Bonjour tout le monde, je viens juste de m’inscrire car au vu du forum qui m'a déjà dépanné plus d'une fois je suis persuadé qu'il répondra parfaitement à ma nouvelle question. 
Alors voila pour simplifier mon problème je dispose de 5 div :
pour un css de la sorte :
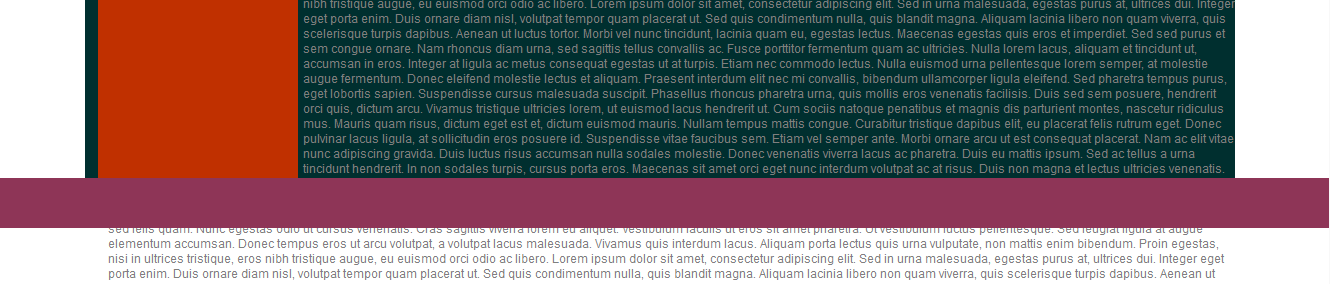
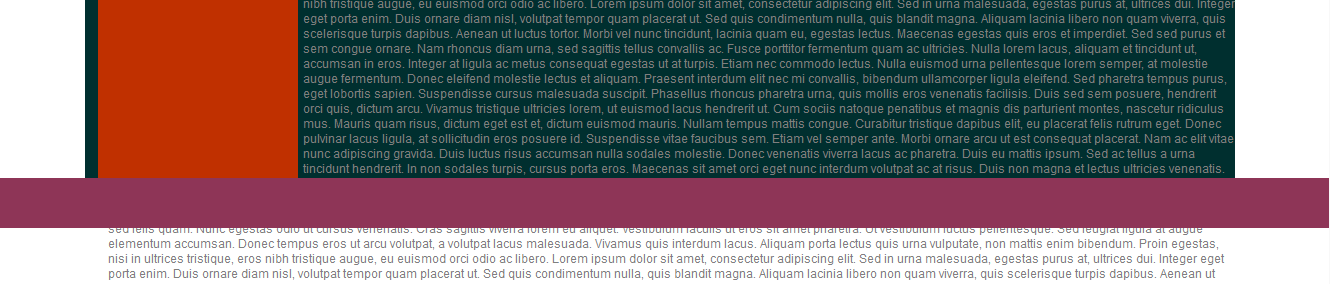
Ma petite structure dois s'adapter en longueur en fonction de la fenêtre, se qu'elle fait très bien par contre si j'ajoute du contenu dans "content" celui si dépasse complètement du cadre vert :

J'aimerais donc que le "content" s'adapte au "corps" ? Je précise que je suis novice et que je bricole plus que je ne code, mais bon faut bien commencer un jour.
Pour vous aider : http://codepen.io/anon/pen/Ljefz
Merci de votre aide
Modifié par woukabougga (03 Nov 2013 - 20:01)

Alors voila pour simplifier mon problème je dispose de 5 div :
<div id="header"></div>
<div id="corps">
<div id="sidebar">
</div>
<div id="content">
</div>
</div>
<div id="footer"></div>pour un css de la sorte :
/*************************************/
html {margin: 0;padding: 0;height: 100%;}
body{font: 12px 'Helvetica Neue', Arial,sans-serif;color: #7f7f7f;margin: 0;padding: 0;height: 100%;}
/*************************************/
/*************************************/
#header{
background-color: #8E3557;
width: 100%;
position: relative;
height: 150px;
}
/*************************************/
/*************************************/
#corps{
margin-left: auto;
margin-right: auto;
background-color: rgb(0, 47, 47);
height: 100%;
max-width: 1150px;
min-width: 450px;
width: 90%;
}
#sidebar{
width: 200px;
margin: 0 5px 0 13px;
height: 100%;
background: #C03000;
float: left;
overflow: hidden;
}
#content{
padding-top: 2%;
padding-left: 2%;
height: 100%;
}
/*************************************/
/*************************************/
#footer{
background-color: #8E3557;
height: 50px;
position: absolute;
width: 100%;
}
/*************************************/Ma petite structure dois s'adapter en longueur en fonction de la fenêtre, se qu'elle fait très bien par contre si j'ajoute du contenu dans "content" celui si dépasse complètement du cadre vert :

J'aimerais donc que le "content" s'adapte au "corps" ? Je précise que je suis novice et que je bricole plus que je ne code, mais bon faut bien commencer un jour.
Pour vous aider : http://codepen.io/anon/pen/Ljefz
Merci de votre aide

Modifié par woukabougga (03 Nov 2013 - 20:01)