Bonjour à toutes et à tous!
n'ayant pas vu de section de présentation, je le fais ici en profitant pour demander un peu d'aide.
J'ai 36ans et commence un petit portfolio en html/css et éventuellement du java ou du php selon les idées.
Pourriez-vous m'aider sur un petit soucis:
-J'ai modifié un code de menu déroulant que j'ai trouvé ici:
http://css.mammouthland.net/menu-horizontal-deroulant-en-css.php
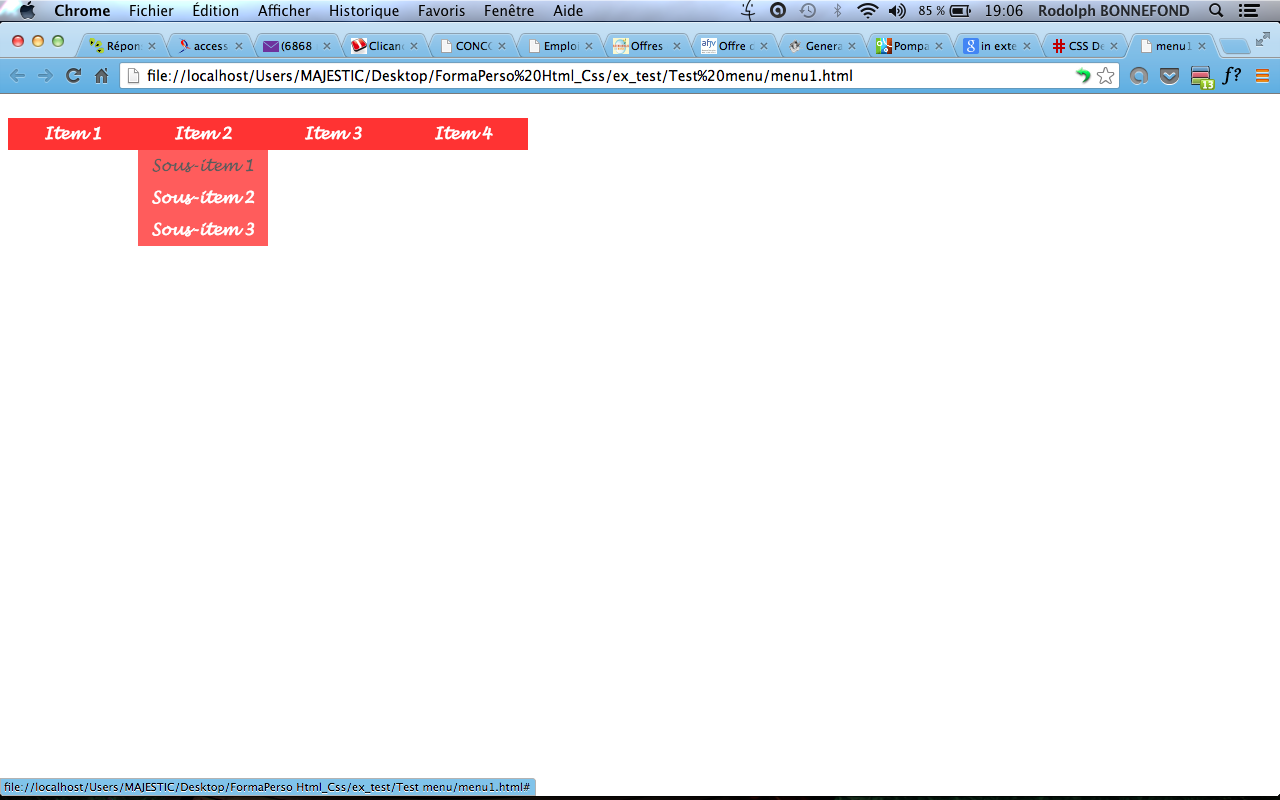
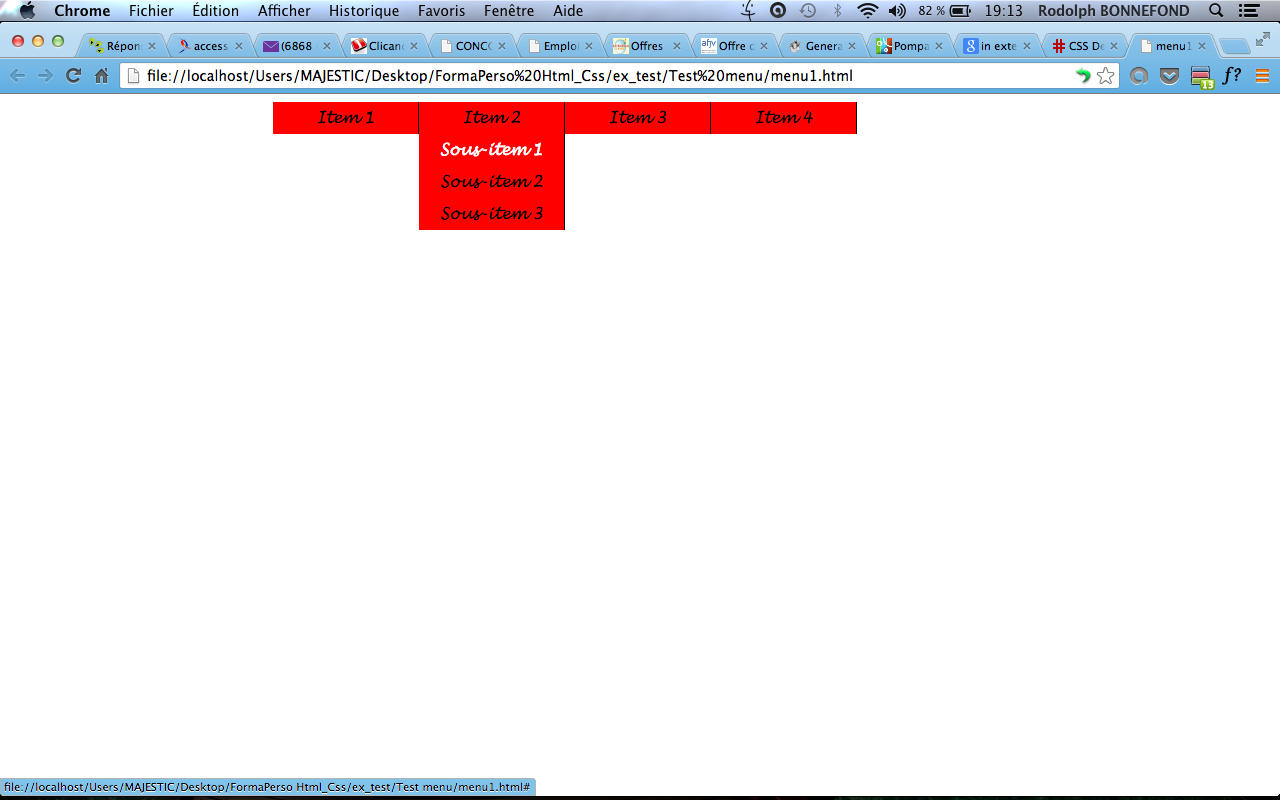
J'ai obtenu ce résultat pour le html (je précise qu'il est en plein travaux, donc des modifs clean à faire)
et pour le css:
alors mon problème est le suivant:
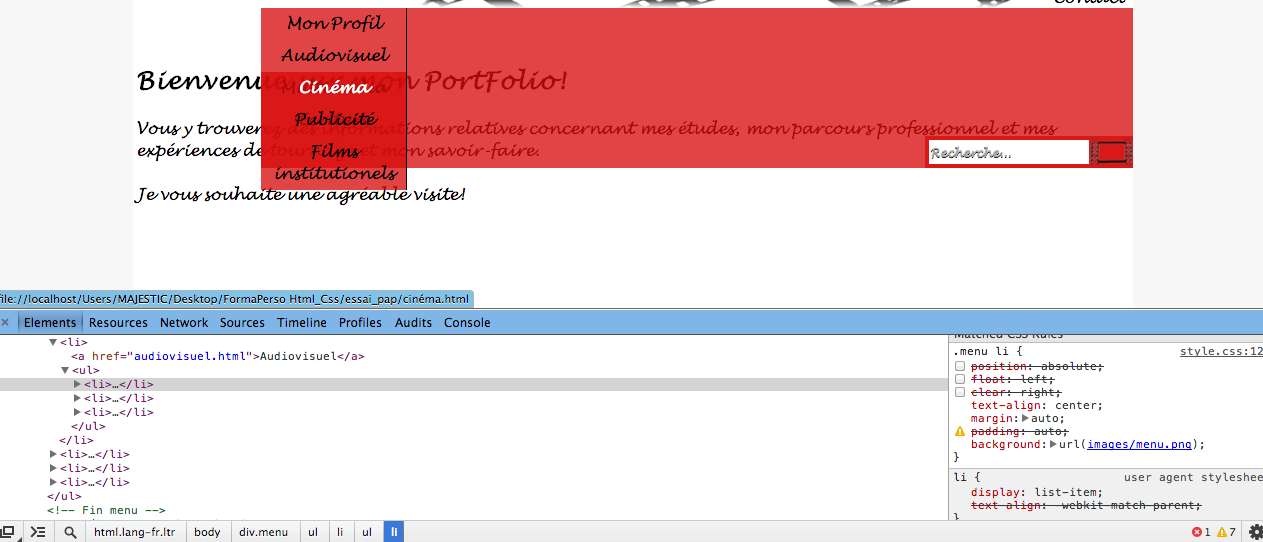
suite au déplacement du menu vers la droite car avant il était au début du content, les sous menu se sont déplacés sur la droite en décalage au menu parent.
J'ai réussi à les replacer face au menu parent mais impossible d'y accéder, les sous menu disparaissent dès que je veux aller dessus.
C'est fou, j'arrive pas à trouver d'où ça vient
position?
clear?
autre?
Je vous remercie de votre réponse et de votre aide, je sais qu'il y a des spécialistes.
bon courage à toutes et à tous!
[/i][/i]
Modifié par LeNequel (10 Oct 2013 - 04:38)
n'ayant pas vu de section de présentation, je le fais ici en profitant pour demander un peu d'aide.
J'ai 36ans et commence un petit portfolio en html/css et éventuellement du java ou du php selon les idées.
Pourriez-vous m'aider sur un petit soucis:
-J'ai modifié un code de menu déroulant que j'ai trouvé ici:
http://css.mammouthland.net/menu-horizontal-deroulant-en-css.php
J'ai obtenu ce résultat pour le html (je précise qu'il est en plein travaux, donc des modifs clean à faire)
[code=html]<!DOCTYPE HTML!> <!-- déclaration normale html -->
<html lang="fr" dir="ltr" class="lang-fr ltr"> <!-- config lang -->
<!-- ici début du code html -->
<head> <!-- Partie haute du site_permet déclaration normale sur type de langage UTF-8 ou autres -->
