Hello,
Je viens de découvrir ce site en recherchant des infos sur l'effet "PARALLAXE" qui m'attire beaucoup ;o)
J'ai donc suivi le tuto.
Tout ce passe bien, jusqu'a l'insertion du script JQuery. (j'ai vu d'autres topics sur ce sujet, mais ils datent de 2012.. et ne comportaient pas de réponse.)
Donc, j'insère tel que proposé le code de chargement du scripts et ne constate pas l'effet attendu.
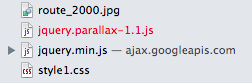
J'ai utilisé l'inspection de la page pour en savoir plus, et j'ai découvert qu'autant j'arrive a accéder au script "jquery.min.js" (car on y indique l'URL complete) autant mon navigateur ne trouve pas le script "jquery.parallax-1.1.js" Ce qui me semble normale (a mon niveau car je ne maitrise pas les "scripts" pour l'instant) car on demande de le chercher dans un repertoire "scripts" répertoire qui n'existe pas sur mon site..
Alors, je ne sais pas si mon navigateur DEVRAIT s'y retrouver tout seul en ayant chargé jquery.min.js juste avant. Ou si il manque une information pour accéder au jquery.parallax-1.1.js..
Pour information, je fais tourner mon site en LOCALHOST via MAMP (sur mac) et j'utilise SAFARI (derniers version)
Voila si quelqu'un a une idée ca m'aiderai ;o)
Merci !!
Modifié par Keihilin (02 Feb 2014 - 12:34)
Je viens de découvrir ce site en recherchant des infos sur l'effet "PARALLAXE" qui m'attire beaucoup ;o)
J'ai donc suivi le tuto.
Tout ce passe bien, jusqu'a l'insertion du script JQuery. (j'ai vu d'autres topics sur ce sujet, mais ils datent de 2012.. et ne comportaient pas de réponse.)
Donc, j'insère tel que proposé le code de chargement du scripts et ne constate pas l'effet attendu.
J'ai utilisé l'inspection de la page pour en savoir plus, et j'ai découvert qu'autant j'arrive a accéder au script "jquery.min.js" (car on y indique l'URL complete) autant mon navigateur ne trouve pas le script "jquery.parallax-1.1.js" Ce qui me semble normale (a mon niveau car je ne maitrise pas les "scripts" pour l'instant) car on demande de le chercher dans un repertoire "scripts" répertoire qui n'existe pas sur mon site..
<script type="text/javascript" src="[b][#red]scripts[/#][/b]/jquery.parallax-1.1.js"></script>Alors, je ne sais pas si mon navigateur DEVRAIT s'y retrouver tout seul en ayant chargé jquery.min.js juste avant. Ou si il manque une information pour accéder au jquery.parallax-1.1.js..
Pour information, je fais tourner mon site en LOCALHOST via MAMP (sur mac) et j'utilise SAFARI (derniers version)
Voila si quelqu'un a une idée ca m'aiderai ;o)
Merci !!
Modifié par Keihilin (02 Feb 2014 - 12:34)