Bonjour,
Dans le but de m'exercer au responsive design, je suis en train de créer une petite page style vitrine.
J'essaie donc dans un premier temps de réaliser le design en dimensions flexible (pourcentage, et em).
Mais je rencontre un soucis avec mon footer, impossible de centrer verticalement son contenu.
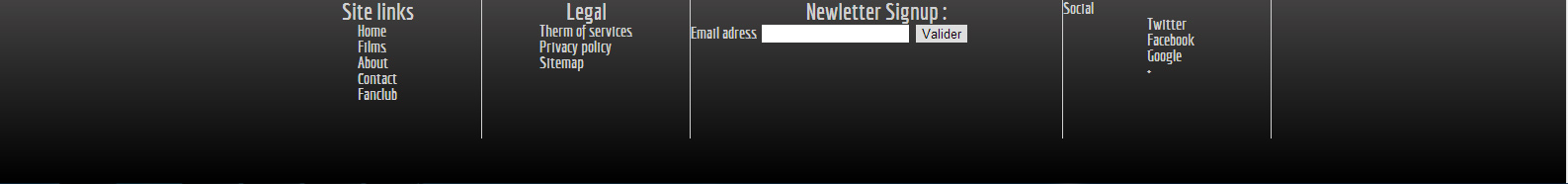
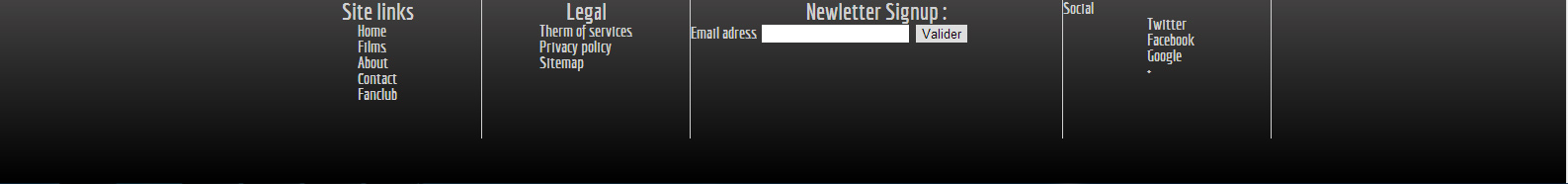
voici le resultat :

voici mon code Html:
et le code css:
Un padding-top fonctionne très bien, mais je ne comprend pas bien la technique avec line-height et verticale-align, j'ai beau essayé, cela m'affiche simplement le titre, comme si mon line-height etait bien trop élevé (pourtant mis a la hauteur du conteneur).
Merci par avance pour votre aide
Modifié par mace (06 Feb 2014 - 11:22)
Dans le but de m'exercer au responsive design, je suis en train de créer une petite page style vitrine.
J'essaie donc dans un premier temps de réaliser le design en dimensions flexible (pourcentage, et em).
Mais je rencontre un soucis avec mon footer, impossible de centrer verticalement son contenu.
voici le resultat :

voici mon code Html:
<footer>
<section>
<section>
<h3>Site links</h3>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Films</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Fanclub</a></li>
</ul>
</section>
<section>
<h3>Legal</h3>
<ul>
<li><a href="#">Therm of services</a></li>
<li><a href="#">Privacy policy</a></li>
<li><a href="#">Sitemap</a></li>
</ul>
</section>
<section>
<h3>Newletter Signup :</h3>
<form>
<label>Email adress</label>
<input type="email" name="newsletter" required />
<input type="submit" />
</form>
</section>
<section>
<h2>Social</h2>
<ul>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="">Google +</a></li>
</ul>
</section>
</section>
</footer>
et le code css:
footer{
float: left;
width: 100%;
height: 185px;
font-family: 'economica';
color: #d0d0d0;
background: #424141; /* Old browsers */
background: -moz-linear-gradient(top, #424141 0%, #000000 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#424141), color-stop(100%,#000000)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #424141 0%,#000000 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #424141 0%,#000000 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #424141 0%,#000000 100%); /* IE10+ */
background: linear-gradient(to bottom, #424141 0%,#000000 100%); /* W3C */
}
footer > section{
width: 65%;
margin: 0 auto;
height: 140px;
vertical-align: middle;
}
footer > section > section{
float: left;
width: 20.38834951456311%;
height: 140px;
border-right: 1px solid #d0d0d0;
}
footer > section > section h3, a {
color: #d0d0d0;
}
footer > section > section:nth-child(3){
width: 36.40776699029126%;
}
footer > section > section > ul {
width: 19.04761904761905%; /* 40px / 210px */
margin: 0 auto;
}
footer > section > section:nth-child(2) > ul{
width: 45.23809523809524%; /* 95px / 210px */
}
footer > section > section > ul > li > a{
font-size: 16px;
}
footer > section h3{
text-align: center;
}
footer > section > section > img{
float: right;
}
Un padding-top fonctionne très bien, mais je ne comprend pas bien la technique avec line-height et verticale-align, j'ai beau essayé, cela m'affiche simplement le titre, comme si mon line-height etait bien trop élevé (pourtant mis a la hauteur du conteneur).
Merci par avance pour votre aide
Modifié par mace (06 Feb 2014 - 11:22)
