Bonjour à tous...
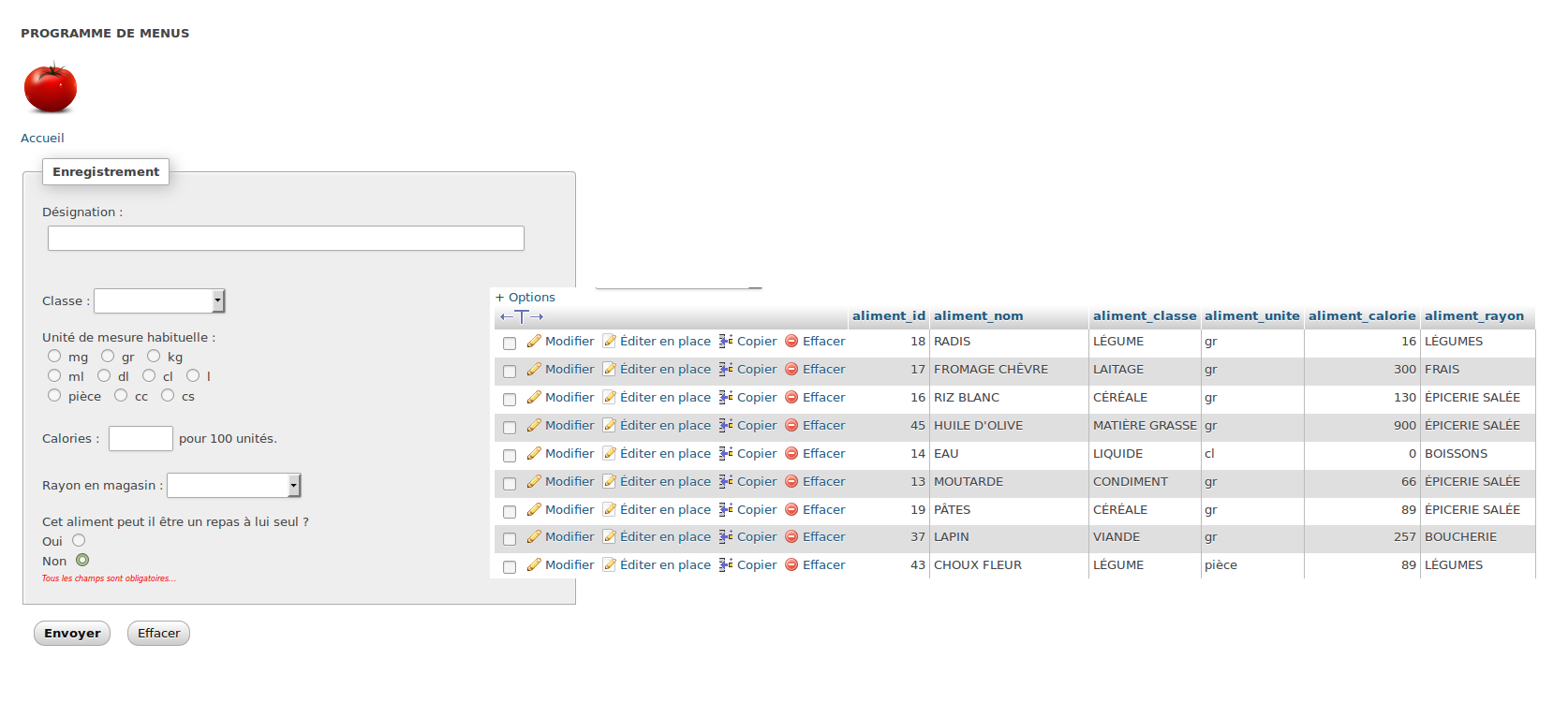
Avant de remplir le formulaire complet d'un nouvel aliment et d'afficher
ensuite "Cet aliment existe déjà dans la bdd" j'aimerai qu'en quittant
le premier champ "désignation" (un input type texte) une fonction
JavaScript fasse un appel sur une page php qui vérifie si le produit
n'est pas déjà enregistré dans la table "aliments".
Si je post ici c'est que je ne sais pas quoi chercher pour trouver soit un
tuto soit un exemple fonctionnel, car je ne suis arrivé à rien avec ce que
j'ai essayé jusqu'à maintenant.
J'ai essayé avec onBlur="verifnom(this.value)" dans ma balise <input>.
J'affiche bien un message d'erreur si l'aliment ne fait que 2 caractères mais je ne sais
pas comment déclencher un appel vers ma page verifaliment.php et surtout
comment rapatrier l'info "existe" ou "n’existe pas" en retour....
Merci d'avance pour vos pistes ou votre aide !
Modifié par etienne69 (02 Dec 2014 - 14:11)
Avant de remplir le formulaire complet d'un nouvel aliment et d'afficher
ensuite "Cet aliment existe déjà dans la bdd" j'aimerai qu'en quittant
le premier champ "désignation" (un input type texte) une fonction
JavaScript fasse un appel sur une page php qui vérifie si le produit
n'est pas déjà enregistré dans la table "aliments".
Si je post ici c'est que je ne sais pas quoi chercher pour trouver soit un
tuto soit un exemple fonctionnel, car je ne suis arrivé à rien avec ce que
j'ai essayé jusqu'à maintenant.
J'ai essayé avec onBlur="verifnom(this.value)" dans ma balise <input>.
J'affiche bien un message d'erreur si l'aliment ne fait que 2 caractères mais je ne sais
pas comment déclencher un appel vers ma page verifaliment.php et surtout
comment rapatrier l'info "existe" ou "n’existe pas" en retour....
Merci d'avance pour vos pistes ou votre aide !
Modifié par etienne69 (02 Dec 2014 - 14:11)