Salut les gens!
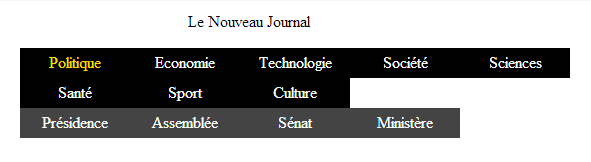
j'ai une question toute bête... lorsque je réduis ma fenêtre mon menu se réduit et lorsque je choisi un sous-menu celui-ci se place PAR dessus le menu... j'aimerais que le sous-menu "pousse" le menu en dessous mais je n'y arrive pas...
j'ai une question toute bête... lorsque je réduis ma fenêtre mon menu se réduit et lorsque je choisi un sous-menu celui-ci se place PAR dessus le menu... j'aimerais que le sous-menu "pousse" le menu en dessous mais je n'y arrive pas...

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="vvv.css" />
<title>Le Nouveau Journal</title>
</head>
<body style="background-color: rgb(238, 238, 238); z-index: 1">
<p class="Titre" style="text-align: center">Le Nouveau Journal</p>
<nav id="menu">
<ul class="navv">
<li><a href="#">Politique</a>
<ul>
<li><a href="#">Présidence</a></li>
<li><a href="#">Assemblée</a></li>
<li><a href="#">Sénat</a></li>
<li><a href="#">Ministère</a></li>
</ul></li>
<li><a href="#">Economie</a>
<ul>
<li><a href="#">International</a></li>
<li><a href="#">France</a></li>
<li><a href="#">Europe</a></li>
</ul>
</li>
<li><a href="#">Technologie</a></li>
<li><a href="#">Société</a></li>
<li><a href="#">Sciences</a></li>
<li><a href="#">Santé</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Culture</a></li>
</ul>
</nav>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
<p>ppppppp<br />ppppp</p>
</div>
</body>
</html>#menu ul {width: 100%;
margin:0 auto;
padding:0;
list-style-type:none;
text-align: center;
}
#menu li {
display: block;
float: left;
padding:0;
margin: 0px;
background-color:black;
}
#menu li a {
display:block;
width:100px;
color:white;
text-decoration:none;
padding:5px;
}
#menu li a:hover {
color:#FFD700;
}
#menu ul li ul {
display:none;
left: 0%;
}
#menu ul li:hover ul {
display:block;
position: absolute;
}
#menu li:hover ul li {
float:left;
display: block;
}
#menu li ul {
position:absolute;
}
#menu {float: right;
left: 18%;
position: fixed;}
#menu li li {
max-height:30px;
transition: all .5s;
border-radius:0;
background: #444;
box-shadow: none;
border:none;
margin:0
}
 : comment feriez-vous pour passer le pointeur de souris de "Politique" au sous-menu "Présidence | Assemblée | ..." sans que ce sous-menu disparaisse quand le pointeur survolera l'item "Santé" ou "Sport" au passage ?
: comment feriez-vous pour passer le pointeur de souris de "Politique" au sous-menu "Présidence | Assemblée | ..." sans que ce sous-menu disparaisse quand le pointeur survolera l'item "Santé" ou "Sport" au passage ?
 ) ou mieux du
) ou mieux du 