Salouté 
je souhaiterai justifié mon texte concernant mon menu ( fait de ul et de li et de a ).
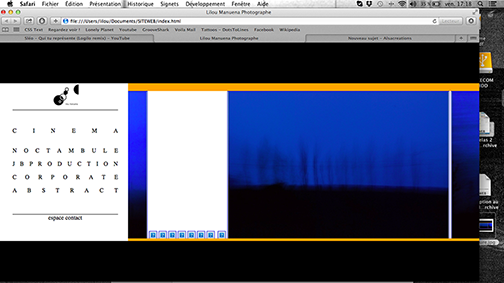
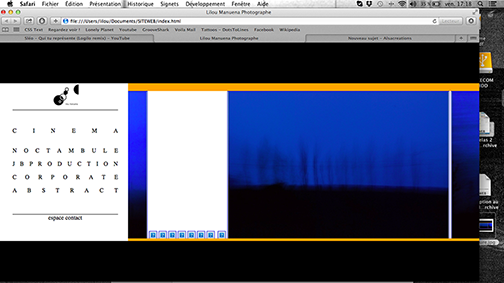
Du style la 1ere lettre du nom de ma série photo aligné à gauche et la dernière alignée à droite avec un espacement entre les lettres équitables ( seulement pour chaque ligne ) l'effet recherché correspond aux articles de journaux, en colonne.
Je souhaite que chaque titre prenne toute la largeur de ma colonne.
voici mon code html :
<div class="listeprojet">
<ul id="seriephoto">
<li><a href="listemenu" title="aller à la serie beverley">BEVERLEY</a></li>
<li><a href="listemenu" title="aller à la section 2">MAGIC MILLION</a></li>
<li><a href="listemenu" title="aller à la section 3">NOCTAMBULE</a></li>
<li><a href="listemenu" title="aller à la section 3">JB PRODUCTION</a></li>
<li><a href="listemenu" title="aller à la section 4">CORPORATE</a></li>
<li><a href="listemenu" title="aller à la section 5">ABSTRACT</a></li>
<li><a href="listemenu" title="aller à la section 3">NOCTAMBULE</a></li>
<li><a href="listemenu" title="aller à la section 3">JB PRODUCTION</a></li>
<li><a href="listemenu" title="aller à la section 4">CORPORATE</a></li>
<li><a href="listemenu" title="aller à la section 5">ABSTRACT</a></li>
</ul>
</div>
----------------------------
ET MON CODE CSS :
/* liste projet correspond au bloc ou apparaissent la liste des noms de projets photo dans le bloc menu */
.listeprojet{
margin: 0px;
padding: 0px;
width: 100%;
position: absolute;
top: 17%;
bottom: 17%;
background-color: brown;
color: white;
}
#seriephoto{
width: 100%;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top: 17%;
bottom: 17%;
}
#seriephoto li a{
color: black;
text-align: justify;
list-style: none;
text-decoration: none;
top: 17%;
bottom: 17%;
left: 17%;
right: 17%;
}
--------------------------------------------
J'ai aussi lu qu'il n'était pas possible de faire un text-align avec des liens (a) alors une solution alternative se veut-elle ?
Merci à tous !

Modifié par LILOU2404 (03 Dec 2014 - 14:51)

je souhaiterai justifié mon texte concernant mon menu ( fait de ul et de li et de a ).
Du style la 1ere lettre du nom de ma série photo aligné à gauche et la dernière alignée à droite avec un espacement entre les lettres équitables ( seulement pour chaque ligne ) l'effet recherché correspond aux articles de journaux, en colonne.
Je souhaite que chaque titre prenne toute la largeur de ma colonne.
voici mon code html :
<div class="listeprojet">
<ul id="seriephoto">
<li><a href="listemenu" title="aller à la serie beverley">BEVERLEY</a></li>
<li><a href="listemenu" title="aller à la section 2">MAGIC MILLION</a></li>
<li><a href="listemenu" title="aller à la section 3">NOCTAMBULE</a></li>
<li><a href="listemenu" title="aller à la section 3">JB PRODUCTION</a></li>
<li><a href="listemenu" title="aller à la section 4">CORPORATE</a></li>
<li><a href="listemenu" title="aller à la section 5">ABSTRACT</a></li>
<li><a href="listemenu" title="aller à la section 3">NOCTAMBULE</a></li>
<li><a href="listemenu" title="aller à la section 3">JB PRODUCTION</a></li>
<li><a href="listemenu" title="aller à la section 4">CORPORATE</a></li>
<li><a href="listemenu" title="aller à la section 5">ABSTRACT</a></li>
</ul>
</div>
----------------------------
ET MON CODE CSS :
/* liste projet correspond au bloc ou apparaissent la liste des noms de projets photo dans le bloc menu */
.listeprojet{
margin: 0px;
padding: 0px;
width: 100%;
position: absolute;
top: 17%;
bottom: 17%;
background-color: brown;
color: white;
}
#seriephoto{
width: 100%;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top: 17%;
bottom: 17%;
}
#seriephoto li a{
color: black;
text-align: justify;
list-style: none;
text-decoration: none;
top: 17%;
bottom: 17%;
left: 17%;
right: 17%;
}
--------------------------------------------
J'ai aussi lu qu'il n'était pas possible de faire un text-align avec des liens (a) alors une solution alternative se veut-elle ?
Merci à tous !


Modifié par LILOU2404 (03 Dec 2014 - 14:51)
 Bref, ne te tracasse pas trop avec ça.
Bref, ne te tracasse pas trop avec ça.
