Bonjour à toutes et tous ,
Je suis nouveau parmi vous. D'habitude, je lis le forum, mais là, je suis bien obligé de vous demander de l'aide
Comme je me mets à l'apprentissage des css et du codage html en général, je me heurte à un problème dont je ne suis pas venu à bout après toute une après-midi de galère ...
Voilà le problème:
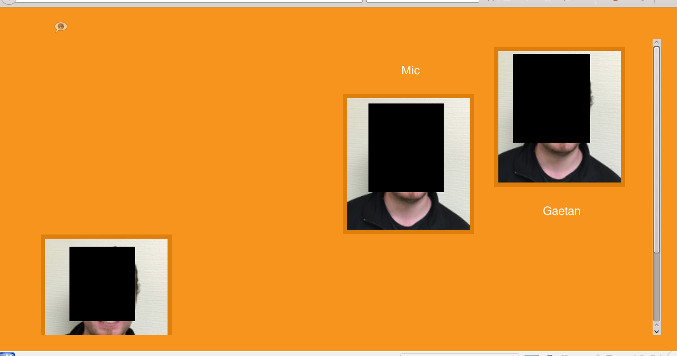
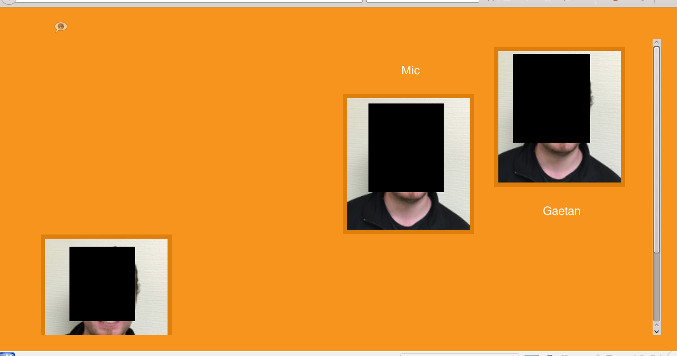
Sur ma page, apparaît une barre verticale quand je mets du contenu trop important dans le container.
Comme je suis parti d'un template bootstrap, j'ai un peu procédé à l'arrache pour essayer de comprendre le truc qui ne va pas --en virant au fur et à mesure le codage - et c'est ainsi que je me suis aperçu qu'un contenu de photos posait soucis ;
- et c'est ainsi que je me suis aperçu qu'un contenu de photos posait soucis ;
Ce qu'il faudrait, je pense, c'est que la div s'adapte au contenu, mais sans laisser apparaître la barre inesthétique.
Je suis allé bidouiller dans la css en faisant un hidden pour l'overflow, mais rien n'y fait ...
Je suis sur que le problème est hyper simple mais là, j'en peux plus..
Bon, je vous mets le code html pour que vous compreniez:
Pour la css, j'ose même pas vous la mettre, c'est une vraie usine à gaz...

Je suis nouveau parmi vous. D'habitude, je lis le forum, mais là, je suis bien obligé de vous demander de l'aide

Comme je me mets à l'apprentissage des css et du codage html en général, je me heurte à un problème dont je ne suis pas venu à bout après toute une après-midi de galère ...
Voilà le problème:
Sur ma page, apparaît une barre verticale quand je mets du contenu trop important dans le container.
Comme je suis parti d'un template bootstrap, j'ai un peu procédé à l'arrache pour essayer de comprendre le truc qui ne va pas --en virant au fur et à mesure le codage
 - et c'est ainsi que je me suis aperçu qu'un contenu de photos posait soucis ;
- et c'est ainsi que je me suis aperçu qu'un contenu de photos posait soucis ;Ce qu'il faudrait, je pense, c'est que la div s'adapte au contenu, mais sans laisser apparaître la barre inesthétique.
Je suis allé bidouiller dans la css en faisant un hidden pour l'overflow, mais rien n'y fait ...
Je suis sur que le problème est hyper simple mais là, j'en peux plus..
Bon, je vous mets le code html pour que vous compreniez:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="css/style.css" rel='stylesheet' type='text/css' />
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); }></script>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/modernizr.custom.js"></script>
</head>
<body>
<div class="dummy">
<div id="bl-main" class="bl-main">
<section>
<div class="bl-box">
</div>
<div class="bl-content about">
<div class="container">
<div class="inner-about">
<div class="item_content">
<div class="col-md-6 item_introtext list">
<div class="clearfix"></div>
</div>
</div>
<div class="team-section">
<div class="col-md-3 team-img">
<h4>Mic</h4>
<a href="#" class="mask"><img src="images/gaetan.jpg" alt="image" class="img-responsive zoom-img"></a>
</div>
<div class="col-md-3 team-img">
<a href="#" class="mask"><img src="images/gaetan.jpg" alt="image" class="img-responsive zoom-img"></a>
<h4>Gaetan</h4>
</div>
<div class="col-md-3 team-img">
<a href="#" class="mask"><img src="images/gaetan.jpg" alt="image" class="img-responsive zoom-img"></a>
<h4>Lup</h4>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</section>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/boxlayout.js"></script>
<script>
$(function() {
Boxlayout.init();
});
</script>
<div class="copy-right">
<div class="container">
</div>
</div>
</body>
</html>
Pour la css, j'ose même pas vous la mettre, c'est une vraie usine à gaz...