Bonjour, Bonsoir à tous,
J'ai tenté de tester http://prismjs.com/index.html !
On en parle sur alsacreations : http://www.alsacreations.com/astuce/lire/1476-prism-coloration-syntaxique.html
Alors voilà... ça ne marche pas !
Enfin... uniquement quand je veux partager du code HTML.
Une image vaut mieux qu'un long discours :
Mon code :
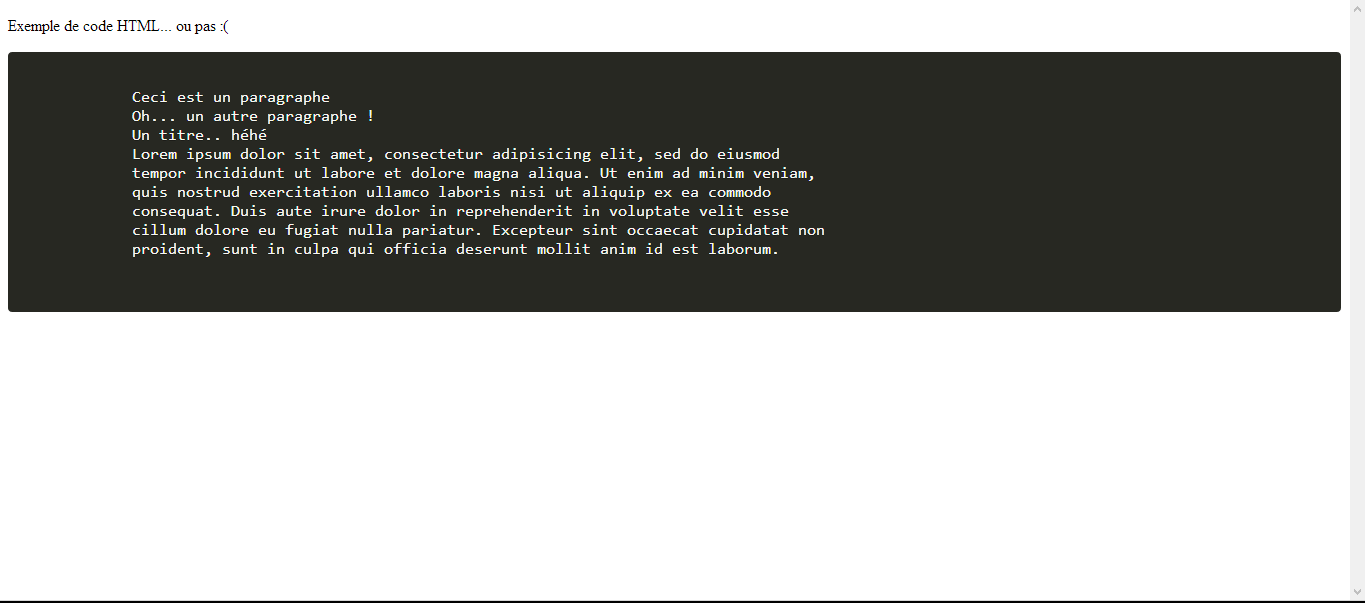
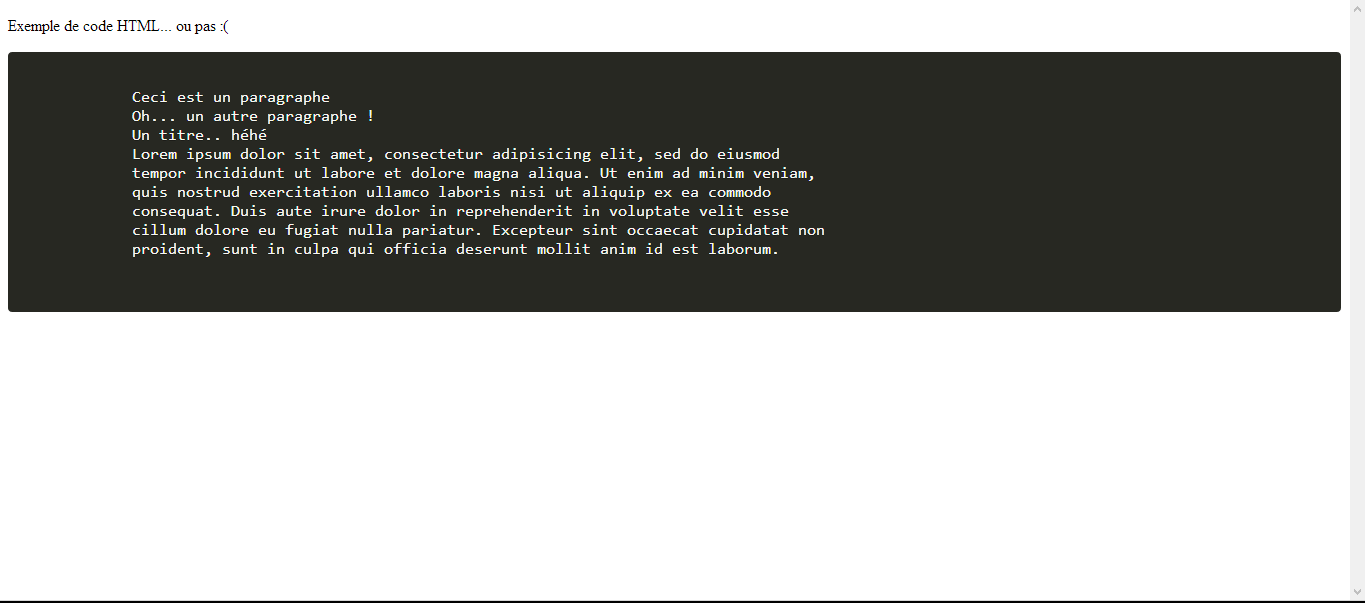
Ce que j'obtiens :

Modifié par 6l20 (09 Oct 2013 - 10:33)
J'ai tenté de tester http://prismjs.com/index.html !
On en parle sur alsacreations : http://www.alsacreations.com/astuce/lire/1476-prism-coloration-syntaxique.html
Alors voilà... ça ne marche pas !
Enfin... uniquement quand je veux partager du code HTML.
Une image vaut mieux qu'un long discours :
Mon code :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Essai01</title>
<link rel="stylesheet" href="prism.css" />
</head>
<body class="language-markup">
<p>Exemple de code HTML... ou pas [decu]</p>
<pre>
<code>
<p>Ceci est un paragraphe</p>
<p>Oh... un autre paragraphe !</p>
<h1>Un titre.. héhé</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</code>
</pre>
<script src="prism.js"></script>
</body>
</html>
Ce que j'obtiens :

Modifié par 6l20 (09 Oct 2013 - 10:33)