Bonjour,
Je suis nouveau sur le forum et je rencontre un problème dans mon codage. Après plusieurs recherches et plusieurs tentative, je reste perdu.
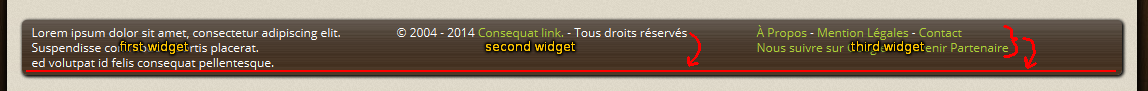
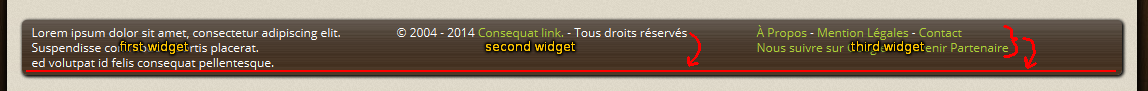
Mon problème : Je souhaiterais centrer verticalement le contenu (texte/image...) présent dans chaque div. afin de créer un pied de page. Que le contenu de chaque zone soit sur la "baseline".
Je joint en image le problème, avec en rouge ce qui me pose problème
Voici le bout de code.
HTML
CSS

Merci pour votre aide
Modifié par habuhiah (15 Oct 2014 - 15:43)
Je suis nouveau sur le forum et je rencontre un problème dans mon codage. Après plusieurs recherches et plusieurs tentative, je reste perdu.
Mon problème : Je souhaiterais centrer verticalement le contenu (texte/image...) présent dans chaque div. afin de créer un pied de page. Que le contenu de chaque zone soit sur la "baseline".
Je joint en image le problème, avec en rouge ce qui me pose problème
Voici le bout de code.
HTML
<div id="footer">
<div class="first-widget-footer">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar-4') ) : endif; ?>
</div>
<div class="second-widget-footer">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar-5') ) : endif; ?>
</div>
<div class="third-widget-footer">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar-6') ) : endif; ?>
</div>
</div>
CSS
#footer {
background: url("footer.png") repeat scroll 0 0%, linear-gradient(rgba(125, 125, 125, 0.5), rgba(0, 0, 0, 0)) repeat scroll 0 0 #483320;
border-radius: 5px;
box-shadow: 1px 1px 2px 1px #000000;
display: inline-block;
margin: 10px auto 20px;
max-width: 1100px;
width: 100%;
color: #FFF;
font-size: 12px;
font-size: 0.857142857rem;
line-height: 1.25em;
}
.first-widget-footer {
float: left;
max-width: 355px;
padding: 5px 5px 5px 10px;
width: 33%;
}
.second-widget-footer {
float: left;
max-width: 355px;
padding: 5px 5px 5px 5px;
width: 33%;
}
.third-widget-footer {
float: left;
max-width: 355px;
padding: 5px 5px 5px 0;
width: 33%;
}

Merci pour votre aide
Modifié par habuhiah (15 Oct 2014 - 15:43)

