Bonjour a tous
Nouveau sur le forum et débutant en codage je rencontre un problème lors de la mise en forme de ma page.
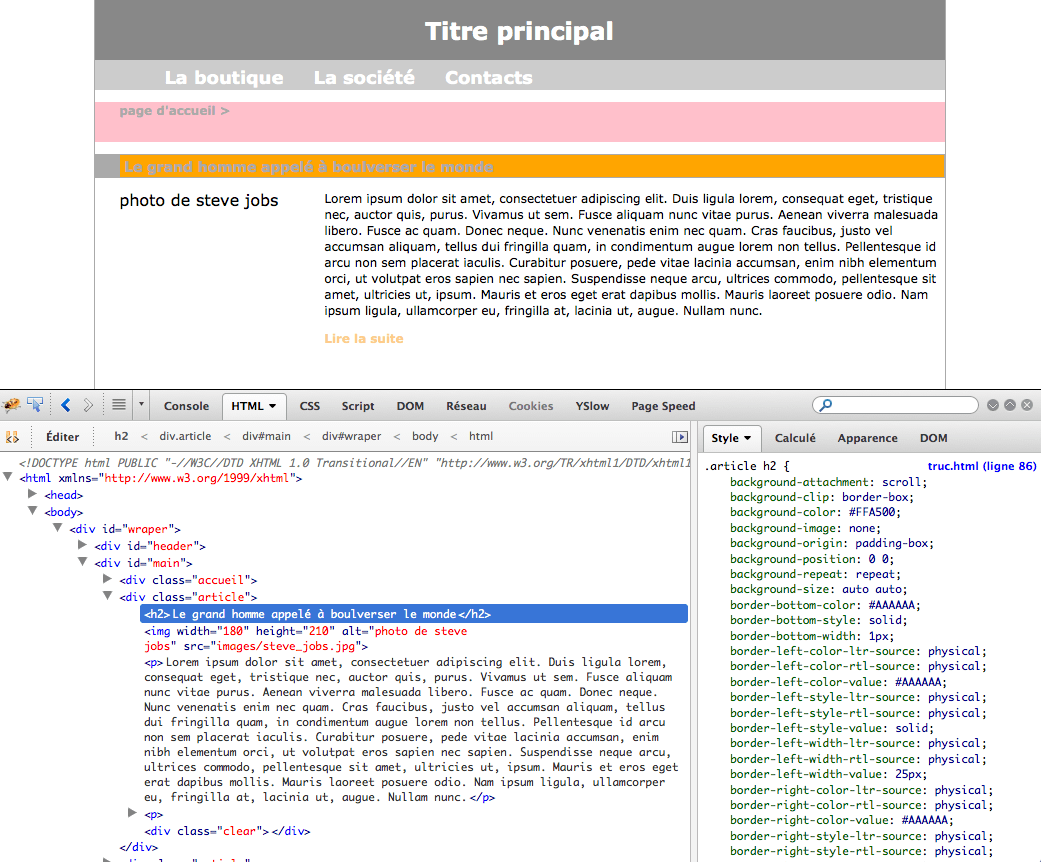
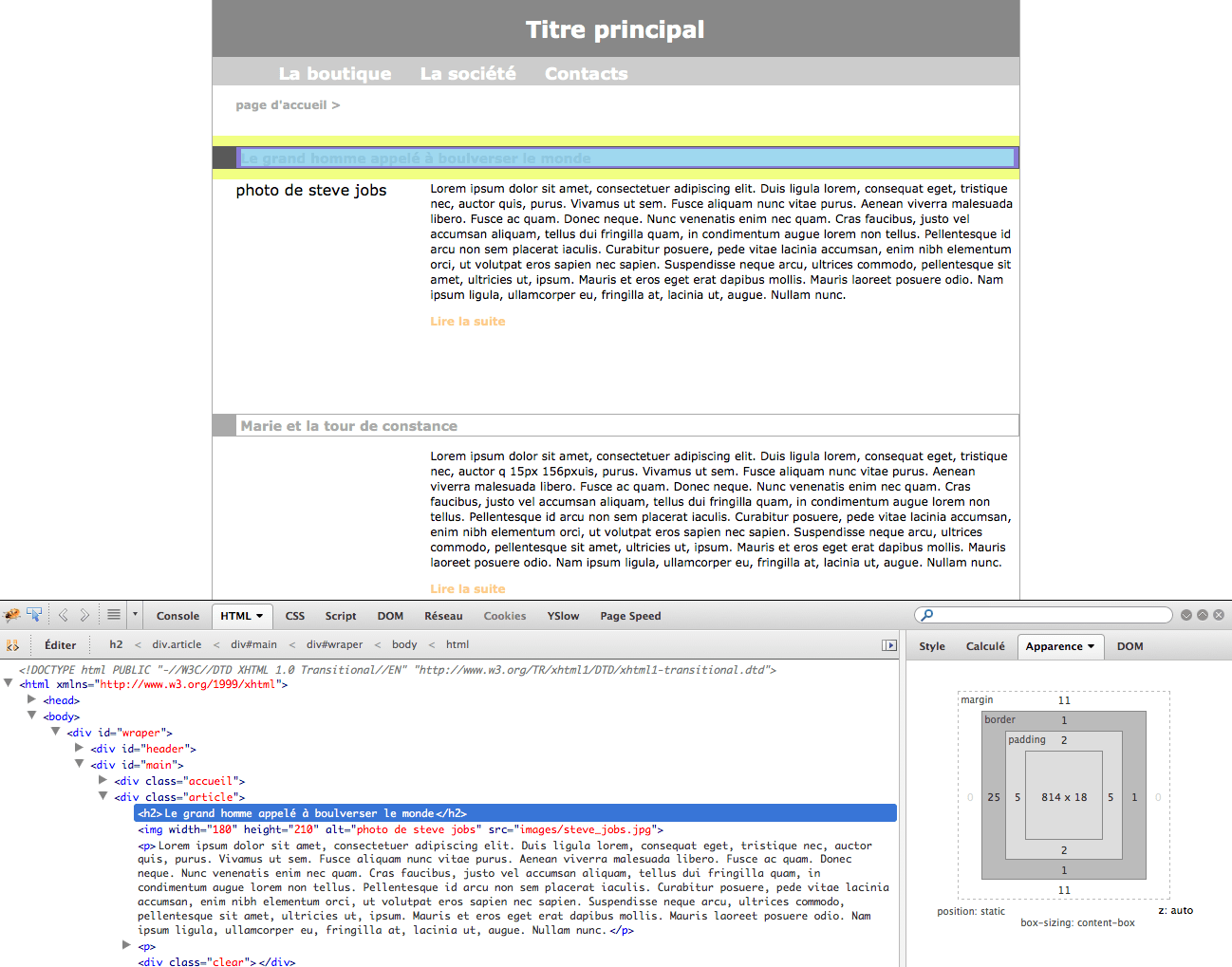
j'ai un espace indésirable qui se crée entre ma balise <div class="accueil"> et ma balise <div class="article">
de plus j'ai mon footer qui ne se place pas bien ce qui me fait perdre mon alignement vertical
Que dois-je faire?
Merci d'avance
Nouveau sur le forum et débutant en codage je rencontre un problème lors de la mise en forme de ma page.
j'ai un espace indésirable qui se crée entre ma balise <div class="accueil"> et ma balise <div class="article">
de plus j'ai mon footer qui ne se place pas bien ce qui me fait perdre mon alignement vertical
Que dois-je faire?
