Bonjour à tous,
Tout d'abord je tiens à préciser que je débute, cela fait seulement 1 mois et demi que j'apprends à coder donc s'il vous plait soyez sympa avec moi :-P (la réponse est surement sous mes yeux mais je ne la trouve pas!).
Alors mon problème est le suivant:
J'ai inséré une image (mon logo) dans ma div "banniere" et j'avais réussi à l'aligner plus où moins bien via l'attribut "line-height".
J'ai ouvert le fichier dans mon navigateur, tout était nickel à ce moment là !
J'ai ensuite continué à travailler sur le design des autres div. Puis j'ai voulu voir le résultat et maintenant ce foutu logo n'a plus l'air de vouloir prendre en compte mon "line-height".
Une bone âme peut-elle m'aider s'il vous plaît ?
Merci d'avance.
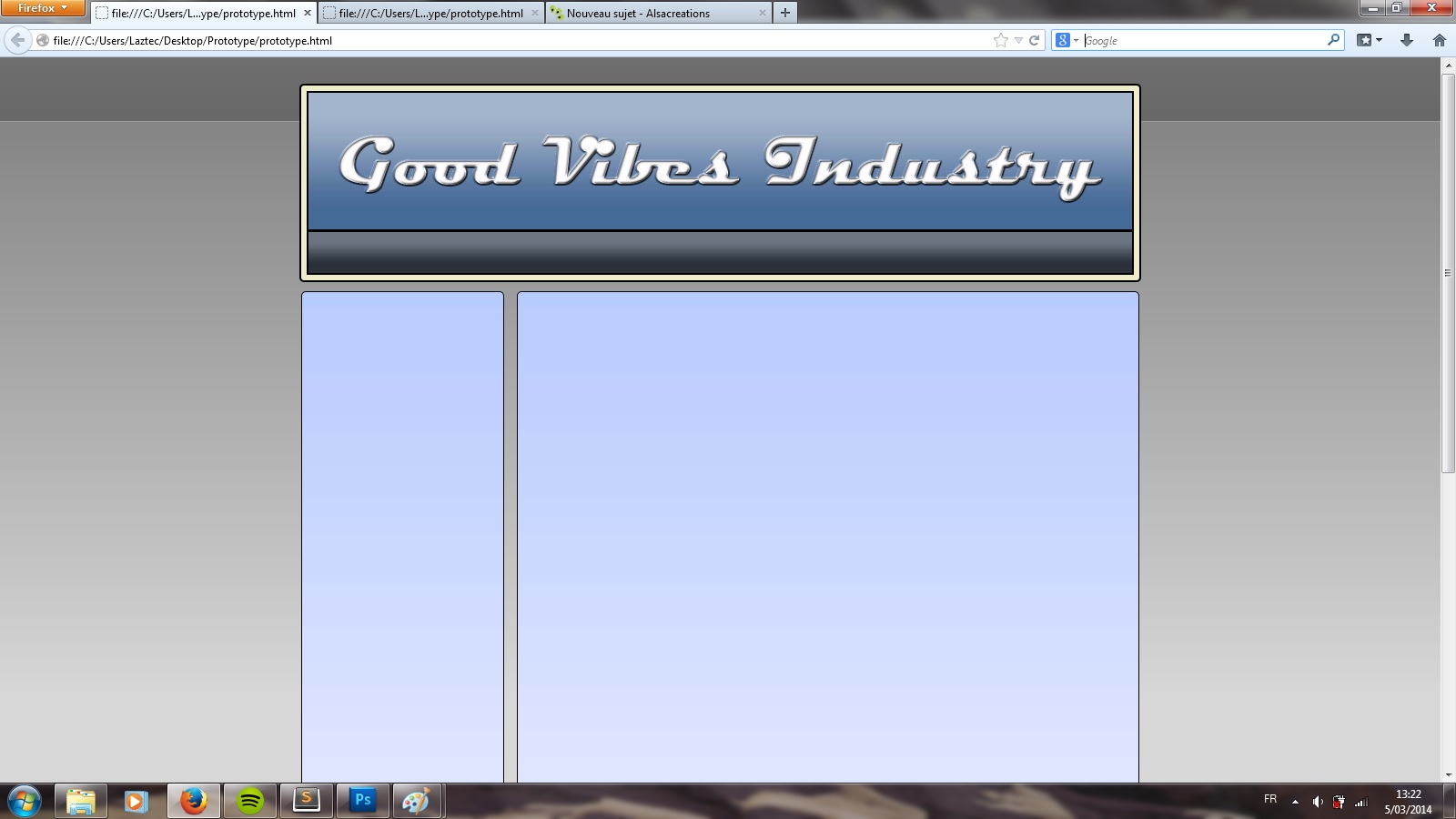
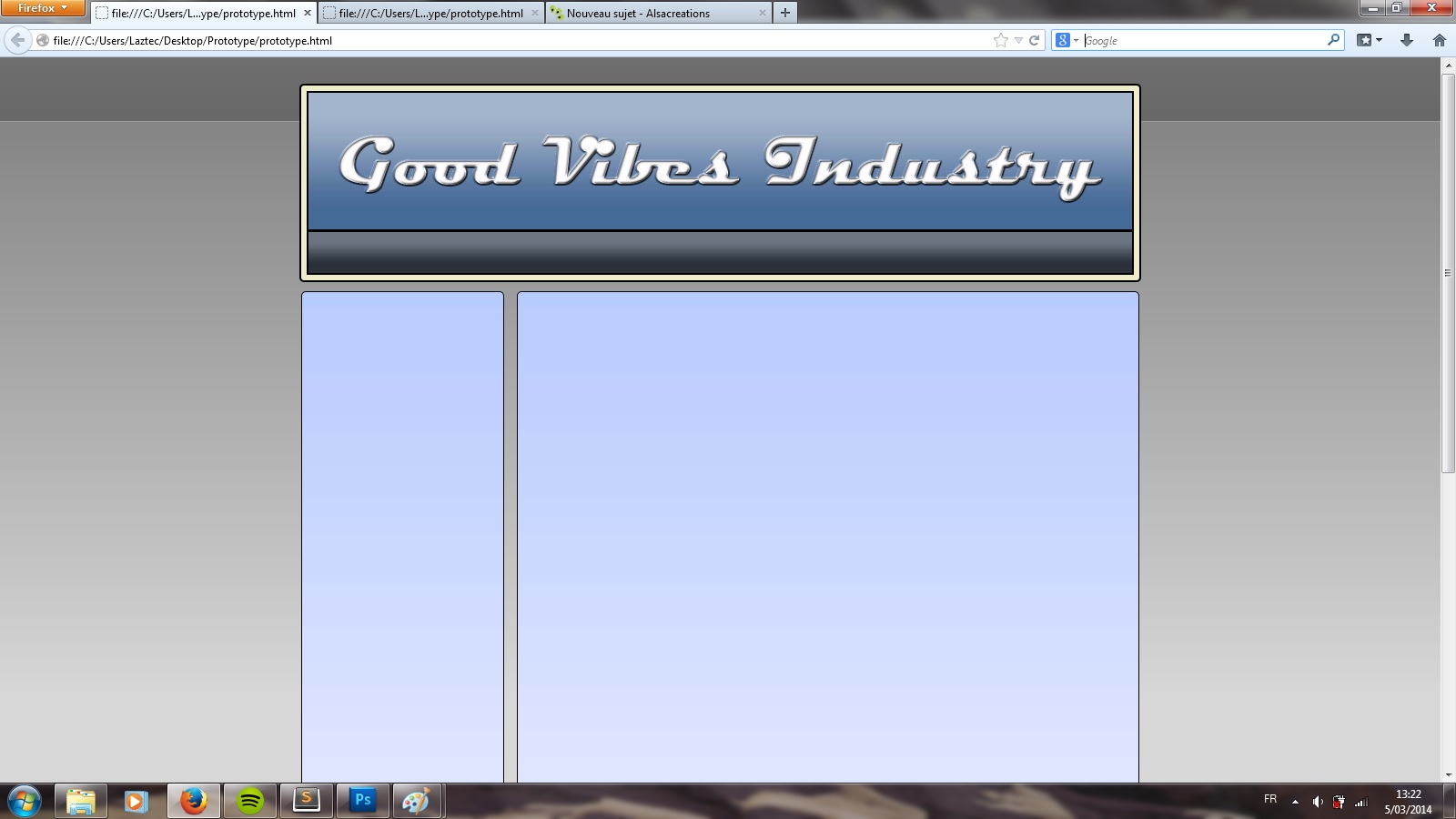
Avant

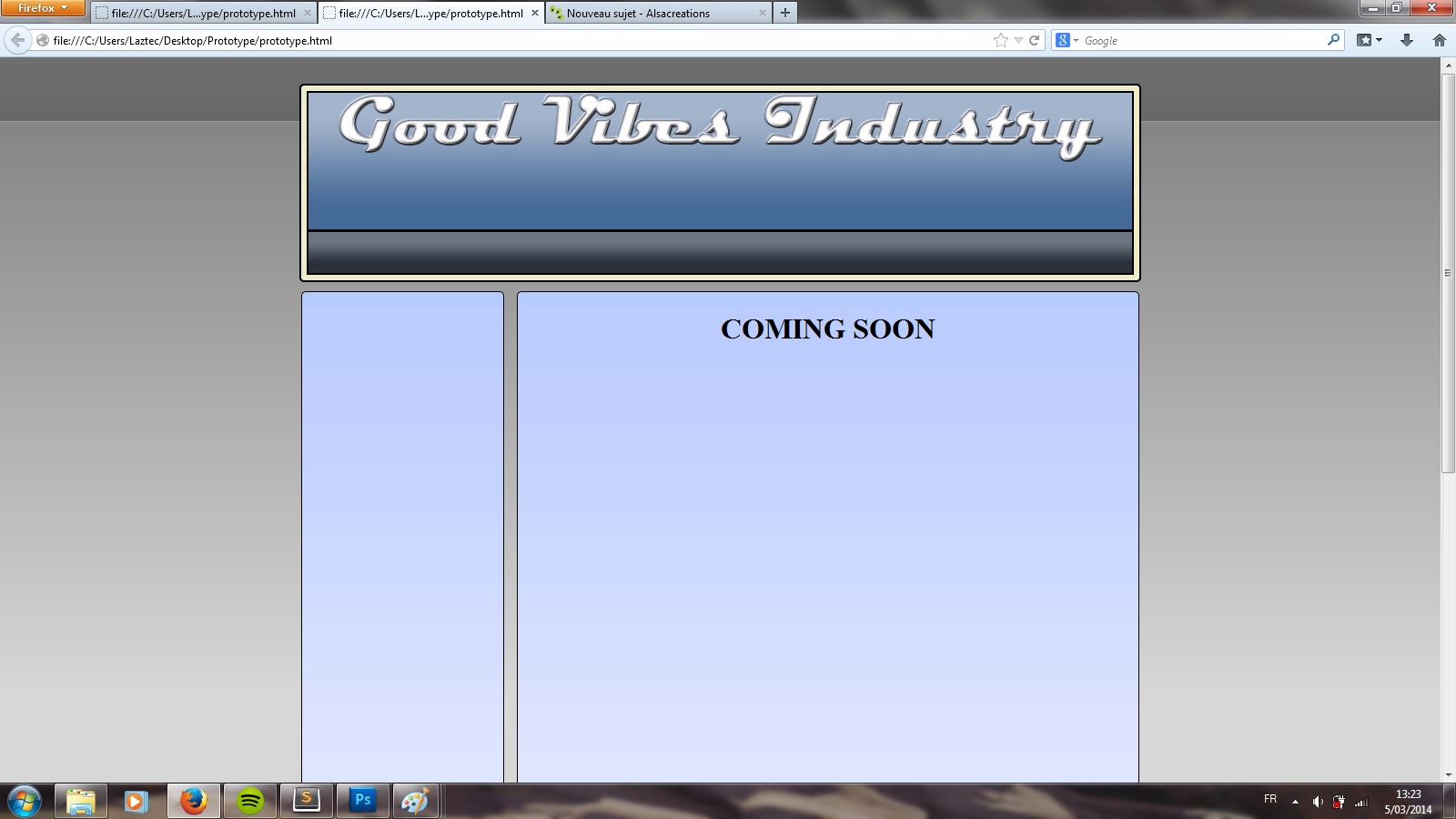
