Bonjour,
Mon nom est Carole, je suis nouvelle et ne sais pas trop par où commencer...
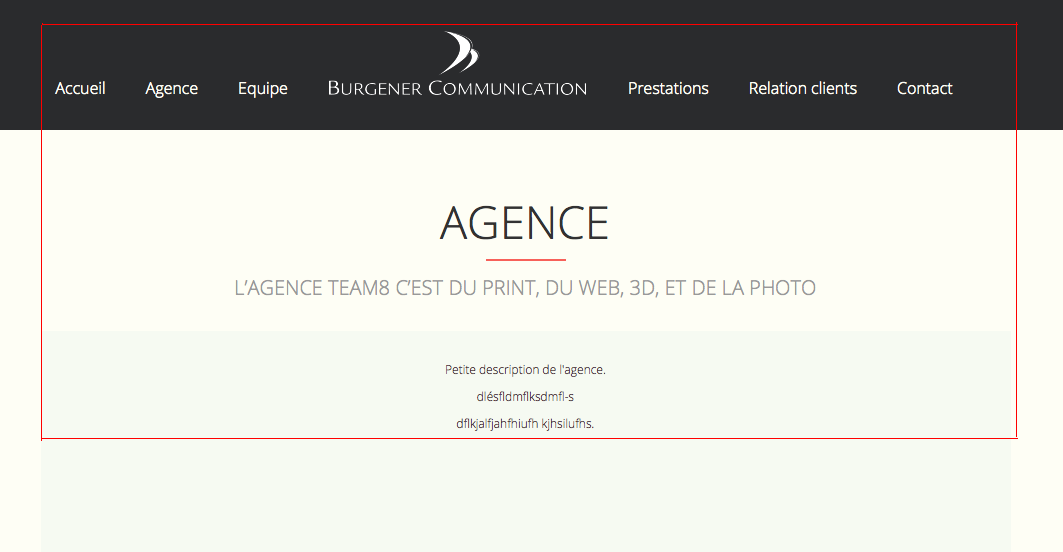
J'ai un soucis de "div" avec le css et le javascript. Je dois impérativement mettre le logo au centre de mon menu ce qui me cause des soucis de code donc mon css est un peu répétitif.
Mon menu est bien placé et dès que je scroll la page le menu ce met à gauche au lieu de resté au milieu. Je sais que dans la fonction ".js", il y a un "left:0", mais si je le déplace, il ne sera plus centré.
Voici mes codes (css/html/js):
Auriez-vous une solution et en même temps me dire comment centré mon logo sur la navigation de façon plus élégante?
D'avance merci.
Mon nom est Carole, je suis nouvelle et ne sais pas trop par où commencer...
J'ai un soucis de "div" avec le css et le javascript. Je dois impérativement mettre le logo au centre de mon menu ce qui me cause des soucis de code donc mon css est un peu répétitif.
Mon menu est bien placé et dès que je scroll la page le menu ce met à gauche au lieu de resté au milieu. Je sais que dans la fonction ".js", il y a un "left:0", mais si je le déplace, il ne sera plus centré.
Voici mes codes (css/html/js):
body { background-color:#eaf1e4; font-family: 'Open Sans', sans-serif; font-size:12px; color:#523c40;}
a { text-decoration: none;}
a:hover { text-decoration: underline;}
/* TOP */
#top_menu { margin:0 0 20px 0; background-color: #2a2b2d;}
.conteneur { width:980px; margin:0 auto; }
.logo { float:left; width:260px;overflow:hidden;text-align:center; padding-top:30px; }
/* MENU */
#navigation_wrapper { width:100%; height:130px; }
#navigation { width:100%; height:130px; background-color: #2a2b2d; z-index:100; font-family: 'Open Sans', sans-serif; font-size:16px; }
#nav-g { float:left; width: 360px; margin-top:72px;}
#nav-g ul { float:left; list-style:none; margin:0 20px 0 40px; padding:5px;}
#nav-g ul li { display:inline; padding:20px; }
#nav-d { float: left; width: 360px;margin-top:72px; }
#nav-d ul { float: left; list-style:none; margin-left:20px; padding:5px;}
#nav-d ul li { display:inline; padding:20px; }
#nav-g ul li a { color:#fefef5;}
#nav-d ul li a { color:#fefef5;}
#nav-g ul li a:hover { color:#f7615a; text-decoration: none;}
#nav-d ul li a:hover { color:#f7615a; text-decoration: none;}
<!-- Top menu -->
<div id="top_menu">
<!-- Début navig wrapper -->
<div id="navigation_wrapper">
<!-- Début conteneur -->
<div class="conteneur">
<nav>
<div id="navigation">
<div id="nav-g">
<ul>
<li><a href="#content-accueil">Accueil</a></li>
<li><a href="#">Agence</a></li>
<li><a href="#">Equipe</a></li>
</ul>
</div>
<div class="logo"><img src="images/logo.png" /></div>
<div id="nav-d">
<ul>
<li><a href="#">Prestations</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- Fin navigation -->
</div>
</nav>
<!-- Fin conteneur -->
</div>
</div>
</div>
<!-- Fin navig wrapper -->
</div>
<!-- Fin Top menu -->
// js pour faire fonctionner le menu
$(function() {
// grab the initial top offset of the navigation
var sticky_navigation_offset_top = $('#navigation').offset().top;
// our function that decides weather the navigation bar should have "fixed" css position or not.
var sticky_navigation = function(){
var scroll_top = $(window).scrollTop(); // our current vertical position from the top
// if we've scrolled more than the navigation, change its position to fixed to stick to top, otherwise change it back to relative
if (scroll_top > sticky_navigation_offset_top) {
$('#navigation').css({ 'position': 'fixed', 'top':0, 'left':0 });
$('#divtoappear').css({ 'display': 'none' });
} else {
$('#navigation').css({ 'position': 'relative' });
$('#divtoappear').css({ 'display': 'block' });
}
};
// run our function on load
sticky_navigation();
// and run it again every time you scroll
$(window).scroll(function() {
sticky_navigation();
});
// NOT required:
// for this demo disable all links that point to "#"
$('a[href="#"]').click(function(event){
event.preventDefault();
});
});
Auriez-vous une solution et en même temps me dire comment centré mon logo sur la navigation de façon plus élégante?
D'avance merci.
 ...
...