Bonjour à tous !
Je sais que j'ai déjà eu l'information mais je suis incapable de retrouver la solution.
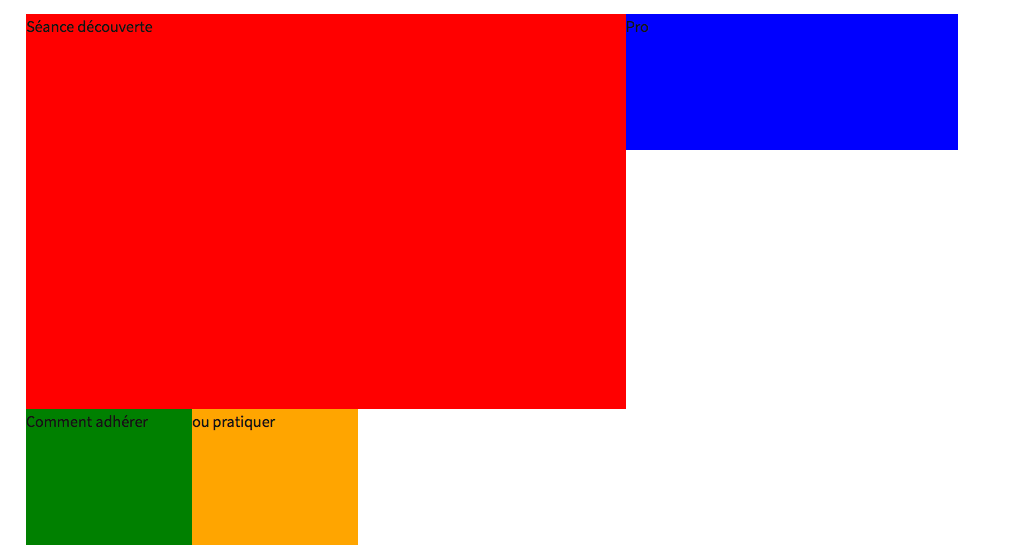
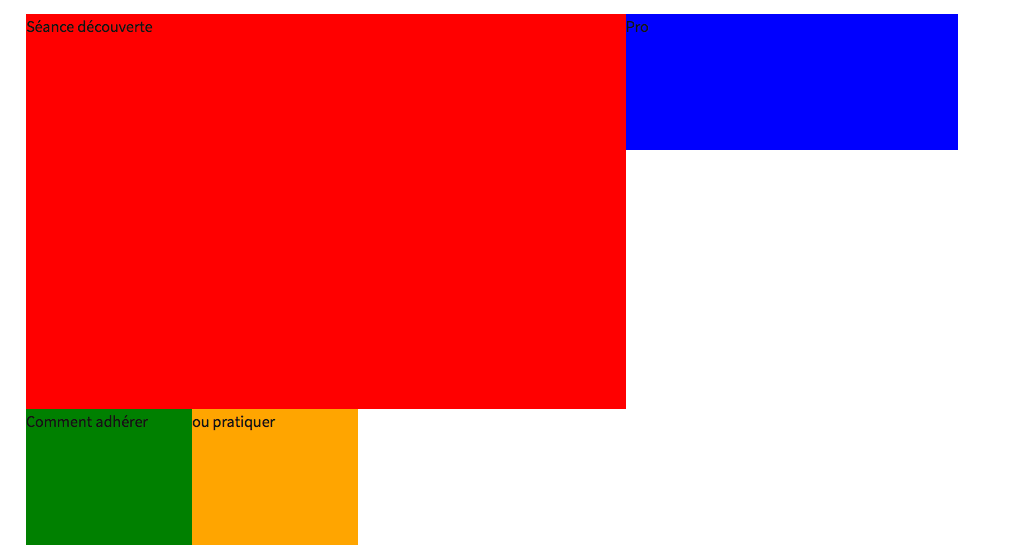
J'ai 4 bloc. J'ai utiliser 4 div. Que je voulais mettre en float left. Ca fonctionne bien jusqu'au deux dernières (verte et orange) qui passent sous le cadre rouge alors que je voudrais qu'elles soient sous le cadre bleu. J'ai utiliser une "div clear" pour que ca ne s'aligne pas avec le cadre bleu mais du coup ça me rend comme ca.
Quelle est la solution pour que ca passe sur la même ligne que le cadre rouge, juste sous le cadre bleu.
HTML
CSS
Merci d'avance ;w;
Je sais que j'ai déjà eu l'information mais je suis incapable de retrouver la solution.
J'ai 4 bloc. J'ai utiliser 4 div. Que je voulais mettre en float left. Ca fonctionne bien jusqu'au deux dernières (verte et orange) qui passent sous le cadre rouge alors que je voudrais qu'elles soient sous le cadre bleu. J'ai utiliser une "div clear" pour que ca ne s'aligne pas avec le cadre bleu mais du coup ça me rend comme ca.
Quelle est la solution pour que ca passe sur la même ligne que le cadre rouge, juste sous le cadre bleu.

HTML
<div id="global"><div class="seance_offerte">Séance découverte</div> <div class="professionnels">Pro</div> <div class="clear"> </div> <div class="adhesion">Comment adhérer</div> <div class="pratique">ou pratiquer</div></div>CSS
.global {
width: 1000px;
}
.seance_offerte {
background-color:red;
float:left;
height:395px;
width:600px;
}
.professionnels {
background-color:blue;
float:left;
width:332px;height:136px;
}
.adhesion{
background-color:green;
float:left;
width:166px;
height:136px;
}
.pratique {
background-color:orange;
float:left;
width:166px;
height:136px;
}
.clear{
clear: both;
}Merci d'avance ;w;
