bonsoir
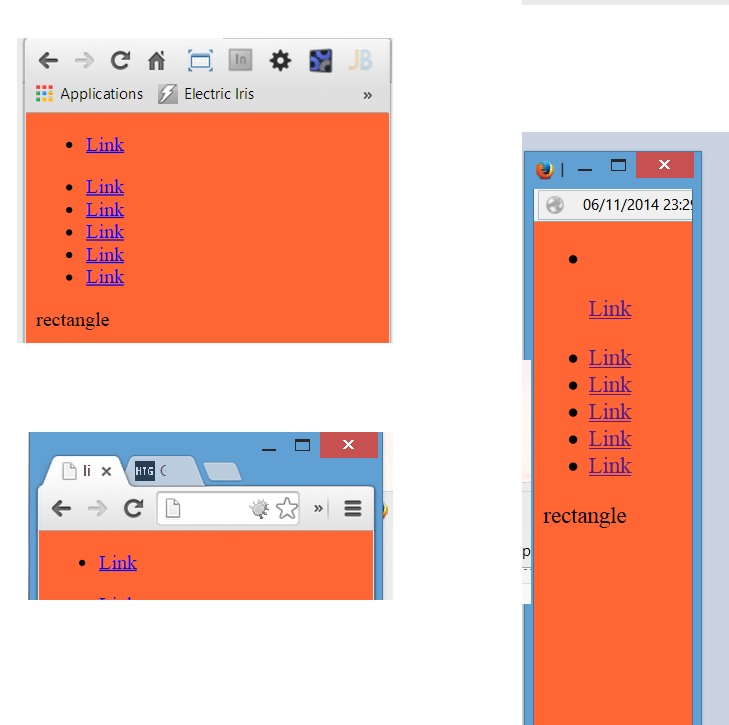
A--l'article récent sur comment tester un site responsive , n aborde pas le problème de taille du pixel (au pixel près arrondi ) et le fait que dans chrome ; activer ( web developper -> resize->) Display window size n'affiche en bas à droite que windows size mais aussi viewport size. En utilisant chrome developper Tool ( icone roue dentée) on peu définir un ensemble de largeur à deux endroits (Edit Resize dimension et View responsive Layouts). Le problème est que les valeurs width du fichier css le sont par rapport au Viewport et alors que celles du developper tool ( saisie des valeurs width ) le sont par rapport à windows. Y a til moyen de saisir les breakpoints en pixel viewport dans l interface de chrome ? ou de faire correspondre le windows au viewport ( Sous chrome le width du viewport est systématiquement plus petit de 16 px que le view du windows ( sans reset) . Pour un breakpoint a 320 ( px viewport CSS) , on visualise la valeur window size a 336px ! . Ou est la logique dans tout ça .
B--
le site http://alt-web.com/FluidGrid/Fluid1.html utilise plusieurs @media
max-width:481px et min-width:481px . si une même propriété est définie avec des valeurs différentes que se passe t il au niveau de 481 ? Le chevauchement est t il autorisé ? Je pensais qu 'il fallait après un @media max-width:481px; un @media min-width : 482px ; !!
C-
si une même propriété est définie au niveau de 2 intervalles avec des valeurs différentes dans une même fichier CSS. la propriété qui prime est celle qui se trouve dans le @media se trouvant à la fin du fichier?
Cordialement
firefox 29.0.1 impossible d'envoyer une image
Modifié par 75lionel (12 Jun 2014 - 15:12)
A--l'article récent sur comment tester un site responsive , n aborde pas le problème de taille du pixel (au pixel près arrondi ) et le fait que dans chrome ; activer ( web developper -> resize->) Display window size n'affiche en bas à droite que windows size mais aussi viewport size. En utilisant chrome developper Tool ( icone roue dentée) on peu définir un ensemble de largeur à deux endroits (Edit Resize dimension et View responsive Layouts). Le problème est que les valeurs width du fichier css le sont par rapport au Viewport et alors que celles du developper tool ( saisie des valeurs width ) le sont par rapport à windows. Y a til moyen de saisir les breakpoints en pixel viewport dans l interface de chrome ? ou de faire correspondre le windows au viewport ( Sous chrome le width du viewport est systématiquement plus petit de 16 px que le view du windows ( sans reset) . Pour un breakpoint a 320 ( px viewport CSS) , on visualise la valeur window size a 336px ! . Ou est la logique dans tout ça .
B--
le site http://alt-web.com/FluidGrid/Fluid1.html utilise plusieurs @media
max-width:481px et min-width:481px . si une même propriété est définie avec des valeurs différentes que se passe t il au niveau de 481 ? Le chevauchement est t il autorisé ? Je pensais qu 'il fallait après un @media max-width:481px; un @media min-width : 482px ; !!
C-
si une même propriété est définie au niveau de 2 intervalles avec des valeurs différentes dans une même fichier CSS. la propriété qui prime est celle qui se trouve dans le @media se trouvant à la fin du fichier?
Cordialement
firefox 29.0.1 impossible d'envoyer une image
Modifié par 75lionel (12 Jun 2014 - 15:12)