Bonjour à tous.
Voilà mon problème.

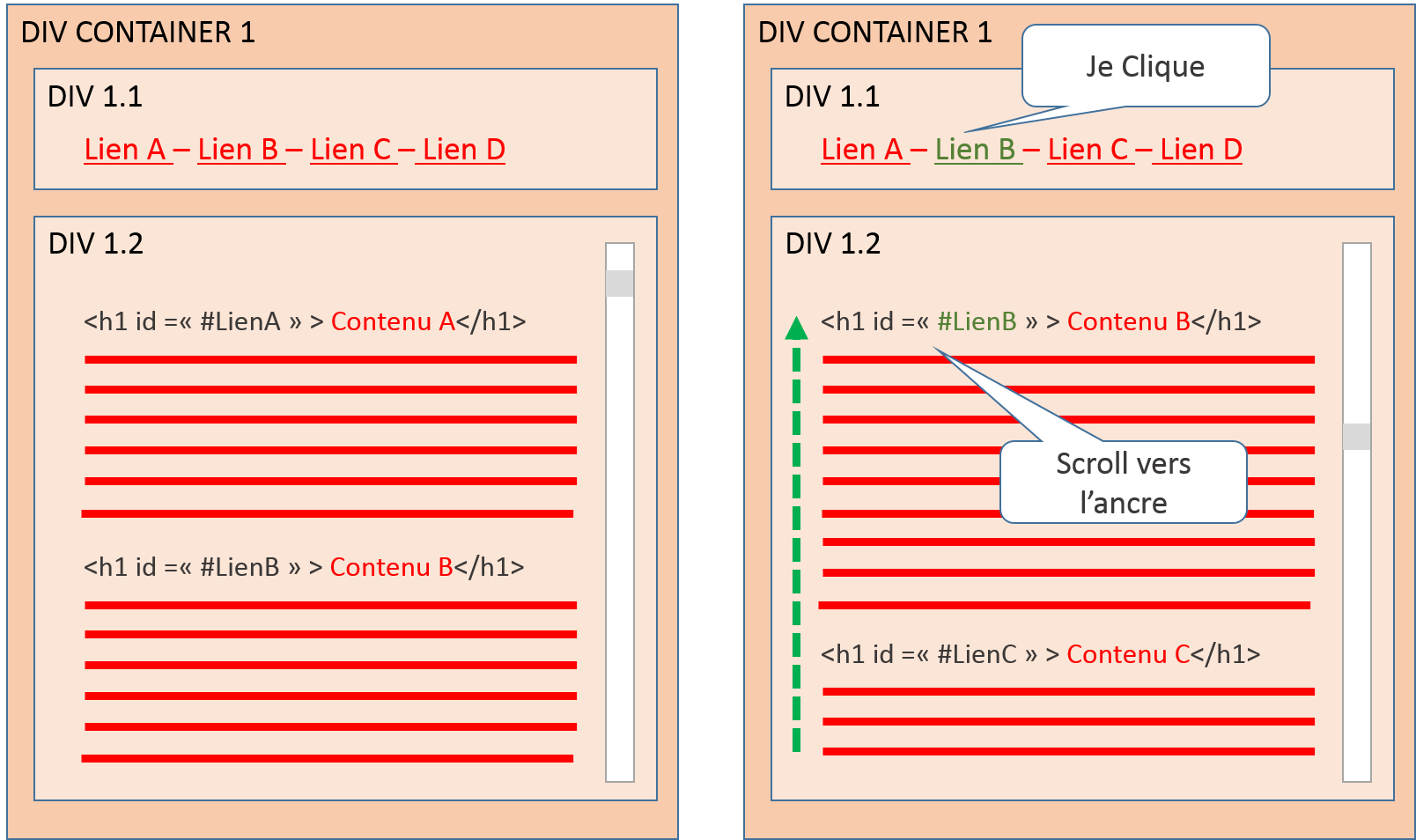
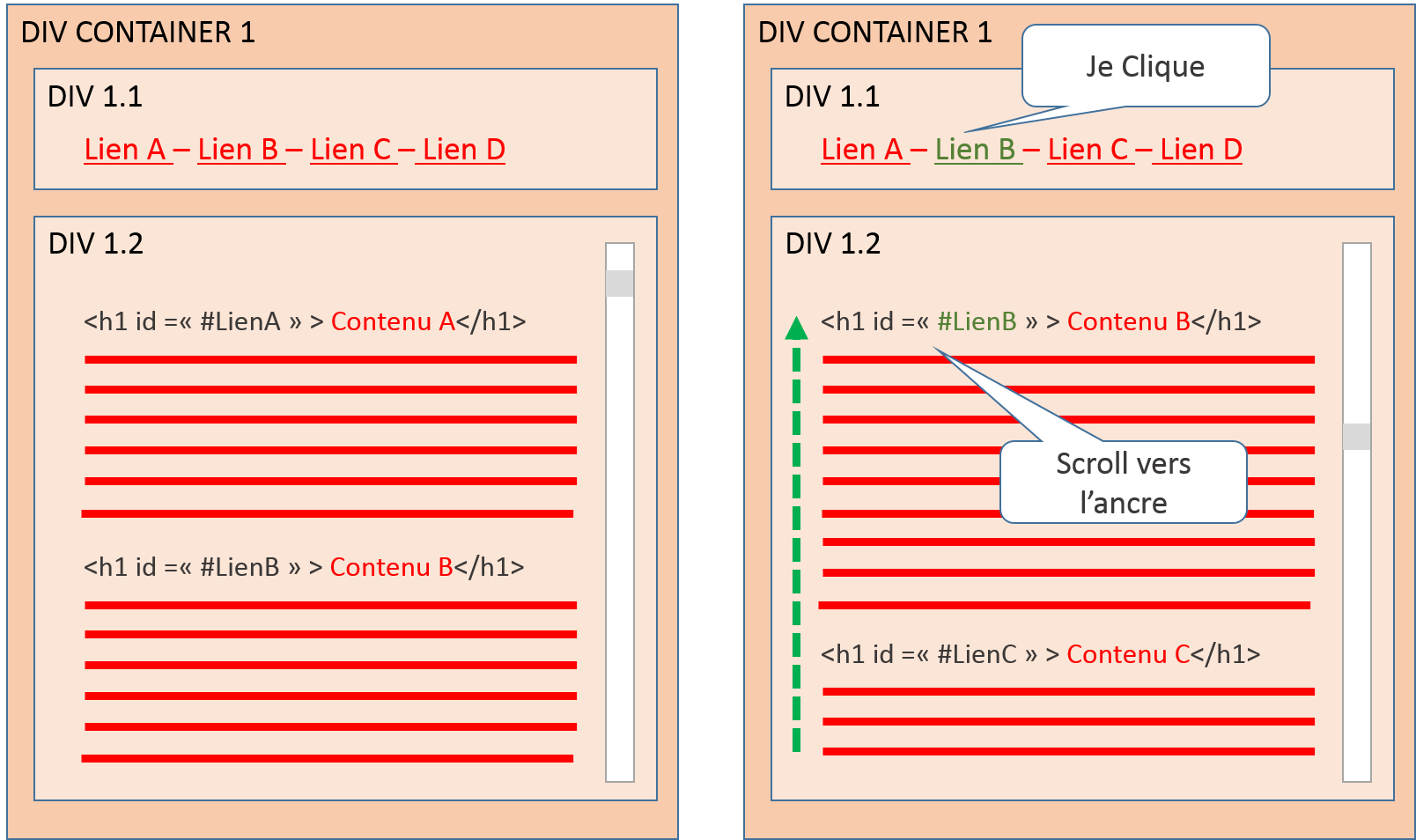
Je vous ai envoyé un schéma pour que vous compreniez mieux.
J'ai 2 DIV l'une au dessus de l'autre contenues toutes 2 dans une DIV Container.
J'ai des liens vers des sections repérées par des ancres nommées vers les textes se trouvant dans la DIV d'en dessous. et je voudrai en cliquant , afficher dans la DIV du dessous les le texte correspondant à la section voulue.
L'exemple de mon schéma montre qu'en cliquant sur le lien B, j'affiche en dessous la section B repérée par une ancre nommée.
J'ai bien sûr essayé en mettant tout dans une seule DIV (menu + contenu) et ça marche très bien, mais je suis obligé de répéter mon menu à chaque début de section pour y avoir accès et pouvoir naviguer.
Bref, ma question est donc: y a-t-il une syntaxe particulière qui permette de "causer" à une ancre nommée se trouvant dans une autre DIV.
Merci à tous, j'espère avoir été clair pour ma première contribution à ce forum.
Janga
Voilà mon problème.

Je vous ai envoyé un schéma pour que vous compreniez mieux.
J'ai 2 DIV l'une au dessus de l'autre contenues toutes 2 dans une DIV Container.
J'ai des liens vers des sections repérées par des ancres nommées vers les textes se trouvant dans la DIV d'en dessous. et je voudrai en cliquant , afficher dans la DIV du dessous les le texte correspondant à la section voulue.
L'exemple de mon schéma montre qu'en cliquant sur le lien B, j'affiche en dessous la section B repérée par une ancre nommée.
J'ai bien sûr essayé en mettant tout dans une seule DIV (menu + contenu) et ça marche très bien, mais je suis obligé de répéter mon menu à chaque début de section pour y avoir accès et pouvoir naviguer.
Bref, ma question est donc: y a-t-il une syntaxe particulière qui permette de "causer" à une ancre nommée se trouvant dans une autre DIV.
Merci à tous, j'espère avoir été clair pour ma première contribution à ce forum.
Janga
 en fait quand je te parlais de "mise en page CSS adéquate", c'était précisément overflow dont il était question et non nth-child.
en fait quand je te parlais de "mise en page CSS adéquate", c'était précisément overflow dont il était question et non nth-child.