Bonjour à tous,
Je débute un peu en html. J'essaye de faire un tableau où il y aurait :
- Une liste d'objet
- le prix unitaire
Le prix total serait calculé automatiquement en fonction du nombre d'objets.
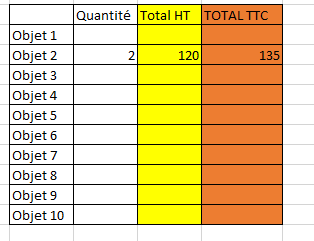
J'ai commencé en faisant ca :
Pour l'objet 1 et 2, le calcul est correctement fait et s'affiche (je vais ajouter, à l'avenir, une 20aine d'objets).
Cependant, le calcul total ne fonctionne pas. Savez vous pourquoi ? Est ce que je me trompe totalement de méthode pour effectuer ce genre de tableau ?
Merci d'avance pour votre aide,
Steph
Je débute un peu en html. J'essaye de faire un tableau où il y aurait :
- Une liste d'objet
- le prix unitaire
Le prix total serait calculé automatiquement en fonction du nombre d'objets.
J'ai commencé en faisant ca :
<form onsubmit="return false" oninput="o.value = parseInt(a.value) * 100" >
Objet1
<input name="a" type="number" step="any">
<output name="o"></output>
<br/>
</form>
<form onsubmit="return false" oninput="z.value = parseInt(b.value) * 100" >
Objet2
<input name="b" type="number" step="any">
<output name="z"></output>
</form>
TOTAL
<form onsubmit="return false" oninput="z.value = parseInt(b.value) * 100 + " >
</form>Pour l'objet 1 et 2, le calcul est correctement fait et s'affiche (je vais ajouter, à l'avenir, une 20aine d'objets).
Cependant, le calcul total ne fonctionne pas. Savez vous pourquoi ? Est ce que je me trompe totalement de méthode pour effectuer ce genre de tableau ?
Merci d'avance pour votre aide,
Steph