Bonjour,
je reviens vers vous pour un soucis de hauteur.
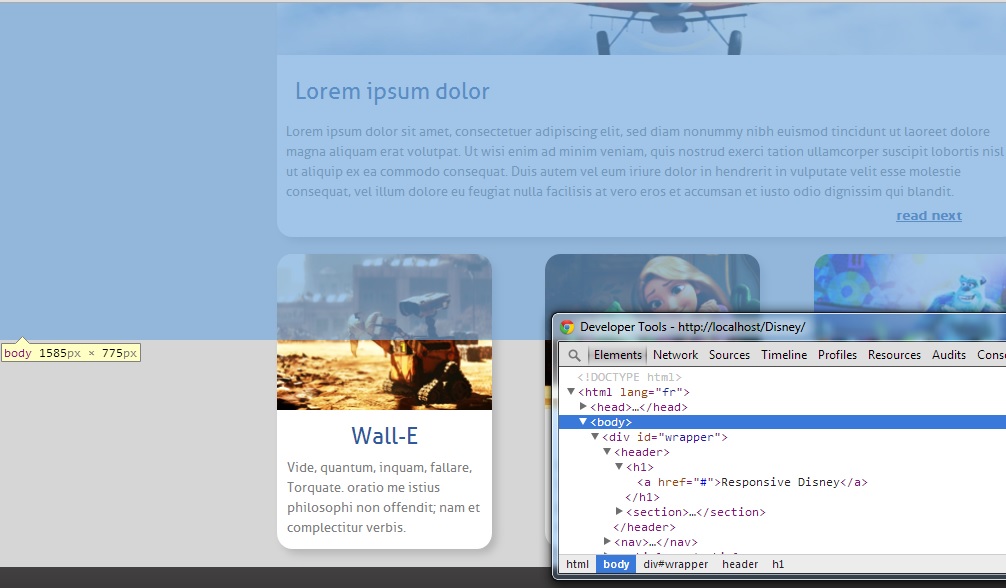
Je veux simplement appliquer une hauteur a un aside, cela fonctionne trés bien pixel, mais pas en pourcent.
J'ai bien vérifier que mon contenant avais lui meme une hauteur, et mon aside a du contenu.
J'ai du mal a comprendre ...
Je vous laisse mon code html :
et voici le code css :
Merci d'avance pour votre aide.
Modifié par mace (11 Feb 2014 - 11:21)
je reviens vers vous pour un soucis de hauteur.
Je veux simplement appliquer une hauteur a un aside, cela fonctionne trés bien pixel, mais pas en pourcent.
J'ai bien vérifier que mon contenant avais lui meme une hauteur, et mon aside a du contenu.
J'ai du mal a comprendre ...
Je vous laisse mon code html :
<aside>
<img src="Images/soon.png" alt="Soon" />
<h3>Frozen</h3>
<video controls poster="Images/video.png" src="http://www.dailymotion.com/video/x157pa9_frozen-la-reine-des-neiges-full-uk-trailer-vo-hd1080p_shortfilms"></video>
<h4>Synopsis</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam.</p>
</aside>
et voici le code css :
body {
background-color: #d6d6d6;
font-family: 'aller';
height: 100%;
}
#wrapper{
width: 65%;
height: 100%;
margin: 0 auto;
overflow: hidden;
}
#wrapper > aside{
float: right;
width: 25.24271844660194%; /* 260px / 1030px*/
height: 37%;
margin-top: 4.18994413407821%; /* 45px / 1074px */
margin-right: 0.97087378640777%;
background-color: white;
-o-border-radius: 5.76923076923077%/3.8659793814433%; /* 15px / 260px ; 15px / 388px*/
-webkit-border-radius: 5.76923076923077%/3.8659793814433%;
-moz-border-radius: 5.76923076923077%/3.8659793814433%;
border-radius: 5.76923076923077%/3.8659793814433%;
-moz-box-shadow: 5px 5px 10px 0px #b7b7b7;
-webkit-box-shadow: 5px 5px 10px 0px #b7b7b7;
-o-box-shadow: 5px 5px 10px 0px #b7b7b7;
box-shadow: 5px 5px 10px 0px #b7b7b7;
overflow: hidden;
}
Merci d'avance pour votre aide.
Modifié par mace (11 Feb 2014 - 11:21)
 . Tu pourrais passer dans ce cas par un "min-height".
. Tu pourrais passer dans ce cas par un "min-height".