<!-- Déclaration du langage, mots-clés, description -->
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="keywords" content="PortFolio de ">
<meta name="description" property="og:description"-equiv="description" content="PortFolio de , découvrez mon modeste PortFolio.">
<meta name="author" content="Majestic" />
<!-- lien avec le fichier css -->
<link rel="stylesheet" href="style.css">
<!-- Fin lien avec le fichier css -->
<!-- déclaration jquery for menu -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<!-- Fin déclaration jquery for menu -->
<!-- déclaration java for recherche -->
<script type="text/javascript"><!--//--><![CDATA[//><!--
sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhover\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
//--><!]]></script>
<!-- Fin déclaration library java for menu recherche -->
</head>
<!-- fin du bloc head -->
<!-- corps de la page web -->
<body>
<div class="header"> <!-- déclaration du bandeau haut logo -->
<a href="index.html"> <img alt="PortFolio " src="images/logo_jpg.png" /></a> <!-- Déclaration du logo -->
<img id="design_m" alt="designM" src="images/header/Design_m.png" /> <!-- Déclaration du design milieu -->
<!-- Déclaration contact -->
<div class="contact"> <a href="mailto:contact@m.com" > Contact </a></div>
<!-- Fin contact -->
</div>
<div>
<img id="design_d" alt="design¨d" src="images/header/Design_d_trsp.png" />
<img id="design_g" alt="design_g" src="images/header/Design_g_trsp.png" />
</div>
<!-- Fil Ariane
<ul class="ariane">
</ul>
Fin ariane -->
<!-- Début 3ème essai menu -->
<!-- Déclaration du menu -->
<div class="menu">
<ul>
<li><a href="apropos.html">Mon Profil</a></li>
<li><a href="audiovisuel.html">Ausuel</a>
<ul>
<li><a href="éma.html">Ci</a></li>
<li><a href="#">Pcité</a></li>
<li><a href="#">Ftionels</a></li>
</ul>
</li>
<li><a href="#">Multimédia</a>
<ul>
<li><a href="#">Web</a></li>
