Bonjour !
Je suis nouveau sur ce forum, et relativement nouveau en HTML/CSS (ce qui fait que vous risquez de me voir souvent poser des questions bêtes !)
Je cherche à faire quelque chose de plutôt simple en théorie, mais ayant un peu de mal avec le placement de blocs en CSS je ne sais pas trop comment faire. Je m'explique :

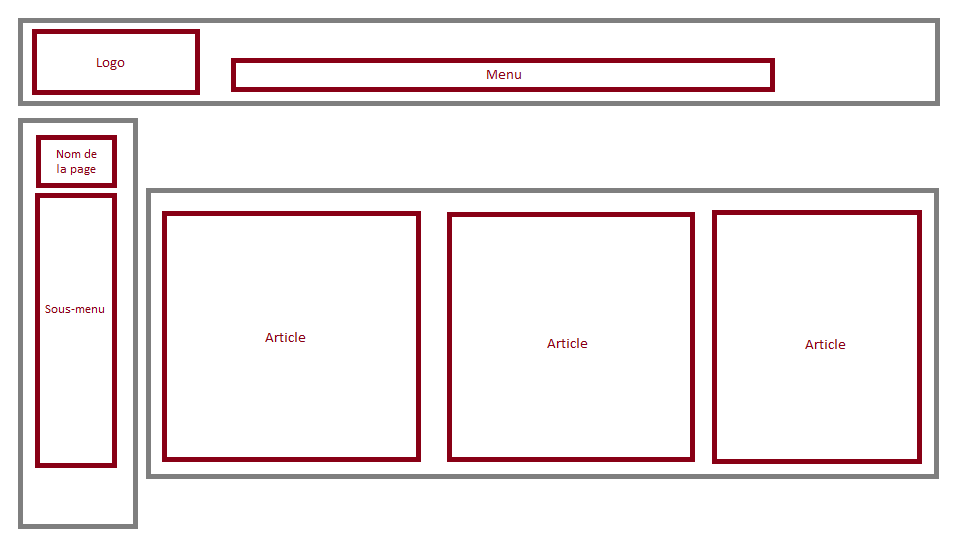
Voici donc la maquette (très simplifiée) de mon site. J'ai placé le logo et la barre de menu en inline-block, mais je sais pas comment faire pour que le logo reste à gauche et que le menu soit centré par rapport à la page, tout cela en position relative !
En gros je voudrais avoir le menu au centre de la page mais restant sur la même ligne que le logo, qui lui serait à gauche de la div qui les contient tous les deux.
Je dis en position relative car je déteste travailler en absolue. Mais peut-être est-ce la seule solution.
Est-ce clair, ou alors pas du tout ? Est-ce possible ou pas ?
Bref, je suis tout ouïe ! Merci d'avance.
Je suis nouveau sur ce forum, et relativement nouveau en HTML/CSS (ce qui fait que vous risquez de me voir souvent poser des questions bêtes !)
Je cherche à faire quelque chose de plutôt simple en théorie, mais ayant un peu de mal avec le placement de blocs en CSS je ne sais pas trop comment faire. Je m'explique :

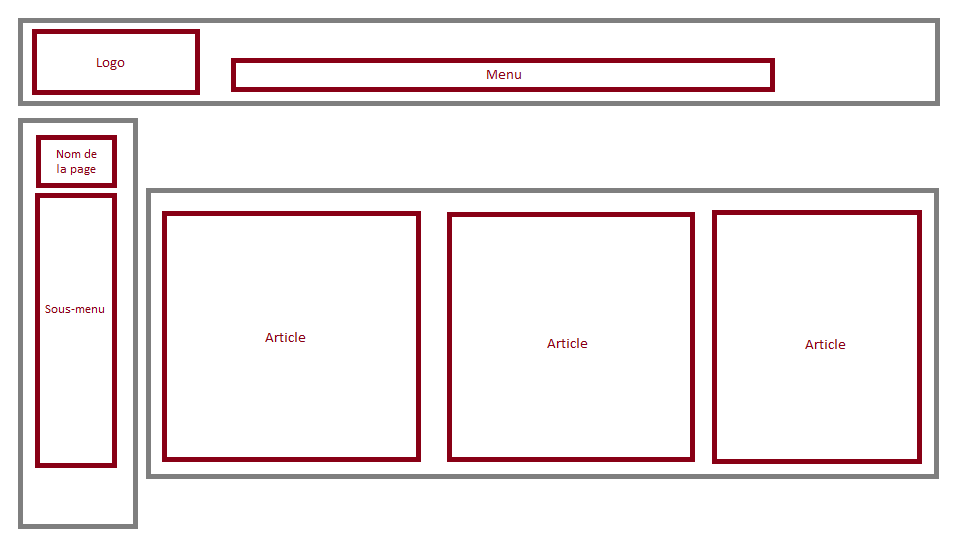
Voici donc la maquette (très simplifiée) de mon site. J'ai placé le logo et la barre de menu en inline-block, mais je sais pas comment faire pour que le logo reste à gauche et que le menu soit centré par rapport à la page, tout cela en position relative !
En gros je voudrais avoir le menu au centre de la page mais restant sur la même ligne que le logo, qui lui serait à gauche de la div qui les contient tous les deux.
Je dis en position relative car je déteste travailler en absolue. Mais peut-être est-ce la seule solution.
Est-ce clair, ou alors pas du tout ? Est-ce possible ou pas ?
Bref, je suis tout ouïe ! Merci d'avance.



