Bonjour,
Je travaille régulièrement avec firebug et web developer, alors qu'hier soir lorsque j'examinais un élément les feuilles CSS apparaissaient bien, là tout est en inline, sur tous les sites que je visite, que ce soit avec Chrome, Safari ou Firefox.
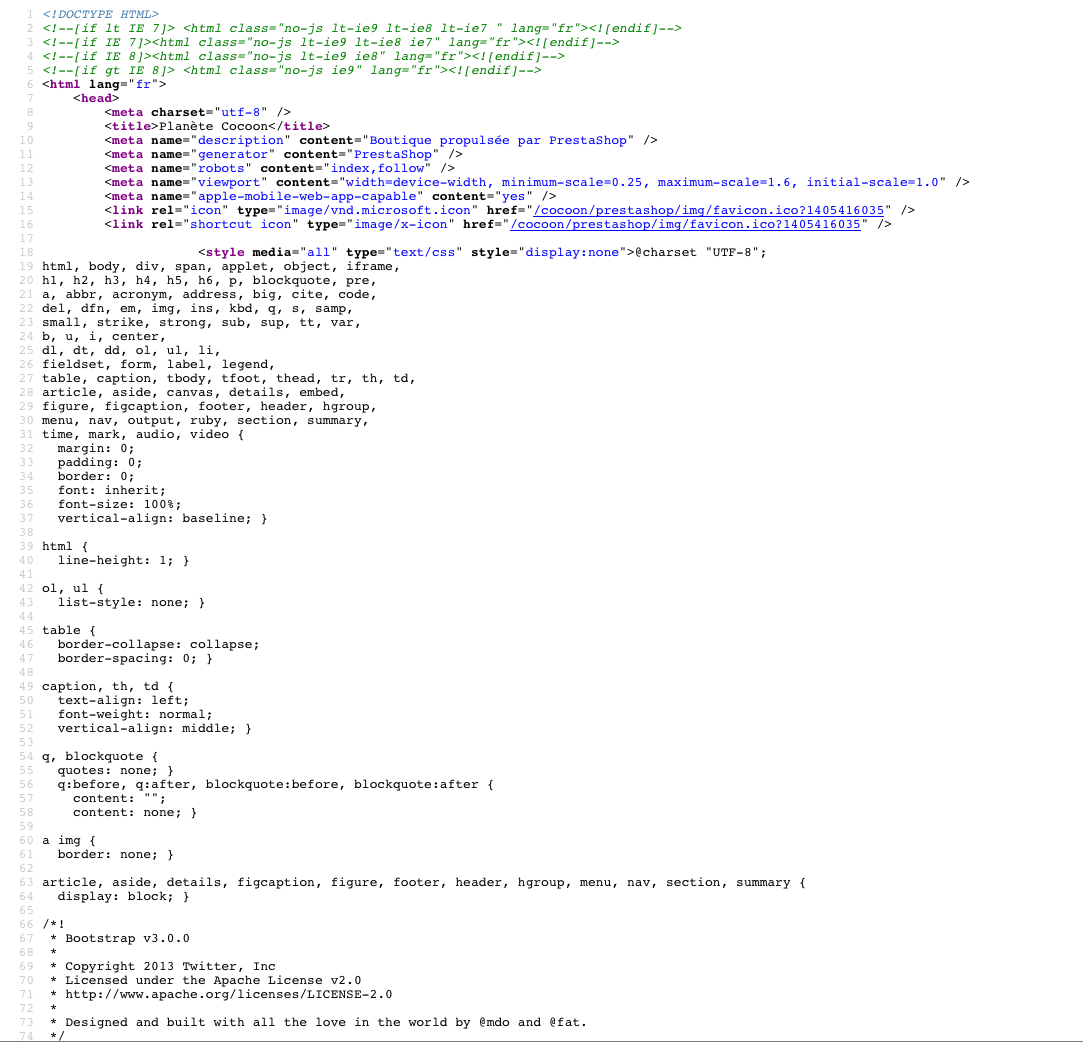
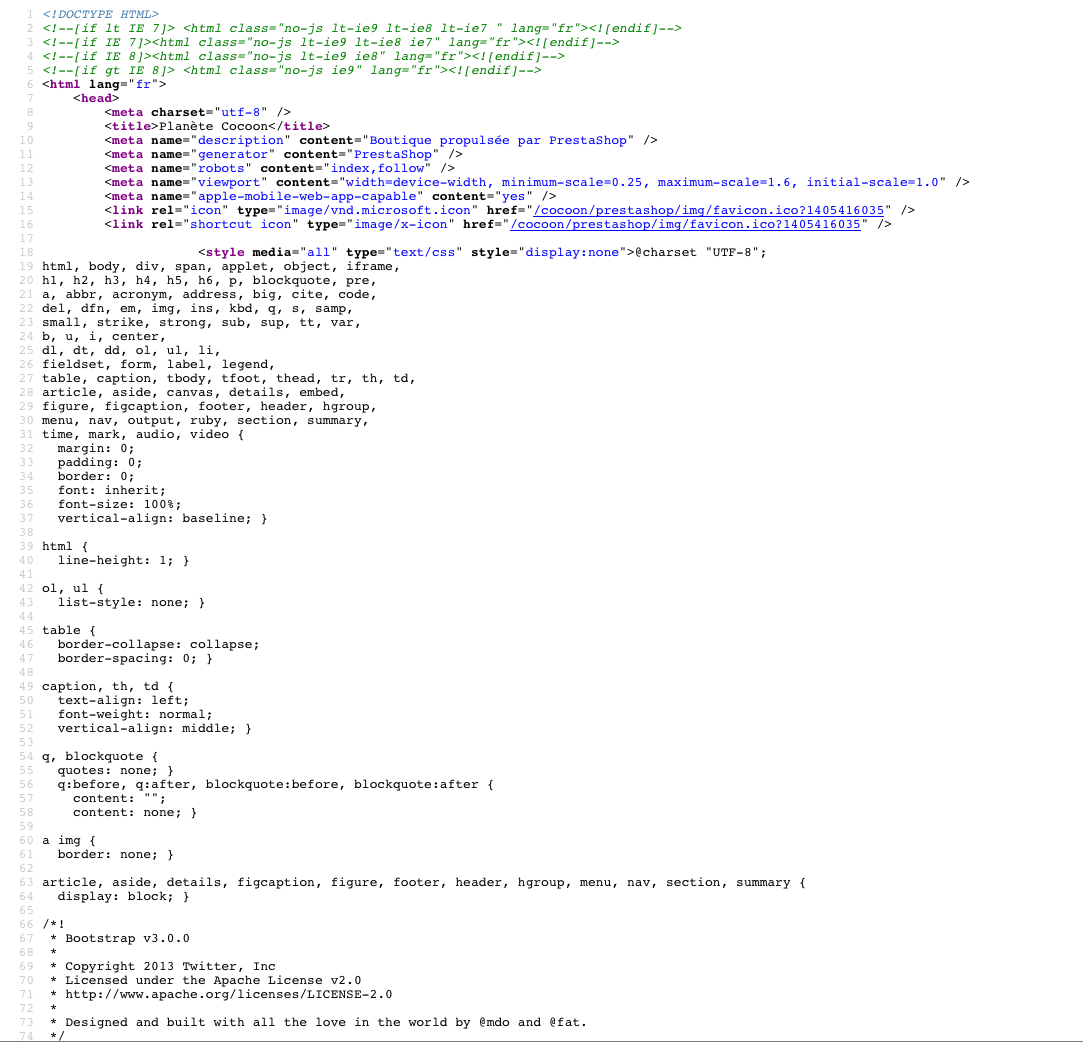
Au niveau du code source, il apparait en compilant les CSS au lieu de faire des liens vers les feuilles de style.
J'ai essayé plein de choses : vider tous mes caches, désinstaller mes modules, réinitialiser leurs paramètres, redémarrer l'ordi (iMac)... rien n'y fait.
Sur d'autres ordi il n'y a pas ce soucis, c'est très embêtant car je dois travailler sur une refonte prestashop et ce n'est pas évident d'identifier les feuilles CSS.

Si quelqu'un a une idée ce serait vraiment sympa ! Même un développeur n'a pas pu réussir à identifier le problème.
Modifié par Cocoon (17 Jul 2014 - 10:17)
Je travaille régulièrement avec firebug et web developer, alors qu'hier soir lorsque j'examinais un élément les feuilles CSS apparaissaient bien, là tout est en inline, sur tous les sites que je visite, que ce soit avec Chrome, Safari ou Firefox.
Au niveau du code source, il apparait en compilant les CSS au lieu de faire des liens vers les feuilles de style.
J'ai essayé plein de choses : vider tous mes caches, désinstaller mes modules, réinitialiser leurs paramètres, redémarrer l'ordi (iMac)... rien n'y fait.
Sur d'autres ordi il n'y a pas ce soucis, c'est très embêtant car je dois travailler sur une refonte prestashop et ce n'est pas évident d'identifier les feuilles CSS.

Si quelqu'un a une idée ce serait vraiment sympa ! Même un développeur n'a pas pu réussir à identifier le problème.
Modifié par Cocoon (17 Jul 2014 - 10:17)