<li><a href="#">Ihie</a></li>
<li><a href="#">Dévent</a></li>
</ul>
</li>
<li><a href="#">Ecriture</a>
<ul>
<li><a href="#">rii</a></li>
<li><a href="#">Noes</a></li>
<li><a href="#">Sous-item 3</a></li>
</ul>
</li>
<li><a class="sp" href="#"> </a>
</li>
</ul>
<!-- Fin menu -->
<!-- Début moteur de recherche -->
<div class="search">
<form id="search" method="post">
<div class="btn-left-loupe"></div>
<input class="search_data" name="saisie" type="text" placeholder="Recherche..." required />
<a> <input class="btn-right-fleche" name="go" type="submit" value="" /> </a>
</form>
</div>
<!-- Fin moteur recherche -->
</div>
<!-- Fin 3ème essai menu -->
<div class="content">
<!-- <div class="filmd"> <img id="design_d" alt="design¨d" src="prépadesign/Design_fcdt_trsp.png" />-->
<div class="parag">
<h2> <br> </br>Bienvenue!</h2>
<p>
Vous y agréable visite!
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
<br> </br>
</p>
</div>
</div>
</div>
</div>
</body> <!-- fin corps page web -->
<footer>
<div class="icon"> <img id="footimg" alt="designFooter" src="images/Footer_dsgn.png" />
</div>
</footer>
</html>et pour le css:
[code=css] /* Partie Header Début */
/* Gestion du background de la bannière*/
.header
{
/*background-color: #FDF5E6;*/
background:url(images/bcklogo.jpg);
background:#FCFCFC;
margin-left: auto;
margin-right: auto;
width: 1000px;
height:115px;*/
margin: 0 0 0px 0;
}
.contact a
{
font-family:Lucida Handwriting;
color:black;
font-weight: lighter;
text-decoration:none;
margin:0 0 0 920px;
}
.contact a:hover
{
color:#DD424A;
}
/* Gestion du logo*/
.head #logo_ban img
{
width: 200px;
height: auto;
}
#design_m
{
display:block;
float:right;
margin:0 -7px 12px -972px;
width:722px; /*taille*/
height:118px;
}
#design_d
{
display:block;
float:right;
margin:-122px 7px 0 0;
width:auto;
height:auto;
opacity:0.2; filter:alpha(opacity=70);
}
#design_g
{
display:block;
float:left;
margin:300px 0 0 0;
