Bonjour,
J'ai cinq balises <li> de même rang, dans la même <div> (#principal). (c'est dans un menu, et je ne peux pas scinder la div)
Avec le css suivant
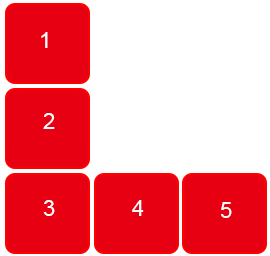
j'obtiens bien un alignement horizontal.
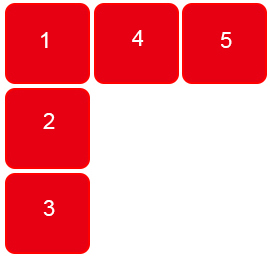
Je voudrais que les trois premières balises <li> restent verticales et que les deux dernières soient horizontales.
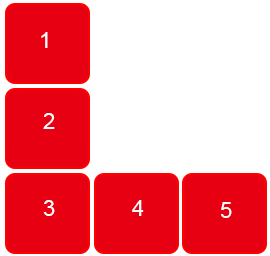
J'y suis presque avec le code css :

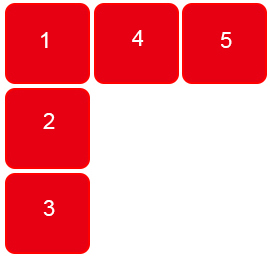
Hélas, je n'arrive pas à faire remonter les 4 et 5e balises ... comme ça, ce serait mieux :

Si vous aviez quelques pistes à me soumettre, ce serait génial.
D'avance merci
Modifié par esinet (24 Feb 2015 - 13:39)
J'ai cinq balises <li> de même rang, dans la même <div> (#principal). (c'est dans un menu, et je ne peux pas scinder la div)
Avec le css suivant
#principal > li {width:200px; float:left;}j'obtiens bien un alignement horizontal.

Je voudrais que les trois premières balises <li> restent verticales et que les deux dernières soient horizontales.
J'y suis presque avec le code css :
#principal > li:nth-child(n+3) { width:200px; float:left}
Hélas, je n'arrive pas à faire remonter les 4 et 5e balises ... comme ça, ce serait mieux :

Si vous aviez quelques pistes à me soumettre, ce serait génial.
D'avance merci
Modifié par esinet (24 Feb 2015 - 13:39)