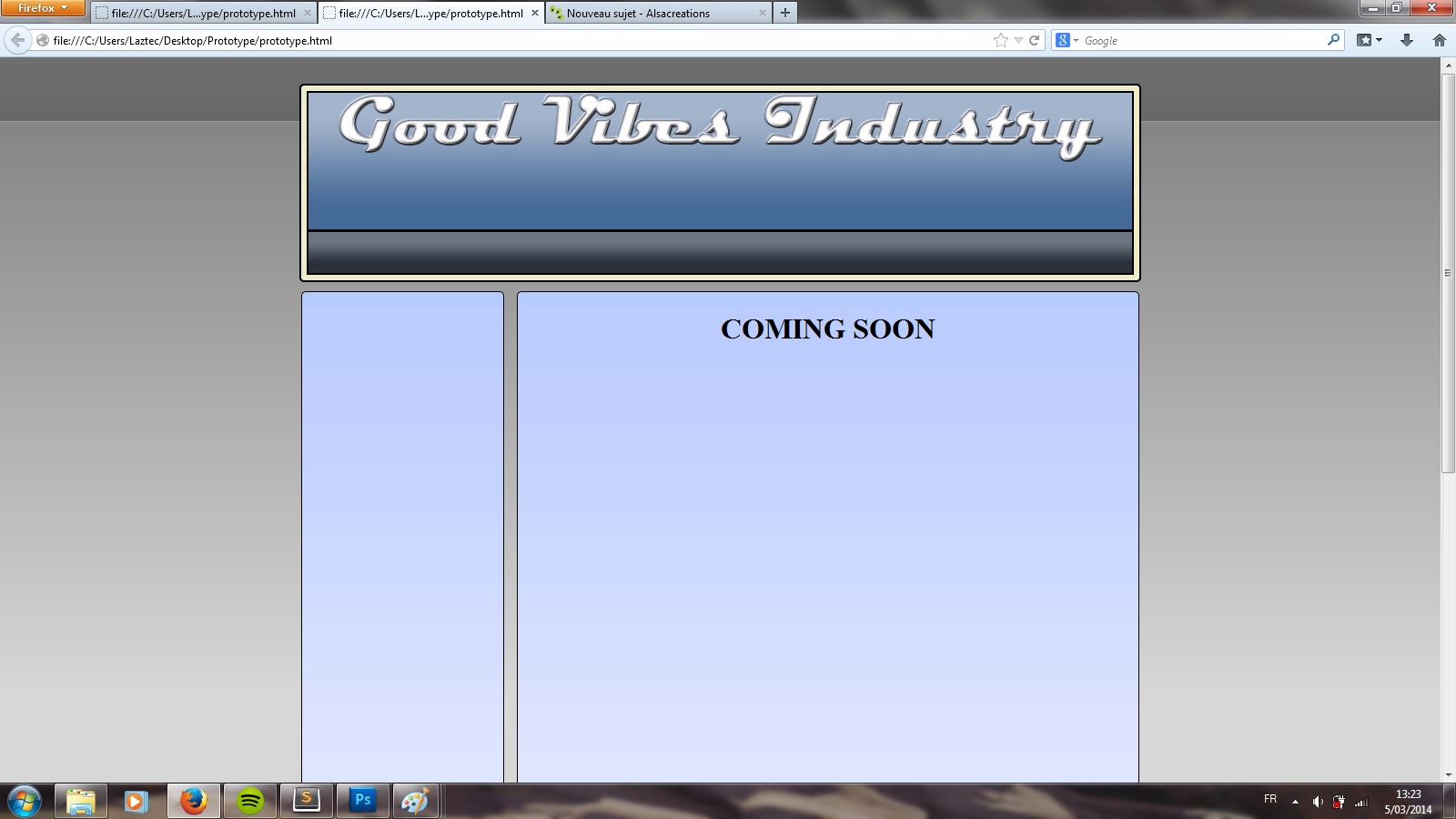
Après

Modifié par Alexidinho (05 Mar 2014 - 13:30)
Tout d'abord je tiens à préciser que je débute, cela fait seulement 1 mois et demi que j'apprends à coder donc s'il vous plait soyez sympa avec moi :-P (la réponse est surement sous mes yeux mais je ne la trouve pas!).