width:auto;
height:auto;
opacity:0.2; filter:alpha(opacity=70);
}
/* Partie Header Fin */
/* Partie Content Début */
.content
{
/*background:url(images/bckcontent.jpg);*/
background:white;
/*margin:0px -20px 0 0;*/
margin-left: auto;
margin-right: auto;
width: 1000px;
height:auto;
}
.parag
{
margin: -32px 12px 12px -12px; /* gère collage content et bannière*/
}
/* Partie Content Fin */
/* Ariane */
.ariane li {display: inline}
.ariane li + li:before { content: "> "; }
/* Fin ariane */
/* début menu dbt*/
.menu
{
Position:fixed;
margin: 0 0 -20px 0;
display: inline-block;
padding: auto;
}
.menu ul /* prend en compte tout le menu */
{
margin:0 0 0 125px; /* x x x position g-d menu */
padding:0;
font-family:Lucida Handwriting;
list-style-type:none;
text-align:center;
}
.menu li /* prend en compte Niv1 liste + background*/
{
position:relatif;
float:left;
clear:right;
text-align:center;
margin:auto;
padding:auto;
background:url(images/menu.png);
}
.menu li a /* prend en compte Liste texte */
{
display:block;
float:none;
width:135px;
color:black;
text-decoration:none;
padding:5px;
border-right: 1px solid black;
clear:after;
}
/*border-top: 1px solid black;*/
.menu li a:hover { /* prend en compte chgt souris curseur menu : de blanc à noir*/
color:white;
}
.menu ul li ul{ /* prend en compte disparition sous menu */
display:none;
margin: 0 0 0 0;/* position des sous menu */
}
.menu ul li:hover ul {
display:block;
}
.menu li:hover ul li {
float:none;
}
.menu li ul {
position:absolute;
top:auto;
}
/* Fin menu*/
/* Début moteur recherche*/
.search /* liaison moteur recherche */
{
display: inline-block;
width:208px;
height:32px;
margin: -32px 0 0px 789px; /* x x x position rech*/
padding: auto;
background:url(images/menu.png);
/*background:url(prépadesign/menu.png);*/
}
#search {
display:block;
width:208px;
height:27px;
/*background:#F5F2F0;
backgroundcolor:red;*/
box-shadow:1px 1px 3px rgba(0,0,0,.3) inset
