Hello
Je me permet de poster car je suis au bord de la dépression...
Il y a pas mal de sujet en relation sur ce point mais aucun ne correspond à ce que je cherche.
Voici mon problème :
Je suis en responsive.
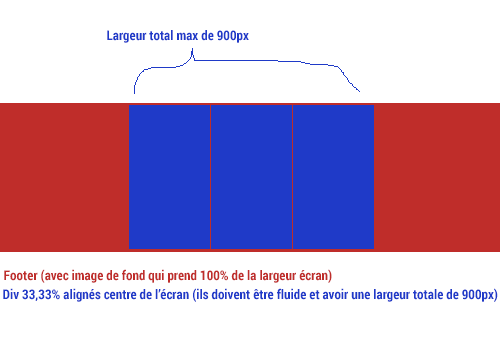
J'ai un footer qui doit faire la largeur de l'écran (texture en image de fond).
Dans ce footer j'ai 3 div qui doivent faire chacun 33,33% de la largeur max du centre (admettons 900px quand l'écran en fait de son coté admettons 1200) mais qui doivent rester flexibles.
1) Si possible je ne veux pas inclure ces 3 div dans un autre div conteneur. J'aime le propre.
2) Je ne veux pas utilise de inline-block par ce que je veux mes bloc les uns contre les autres et que avec cette propriété si il y a un caractère blanc entre un </div> et <div> ils ne sont plus joints et que coté php je ne peux pas intervenir.
Voici mon code html :
Je ne met pas mon CSS car je viens de repartir d'une page blanche. Rien ne fonctionne....
Si une âme charitable peux m'aider et m'éviter de m'arracher les derniers cheveux qui me reste.... C'est 3h du mat et j'y suis depuis ce matin 8h + l'âpres midi de la veille.... Quand je parle de déprime...
Merci d'avance.
Je me permet de poster car je suis au bord de la dépression...
Il y a pas mal de sujet en relation sur ce point mais aucun ne correspond à ce que je cherche.
Voici mon problème :
Je suis en responsive.
J'ai un footer qui doit faire la largeur de l'écran (texture en image de fond).
Dans ce footer j'ai 3 div qui doivent faire chacun 33,33% de la largeur max du centre (admettons 900px quand l'écran en fait de son coté admettons 1200) mais qui doivent rester flexibles.
1) Si possible je ne veux pas inclure ces 3 div dans un autre div conteneur. J'aime le propre.
2) Je ne veux pas utilise de inline-block par ce que je veux mes bloc les uns contre les autres et que avec cette propriété si il y a un caractère blanc entre un </div> et <div> ils ne sont plus joints et que coté php je ne peux pas intervenir.
Voici mon code html :
<footer>
<div>contenu 1</div>
<div>contenu 2</div>
<div>contenu 3</div>
</footer>
Je ne met pas mon CSS car je viens de repartir d'une page blanche. Rien ne fonctionne....
Si une âme charitable peux m'aider et m'éviter de m'arracher les derniers cheveux qui me reste.... C'est 3h du mat et j'y suis depuis ce matin 8h + l'âpres midi de la veille.... Quand je parle de déprime...

Merci d'avance.