Merci d'avance
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wraper">
<div id="header">
<h1>Titre principal</h1>
<div id="nav">
<ul>
<li><a href="#">La boutique</a></li>
<li><a href="#">La société</a></li>
<li><a href="#">Contacts</a></li>
</ul>
<div class="clear"></div>
</div>
</div>
<div id="main">
<div class="accueil">
<a href="index.html">page d'accueil ></a>
</div>
<div class="article">
<h2>Le grand homme appelé à boulverser le monde</h2>
<img src="images/steve_jobs.jpg" alt="photo de steve jobs" width="180" height="210" />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis ligula lorem, consequat eget, tristique nec, auctor quis, purus. Vivamus ut sem. Fusce aliquam nunc vitae purus. Aenean viverra malesuada libero. Fusce ac quam. Donec neque. Nunc venenatis enim nec quam. Cras faucibus, justo vel accumsan aliquam, tellus dui fringilla quam, in condimentum augue lorem non tellus. Pellentesque id arcu non sem placerat iaculis. Curabitur posuere, pede vitae lacinia accumsan, enim nibh elementum orci, ut volutpat eros sapien nec sapien. Suspendisse neque arcu, ultrices commodo, pellentesque sit amet, ultricies ut, ipsum. Mauris et eros eget erat dapibus mollis. Mauris laoreet posuere odio. Nam ipsum ligula, ullamcorper eu, fringilla at, lacinia ut, augue. Nullam nunc.</p>
<p><a href="#">Lire la suite</a></p>
<div class="clear"></div>
</div>
<div class="article">
<h2> Marie et la tour de constance</h2>
<img src="#" alt="" width="180" height="210" />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis ligula lorem, consequat eget, tristique nec, auctor q 15px 156pxuis, purus. Vivamus ut sem. Fusce aliquam nunc vitae purus. Aenean viverra malesuada libero. Fusce ac quam. Donec neque. Nunc venenatis enim nec quam. Cras faucibus, justo vel accumsan aliquam, tellus dui fringilla quam, in condimentum augue lorem non tellus. Pellentesque id arcu non sem placerat iaculis. Curabitur posuere, pede vitae lacinia accumsan, enim nibh elementum orci, ut volutpat eros sapien nec sapien. Suspendisse neque arcu, ultrices commodo, pellentesque sit amet, ultricies ut, ipsum. Mauris et eros eget erat dapibus mollis. Mauris laoreet posuere odio. Nam ipsum ligula, ullamcorper eu, fringilla at, lacinia ut, augue. Nullam nunc.</p>
<p><a href="#">Lire la suite</a></p>
</div>
<div class="clear"></div>
</div>
<div id="footer">
<a href="#">Mentions Légales</a>
</div>
</div>
</body>
</html>
/* Mise en page principale */
#wraper {
width:850px;
margin:0 auto;
border:1px solid #AAAAAA;
}
body {
font-family:Verdana, Geneva, sans-serif;
margin:0;
padding:0;
}
/* header */
#header {
background-color: #888888;
height:90px;
text-align:center;
margin:0;
position:relative;
}
#header h1 {
color: #FFFFFF;
font-size:24px;
font-weight:bold;
margin:0;
padding-top:15px;
}
#header #nav {
background-color:#CCCCCC;
height:30px;
width:850px;
position: absolute;
bottom:0;
left:0;
}
#header #nav ul {
list-style-type:none;
margin:0;
}
#header #nav li {
display:inline;
float:left;
margin:5px 0 0 30px;
}
#header #nav li a{
text-decoration:none;
color:#FFFFFF;
font-size:18px;
font-weight:bold;
}
/* MAIN */
#main {
margin:0;
}
#main .accueil {
height:40px;
margin:0;
}
#main .accueil a {
text-decoration:none;
color:#AAAAAA;
font-weight:bold;
font-size:12px;
text-align:left;
display:block;
margin: 12px 0 0 25px;
}
.article h2 {
border-width: 1px 1px 1px 25px;
border-color:#AAAAAA;
border-style:solid;
color:#AAAAAA;
padding:2px 5px;
font-size:14px;
}
.article img {
float:left;
margin:0 25px 25px 25px;
}
.article p {
font-size:12px;
color:#000000;
}
.article a {
text-decoration:none;
color:#FFCC88;
font-weight:bold;
}
/* footer */
#footer {
height:30px;
background-color:#888888;
margin:0;
}
#footer a {
display:block;
margin:9px 0 0 25px;
text-decoration:none;
color:#EDEDED;
font-size:12px;
}
/*Clear*/
.clear{
clear: left;
}