Alors mon problème est le suivant:
J'ai inséré une image (mon logo) dans ma div "banniere" et j'avais réussi à l'aligner plus où moins bien via l'attribut "line-height".
J'ai ouvert le fichier dans mon navigateur, tout était nickel à ce moment là !
J'ai ensuite continué à travailler sur le design des autres div. Puis j'ai voulu voir le résultat et maintenant ce foutu logo n'a plus l'air de vouloir prendre en compte mon "line-height".
Une bone âme peut-elle m'aider s'il vous plaît ?
Merci d'avance.
Avant

Après

<html>
<head>
<link type='text/css' rel='stylesheet' href='prototype.css'>
</head>
<body>
<div id='global'>
<div id='header'>
<div id='banniere'>
<img src="fonds/logo.png" alt="Logo">
</div>
<div id='menu'>
</div>
</div>
<div id='contenu'>
<div id='blocg'>
</div>
<div id='blocd'>
<h1>COMING SOON</h1>
</div>
</div>
<div id='footer'>
<div id='credits'>
</div>
<div id='sponsors'>
</div>
</div>
</div>
</doby>
</html>
body {
background: url('fonds/body_bg2.png') repeat-x 0 0 #D7D7D7;
}
#global {
height: auto;
margin: 0px auto 0px auto;
width: 1024px;
background-color: transparent;
border: solid transparent 1px;
}
#header {
width:90%;
height: auto;
margin: 0px auto 0px auto;
border: solid black 2px;
margin-top: 20px;
background-color: #EFECCA;
border-radius:5px;
}
#banniere {
width:auto;
height:150px;
background: url('fonds/BGbanniere2.jpg') repeat-x 0 0;
margin: 6px 6px 0px;
border: solid black 2px;
text-align: center;
line-height: 45px;
}
#menu {
width:auto;
height:45px;
border-top: solid black 1px;
background-color: white;
margin: 0px 6px 6px;
background: url('fonds/BGmenu.jpg') repeat-x 0 0;
border-left: solid black 2px;
border-right: solid black 2px;
border-bottom: solid black 2px;
}
#contenu {
width: 90%;
height: auto;
margin: 0px auto 0px auto;
margin-top: 10px;
margin-bottom: 10px;
}
#blocg, #blocd {
display: inline-block;
vertical-align: top;
background-color: green;
height:900px;
border-radius:5px;
background: url('fonds/BGblocs2.jpg') repeat-x 0 0 #e9eeff;
}
#blocg {
width: 24%;
border: solid black 1px;
}
#blocd {
width:74%;
border: solid black 1px;
float: right;
}
#footer {
width:90%;
height: auto;
margin: 0px auto 0px auto;
border: solid black 1px;
margin-bottom: 20px;
background-color: #EFECCA;
border-radius:5px;
}
#credits {
width:auto;
background: url('fonds/BGmenu.jpg') repeat-x 0 0;
margin: 6px 6px 0px;
height: 45px;
border: solid black 2px;
}
#sponsors {
width:auto;
background: url('fonds/BGsponsors.jpg') repeat-x 0 0;
margin: 0px 6px 6px;
height: 75px;
border-bottom: solid black 2px;
border-left: solid black 2px;
border-right: solid black 2px;
}
h1 {
text-align: center;
}
Modifié par Alexidinho (05 Mar 2014 - 13:30)

