Bonjour à tous
Je suis nouveau ici. 68 ans, un certain bagage en informatique mais pas d'expérience de développement de site. J'ai pris l'engagement - un peu fou peut-être - de développer bénévolement le site Internet d'une petite commune des Hautes-Pyrénées. J'ai donc attaché ferme HTML5, CSS3 et un peu PHP.
Je bute sur un petit problème bizarre :
Je défini des blocs, par exemple un bloc à gauche pour des liens vers différentes pages et un autre à droite pour des informations détaillées.
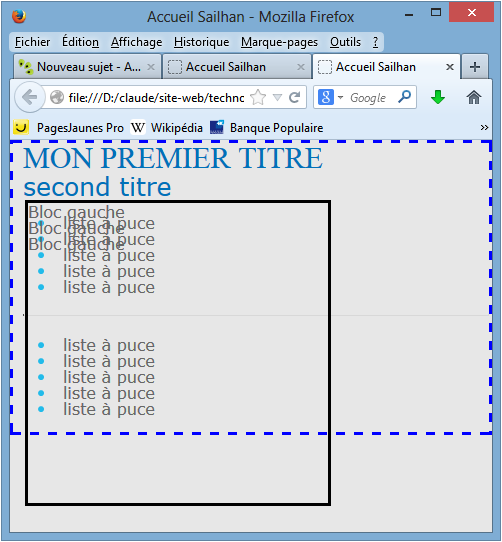
Dans mon bloc de gauche, quand je défini une liste à puce, j'observe que celle-ci ne se positionne pas dans le bloc comme c'est le cas pour le texte, la liste se superpose même au texte :
Extrait du code HTML5 :
Extrait du CSS3 :
Voilà
Merci d'avance.
Clauduc
Modifié par 6l20 (09 May 2014 - 17:51)
Je suis nouveau ici. 68 ans, un certain bagage en informatique mais pas d'expérience de développement de site. J'ai pris l'engagement - un peu fou peut-être - de développer bénévolement le site Internet d'une petite commune des Hautes-Pyrénées. J'ai donc attaché ferme HTML5, CSS3 et un peu PHP.
Je bute sur un petit problème bizarre :
Je défini des blocs, par exemple un bloc à gauche pour des liens vers différentes pages et un autre à droite pour des informations détaillées.
Dans mon bloc de gauche, quand je défini une liste à puce, j'observe que celle-ci ne se positionne pas dans le bloc comme c'est le cas pour le texte, la liste se superpose même au texte :
Extrait du code HTML5 :
<p class="gauche">
Bloc gauche </br>
Bloc gauche </br>
Bloc gauche
</br>
<ul>
<li> liste à puce </li>
<li> liste à puce </li>
<li> liste à puce </li>
<li> liste à puce </li>
<li> liste à puce </li>
</ul>
</p>Extrait du CSS3 :
body
{
border: 3px blue dashed;
background-color: #e7e7e7;
font-family: verdana;
font-size:16px;
color:#666666;
text-align:justify;
line-height:16px;
margin:0;
padding-left : 10px;}
.gauche
{
margin: 2px;
width : 300px;
min-height : 300px;
position: absolute;
overflow : auto;
border : 3px solid black;
}Voilà
Merci d'avance.
Clauduc
Modifié par 6l20 (09 May 2014 - 17:51)