Bonjour à tous.
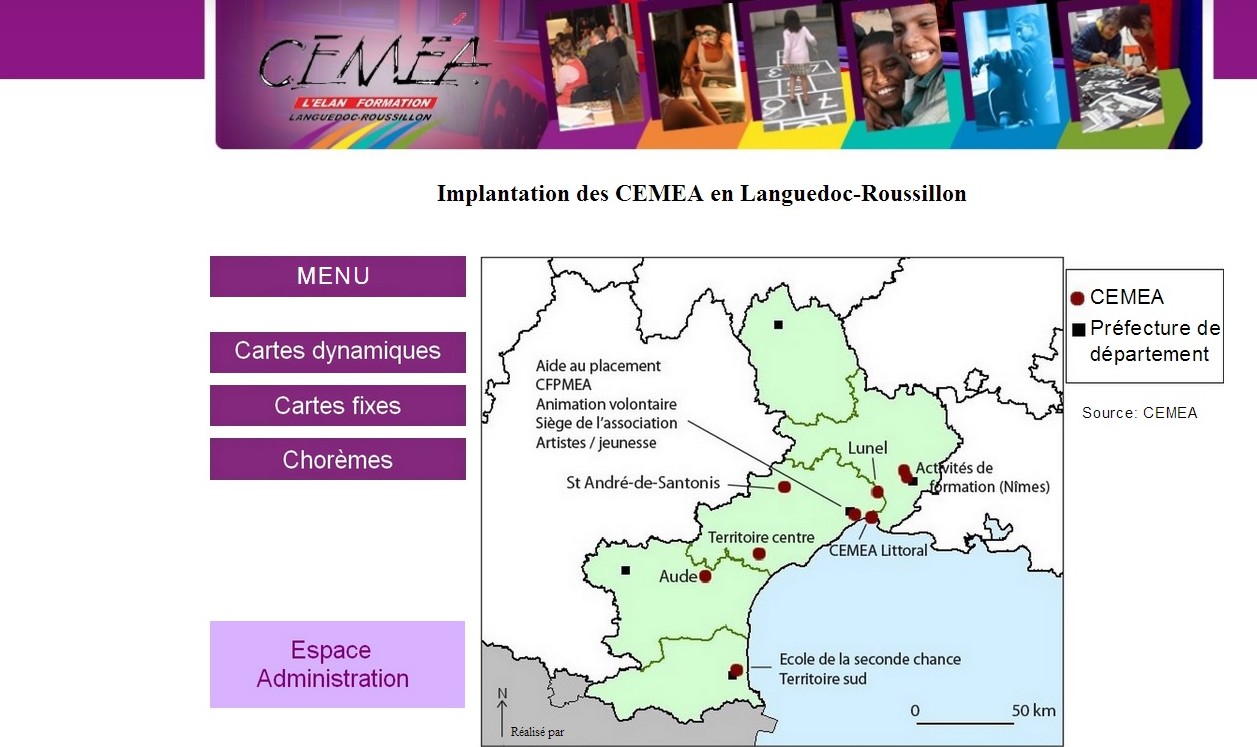
Voilà, j'ai débuté le fabuleux travail de codage il y a trois jours pour un travail à la fac. J'ai réalisé une page html (avec un style css qui va avec) qui est toute belle, tous les éléments sont bien calés, tout est parfait...jusqu'à ce que je zoome sur ma page
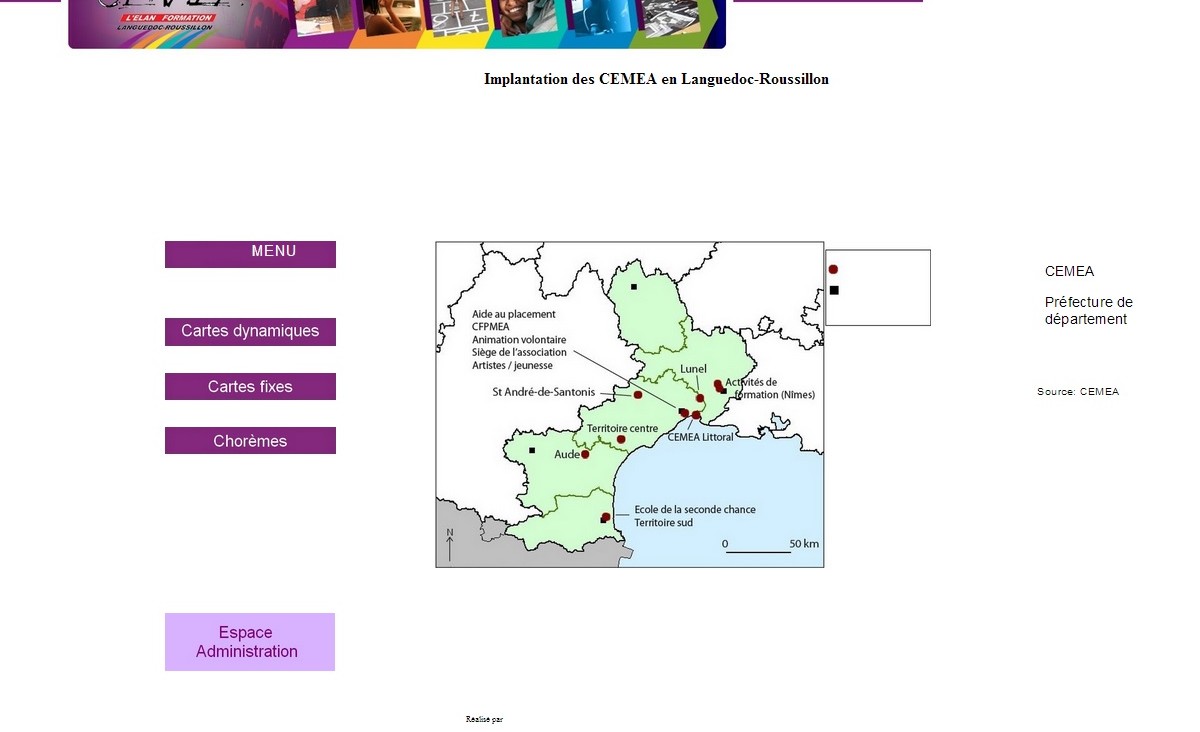
Là, tous les éléments s'éloignent les uns des autres, tout se décale. Alors je voudrais savoir s'il y a une chose particulière à faire pour régler ce problème.
Merci à vous pour vos réponses.
Zaza92
Voilà, j'ai débuté le fabuleux travail de codage il y a trois jours pour un travail à la fac. J'ai réalisé une page html (avec un style css qui va avec) qui est toute belle, tous les éléments sont bien calés, tout est parfait...jusqu'à ce que je zoome sur ma page

Là, tous les éléments s'éloignent les uns des autres, tout se décale. Alors je voudrais savoir s'il y a une chose particulière à faire pour régler ce problème.
Merci à vous pour vos réponses.
Zaza92
 mettre 2 screen celui normal et celui zoomé pour que je puisse comprendre ton soucis
mettre 2 screen celui normal et celui zoomé pour que je puisse comprendre ton soucis  .
.