margin:28px;
}
#search .btn-left-loupe {
display:none;
background:url(http://www.littlemome.fr/template-loupe_png.png) no-repeat 0 0;
width:24px;
height:24px;
float:left;
margin:28px;
}
#search .btn-right-fleche {
display:block;
background:url(images/Bouton_ok_mr.png);
width:47px;
height:37px;
float:left;
margin:-40px 0 0 163px; /* positionnement icone recherche */
}
#search .btn-right-fleche value
{
display:block;
float:left;
margin:-40px 0 0 163px; /* positionnement icone recherche */
}
#search input {
outline:0;
border:0;
}
#search input[type=text] {
display:block;
font:300 12px Lucida Handwriting, "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
background:block;
text-shadow:0 1px black;
float:left;
height:24px;
width:160px;
line-height:25px;
color:white;
margin:4px;
}
/* Fin moteur recherche*/
/* Partie Content Fin */
/* Partie Body Début */
body
{
font-family: Lucida Handwriting;
/*background:url(images/bckgrd.jpg);*/
background:#F7F7F7;
/* Le fond de la page sera blanc cassé */
}
footer
{
background:url(images/menu.png);
background:#AA080B;
margin:-80px -7px 12px -972px;
margin-left: auto;
margin-right: auto;
width: 1000px;
height:100px;
/*opacity:0.5; filter:alpha(opacity=70);*/
}
/* Gestion du designFooter*/
footer .icon #footimg
{
display:block;
float:right;
margin:-55px -7px 12px -972px;
width:422px;
height:118px;
}alors mon problème est le suivant:
suite au déplacement du menu vers la droite car avant il était au début du content, les sous menu se sont déplacés sur la droite en décalage au menu parent.
J'ai réussi à les replacer face au menu parent mais impossible d'y accéder, les sous menu disparaissent dès que je veux aller dessus.
C'est fou, j'arrive pas à trouver d'où ça vient
position?
clear?
autre?
Je vous remercie de votre réponse et de votre aide, je sais qu'il y a des spécialistes.
bon courage à toutes et à tous!
[/i][/i]
Modifié par LeNequel (10 Oct 2013 - 04:38)