Bonjour,
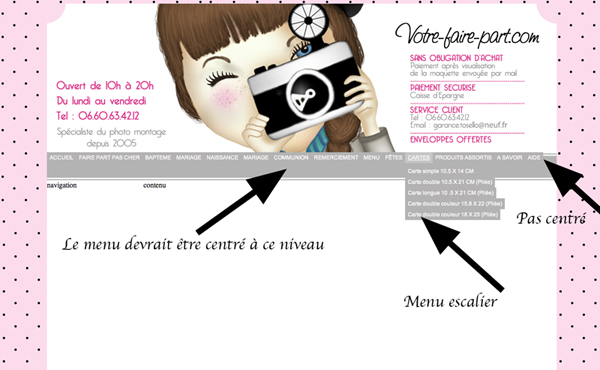
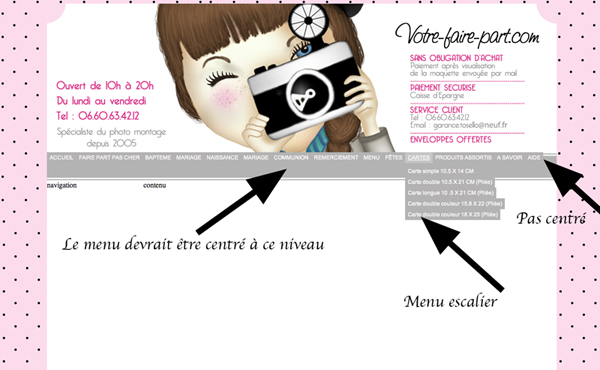
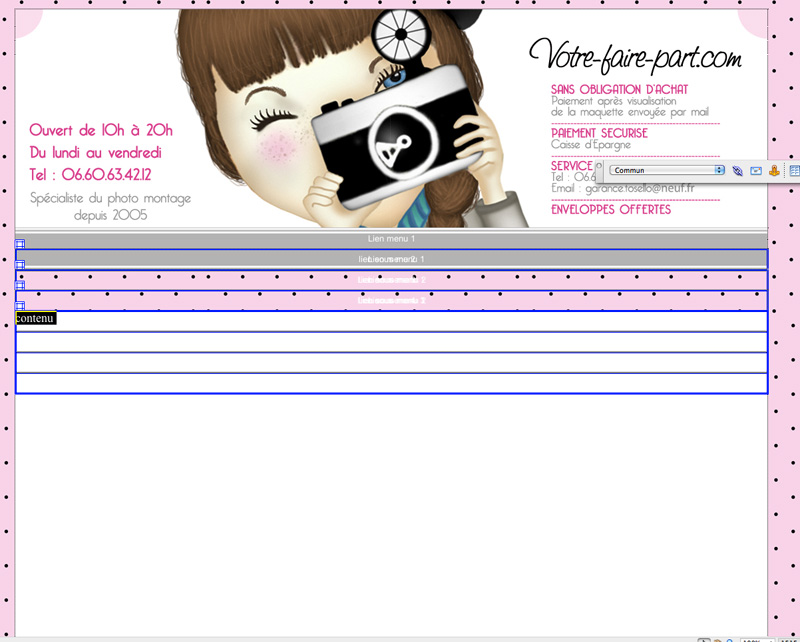
J'ai un hic, je n'arrive pas à centrer mon menu et le sous menu est en escalier.
Je suis débutante et je n'arrive pas à trouver l'erreur.
Quelqu'un peut-il m'aider ?
Merci d'avance

Merci d'avance
J'ai un hic, je n'arrive pas à centrer mon menu et le sous menu est en escalier.
Je suis débutante et je n'arrive pas à trouver l'erreur.
Quelqu'un peut-il m'aider ?
Merci d'avance
<ul class="nav">
<li class="nav-item"><a href="#">ACCUEIL</a></li>
<li class="nav-item"><a href="#">FAIRE PART PAS CHER</a></li>
<li class="nav-item"><a href="#">BAPTEME</a></li>
<li class="nav-item"><a href="#">MARIAGE</a></li>
<li class="nav-item"><a href="#">NAISSANCE</a></li>
<li class="nav-item"><a href="#">MARIAGE</a></li>
<li class="nav-item"><a href="#">COMMUNION</a></li>
<li class="nav-item"><a href="#">REMERCIEMENT</a></li>
<li class="nav-item"><a href="#">MENU</a></li>
<li class="nav-item"><a href="#">FÊTES</a>
<ul class="nav sub-nav">
<li class="sub-nav-item"><a href="#">Anniversaire enfant</a></li>
<li class="sub-nav-item"><a href="#">Anniversaire adulte</a></li>
<li class="sub-nav-item"><a href="#">Noël et Voeux</a></li>
<li class="sub-nav-item"><a href="#">Halloween</a></li>
</ul></li>
<li class="nav-item"><a href="#">CARTES</a>
<ul class="nav sub-nav">
<li class="sub-nav-item"><a href="#">Carte simple 10.5 X 14 CM</a></li>
<li class="sub-nav-item"><a href="#">Carte double 10.5 X 21 CM (Pliée)</a></li>
<li class="sub-nav-item"><a href="#">Carte longue 10 .5 X 21 CM (Pliée)</a></li>
<li class="sub-nav-item"><a href="#">Carte double couleur 15.8 X 22 (Pliée)</a></li>
<li class="sub-nav-item"><a href="#">Carte double couleur 18 X 25 (Pliée)</a></li>
</ul></li>
<li class="nav-item"><a href="#">PRODUITS ASSORTIS</a>
<ul class="nav sub-nav">
<li class="sub-nav-item"><a href="#">Poster</a></li>
<li class="sub-nav-item"><a href="#">Dragées</a></li>
<li class="sub-nav-item"><a href="#">Calendrier</a></li>
<li class="sub-nav-item"><a href="#">Set de table</a></li>
<li class="sub-nav-item"><a href="#">Marque place</a></li>
<li class="sub-nav-item"><a href="#">Etiquette adhésive</a></li>
</ul></li>
<li class="nav-item"><a href="#">A SAVOIR</a>
<ul class="nav sub-nav">
<li class="sub-nav-item"><a href="#">Témoignage</a></li>
<li class="sub-nav-item"><a href="#">Coup de coeur</a></li>
<li class="sub-nav-item"><a href="#">Nouveautés</a></li>
<li class="sub-nav-item"><a href="#">Tarifs</a></li>
</ul></li>
<li class="nav-item"><a href="#">AIDE</a>
<ul class="nav sub-nav">
<li class="sub-nav-item"><a href="#">Exemple de texte</a></li>
<li class="sub-nav-item"><a href="#">Exemple d' écriture</a></li>
<li class="sub-nav-item"><a href="#">Exemple de visualisation</a></li>
<li class="sub-nav-item"><a href="#">Exemple de postures</a></li>
<li class="sub-nav-item"><a href="#">Gabarit à télécharger</a></li>
<li class="sub-nav-item"><a href="#">Procéder au paiement </a></li>
</ul></li>
</ul>
Merci d'avance



 )
)



