bonjour à tous,
J'ai un probléme sur mon site ici:
http://78.239.20.4/byb/
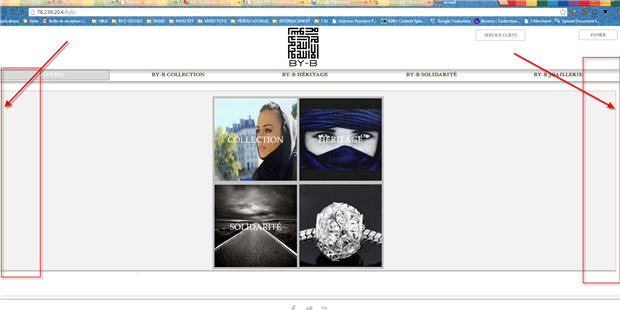
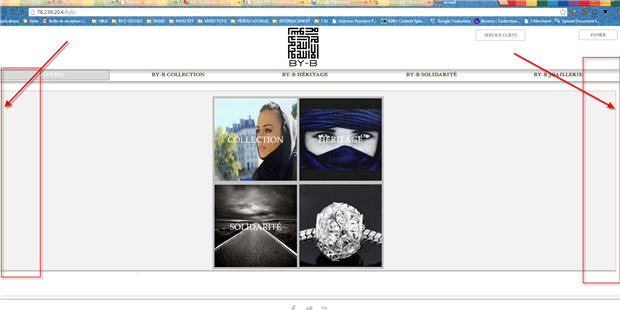
Le bloc au millieu ne se rétraissi pas en même temps que le navigateur (voir impression ecran img2)
et ici:
http://78.239.20.4/byb/index.php/collection/product/1-abaya-ethnique
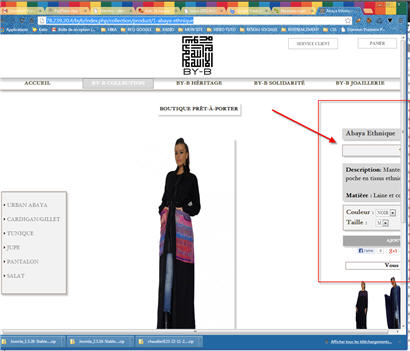
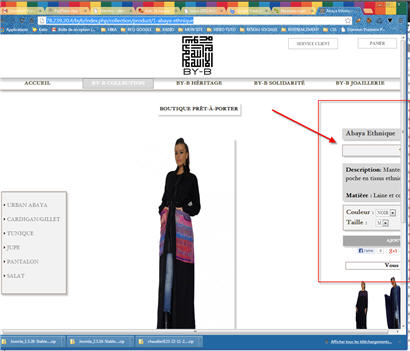
pareil les bloc s'éfface si je réduit le navigateur , il reste fixe et disparaisse ???( voir impresion ecran img1)
J'aimerais donc savoir comment faire pour qu'un bloc fais en div,span,H1 ou autre class, ce redimentionne automatiquement pour ce décaler et être en visible celon la taille de la fenetre du navigateur.
Par exemple , en taille maximal du navigateur avec une résolution de 1920 tout est ok
mais si vous passer en résolution inférieur la taille du navigateur n'est plus la même??
Donc ce qu'il se passe sur mon site c'est que si on réduit la fenêtre les bloc son couper et si on réduit de plus en plus il disparaisse de l'écran.
comment faire code le css pour que le bloc en div, span, H1 ou autre bloc suive le taille de rétrécissement du navigateur et que le bloc ceréorganise pour ce déclaler et toujours apparaitre malgrés le retraissiement du navigateur ?
MErci

J'ai un probléme sur mon site ici:
http://78.239.20.4/byb/
Le bloc au millieu ne se rétraissi pas en même temps que le navigateur (voir impression ecran img2)
et ici:
http://78.239.20.4/byb/index.php/collection/product/1-abaya-ethnique
pareil les bloc s'éfface si je réduit le navigateur , il reste fixe et disparaisse ???( voir impresion ecran img1)
J'aimerais donc savoir comment faire pour qu'un bloc fais en div,span,H1 ou autre class, ce redimentionne automatiquement pour ce décaler et être en visible celon la taille de la fenetre du navigateur.
Par exemple , en taille maximal du navigateur avec une résolution de 1920 tout est ok
mais si vous passer en résolution inférieur la taille du navigateur n'est plus la même??
Donc ce qu'il se passe sur mon site c'est que si on réduit la fenêtre les bloc son couper et si on réduit de plus en plus il disparaisse de l'écran.
comment faire code le css pour que le bloc en div, span, H1 ou autre bloc suive le taille de rétrécissement du navigateur et que le bloc ceréorganise pour ce déclaler et toujours apparaitre malgrés le retraissiement du navigateur ?
MErci