Bonjour à tous !
J'aurais besoin de votre savoir immense afin de sauver le design de mon site...
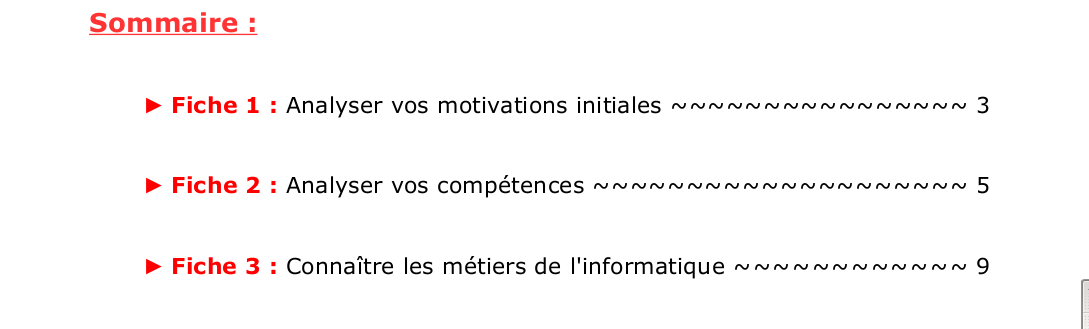
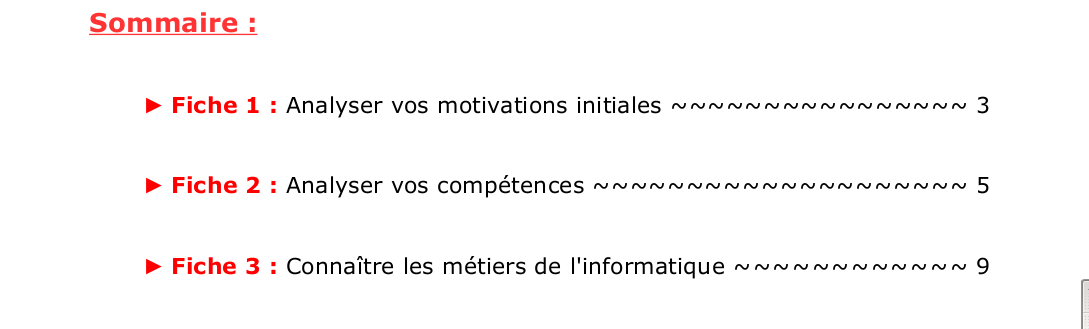
En effet, j'aimerais pouvoir faire une tabulation dynamique, un peu comme avec les traitements de textes, comme sur cette image :

Voici un morceau du code sur lequel je voudrais appliquer cet effet :
HTML :
En fait, .carteNomPlat a une largeur de 590px, et un texte aligné à gauche. J'aimerais compléter l'espace entre le dernier caractère du <td class="carteNomPlat"> et la fin de la case par un effet de tabulation, en CSS si possible, car je n'y connais rien en JS.
Comment faire ? Merci de votre aide !
Modifié par DamsW (16 Feb 2014 - 17:27)
J'aurais besoin de votre savoir immense afin de sauver le design de mon site...
En effet, j'aimerais pouvoir faire une tabulation dynamique, un peu comme avec les traitements de textes, comme sur cette image :

Voici un morceau du code sur lequel je voudrais appliquer cet effet :
HTML :
<tr>
<td class="carteNomPlat">Noix de Saint-Jacques grillées</td>
<td class="cartePrixPlat">25,00€</td>
</tr>
En fait, .carteNomPlat a une largeur de 590px, et un texte aligné à gauche. J'aimerais compléter l'espace entre le dernier caractère du <td class="carteNomPlat"> et la fin de la case par un effet de tabulation, en CSS si possible, car je n'y connais rien en JS.
Comment faire ? Merci de votre aide !

Modifié par DamsW (16 Feb 2014 - 17:27)


