Bonjour à tous,
est-il possible de crèer deux balise select dont les choix proposés dans la seconde balise varient en fonction du choix que l'on fera dans la première ???
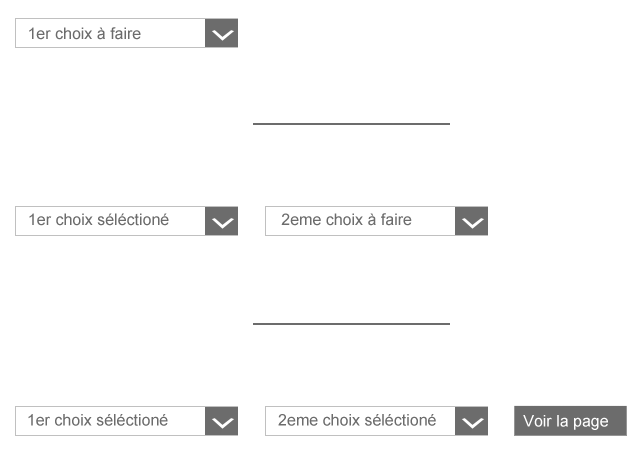
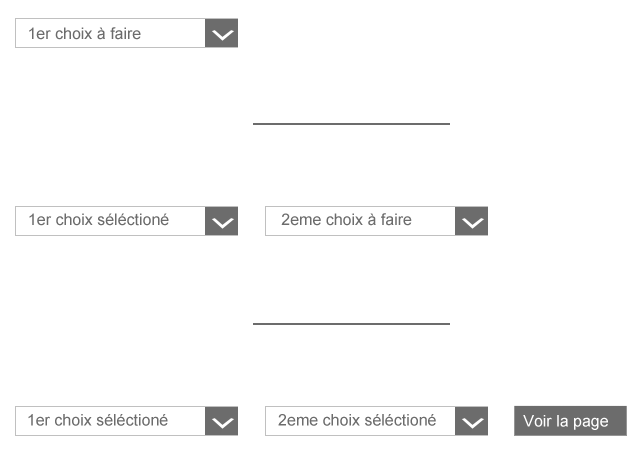
pour plus de précision, je cherche en fait à simplifier visuellement le contenu de ma page, le but de cette manœuvre est de lister des liens vers des pages, au lieu de mettre 100 lien à la suite, je voulais crèer une deux balise select comme ceci ->

est-il possible de crèer deux balise select dont les choix proposés dans la seconde balise varient en fonction du choix que l'on fera dans la première ???
pour plus de précision, je cherche en fait à simplifier visuellement le contenu de ma page, le but de cette manœuvre est de lister des liens vers des pages, au lieu de mettre 100 lien à la suite, je voulais crèer une deux balise select comme ceci ->