Hello!!
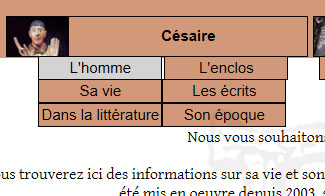
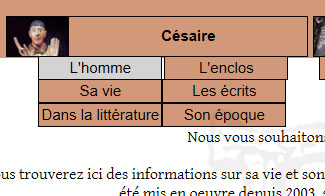
Mon site avance très bien mais voilà, juste à la fin, le menu déroulant ne fonctionne pas bien sous IE11....

donc, je voudrais que les sous rubriques "sa vie" "dans la littérature", "les écrits" et "son époque" apparaissent tous sous "l'homme"....
voilà mon code html
et le css:
qu'en pensez vous?
merci! (je patauge avec le codage pour "mieux vivre ensemble" avec IE
Mon site avance très bien mais voilà, juste à la fin, le menu déroulant ne fonctionne pas bien sous IE11....

donc, je voudrais que les sous rubriques "sa vie" "dans la littérature", "les écrits" et "son époque" apparaissent tous sous "l'homme"....
voilà mon code html
<div id="menu">
<ul>
<li><a href="#">L'homme</a>
<ul>
<li><a href="savie.html">Sa vie</a></li>
<li><a href="ecrits.html">Les écrits</a></li>
<li><a href="litterature.html">Dans la littérature</a></li>
<li><a href="epoque.html">Son époque</a></li>
</ul>
</li>
et le css:
#menu
{
height:50px;
position:absolute;
margin-left:30px;
}
#menu ul
{
padding:0px;
margin-top:-1px;
list-style-type:none;
}
#menu li
{
margin-left:2px;
float:left; /*pour IE*/
}
#menu ul li a
{
display:block;
float:left;
width:120px;
height:20px;
line-height:20px;
background-color:#d19979;
color:black;
text-decoration:none;
text-align:center;
padding:1px;
border:1px solid;
}
#menu ul li a:hover {
background-color:#D3D3D3;
}
#menu ul li ul {
display:none;
}
#menu ul li:hover ul {
display:block;
}
#menu li:hover ul li {
float:none;
}
#menu li ul {
position:absolute;
margin-left:-2px;
margin-top:23px;
}
qu'en pensez vous?
merci! (je patauge avec le codage pour "mieux vivre ensemble" avec IE

 ...
...