Bonsoir,
pourquoi utilises-tu les éléments
frameset> et
<frame> ? Je pense que tu peux largement t'en passer étant donné que ce sont maintenant des éléments non standards.
J'ai rapidement regardé ton code HTML et j'ai quelques remarques à te faire.
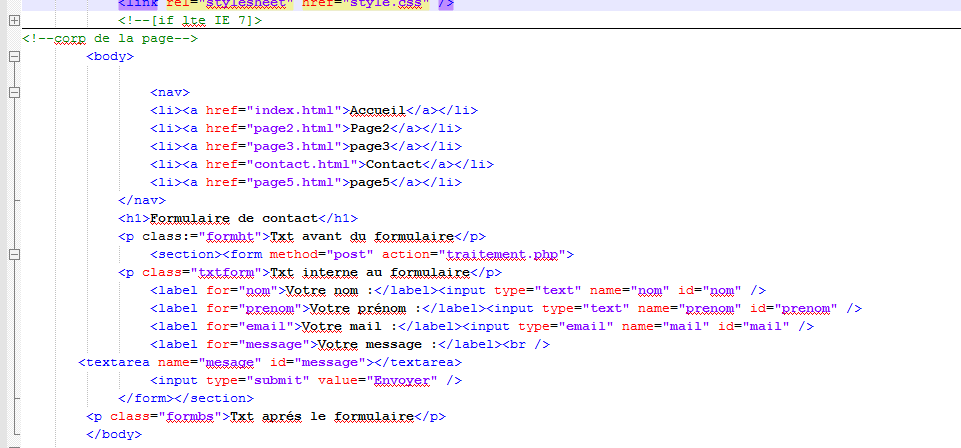
- Pense à toujours renseigner l'attribut alt quand tu insères des images via la balise <img> ; cela permet notamment de rendre les
images accessibles.
- Attention à bien
hiérarchiser les titres.
- La balise <meta> avec l'attribut charset doit être le premier enfant de la balise <head>. Voir
ici (sous-partie L'attribut charset (sur <meta>) pour l'explication).
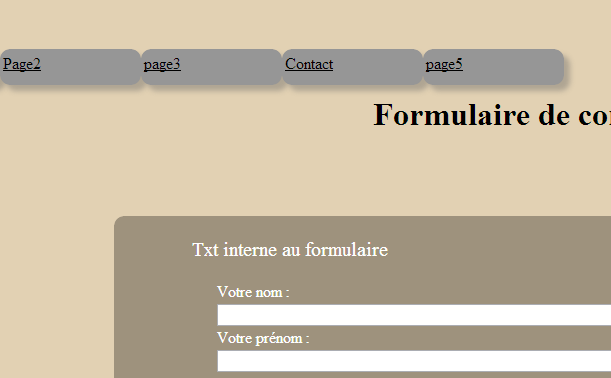
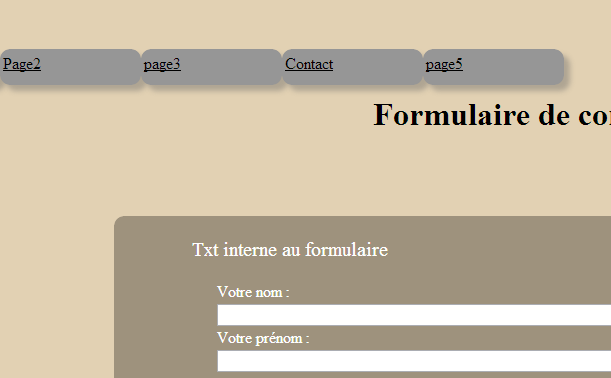
Concernant ton souci, sous Chrome v31.0, j'ai le même affichage que celui de ta deuxième capture d'écran.
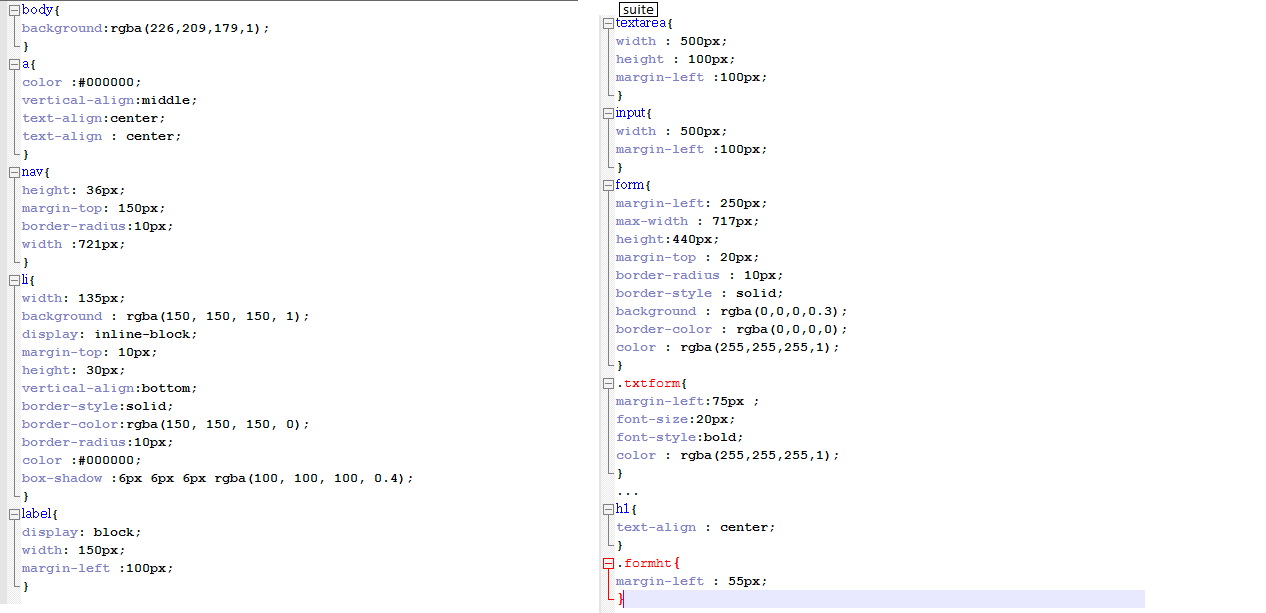
Néanmoins, tu pourrais ajouter un display: block; sur tous les liens de ton menu pour rendre la balise <a> entièrement cliquable (et pas juste le texte). De plus, si tu cherches à centrer horizontalement le texte, applique le text-align: center; sur le parent (le <li>).
Pour la propriété box-shadow, tu peux appliquer le préfixe -webkit- pour
Blackberry Browser v.7.0.
Attention également à bien gérer l'utilisation de l'écriture RGBa pour les versions strictement inférieure à IE9. Voir
ici pour les explications.
D'une manière générale, évite d'appliquer des hauteurs fixes à tes éléments. Si l'on reprend ton menu de navigation, tu as appliqué un height: 30px; à tous les <li>. Que va-t-il se passer si le contenu de ces <li> a une hauteur strictement supérieure à 30px ? Essaye en remplaçant le height par un min-height.
 Modifié par jQzz (14 Dec 2013 - 19:26)
Modifié par jQzz (14 Dec 2013 - 19:26)