Bonjour à tous,
je suis débutant en css et je pense que c'est vraiment une question qui risuqe de vous paraitre ridicule.
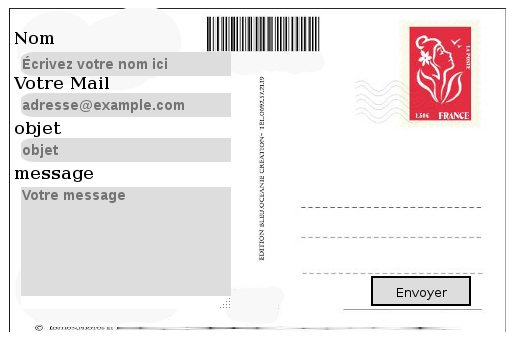
Je m'expliqueje cherche à développer une boite pour que les utilisateurs de mon site internet m'envoi des messages.
J'ai adapter du code à ce que je désire faire, mais j'ai eu alors un doute , si le css est désactivé sur le navigateur , comment l'utilisateur saura où remplir les champs (nom, adresse mail objetc....
je donne un bout de mon code html et un bout de mon code css
HTML
CSS
Je vous remercie d'avance
Modifié par mamaye (07 Jul 2014 - 18:34)
je suis débutant en css et je pense que c'est vraiment une question qui risuqe de vous paraitre ridicule.

Je m'expliqueje cherche à développer une boite pour que les utilisateurs de mon site internet m'envoi des messages.
J'ai adapter du code à ce que je désire faire, mais j'ai eu alors un doute , si le css est désactivé sur le navigateur , comment l'utilisateur saura où remplir les champs (nom, adresse mail objetc....
je donne un bout de mon code html et un bout de mon code css
HTML
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="commentForm">
<input type="text" id="nameField" class="nameField" />
<input type="text" id="emailField" class="emailField" />
<input type="text" id="websiteField" class="websiteField" />
<textarea id="commentField" class="commentField" cols="10" rows="5"></textarea>
<input type="submit" id="sendButton" value="Envoyer" class="sendButton" />
</div>
</body>
</html>
CSS
.commentForm
{
width: 1497px;
height: 324px;
position: fixed;
top: 330px;
right: -650px;
background-image: url('comment_form2.jpg');
background-repeat: no-repeat;
}
.commentForm input[type="text"], .commentForm textarea
{
width: 210px;
left: 12px;
position: absolute;
background-repeat: no-repeat;
border-width:0px;
font-weight:bold;
font-family:Arial, Sans-Serif;
font-size:0.9em;
}
.nameField
{
top: 44px;
height: 22px;
background-image: url('name_bkg2.jpg');
}
.emailField
{
top: 95px;
height: 22px;
background-image: url('email_bkg2.jpg');
}
.websiteField
{
top: 143px;
height: 22px;
background-image: url('object_bkg2.jpg');
}
.commentField
{
top: 178px;
height:122px;
background-image: url('comment_bkg2.jpg');
}
.sendButton
{
position:absolute;
top:268px;
left:362px;
width:100px;
height:30px;
border:solid 2px #000000;
background-color:#dddddd;
color:#000000;
}Je vous remercie d'avance
Modifié par mamaye (07 Jul 2014 - 18:34)