li {
background-color: #666;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
box-sizing: border-box;
display: inline;
float: left;
font-family: "trade gothic bold";
font-size: 1.3rem;
height: 33%;
line-height: 1.3rem;
list-style-type: none;
margin: 0;
overflow: hidden;
position: relative;
text-align: center;
vertical-align: middle;
width: 100%;
z-index: 1;
}Si quelqu'un connait la technique imparable !