18063 sujets
Questions générales et questions de débutants
Merci pour ta réponse, mini-truc.
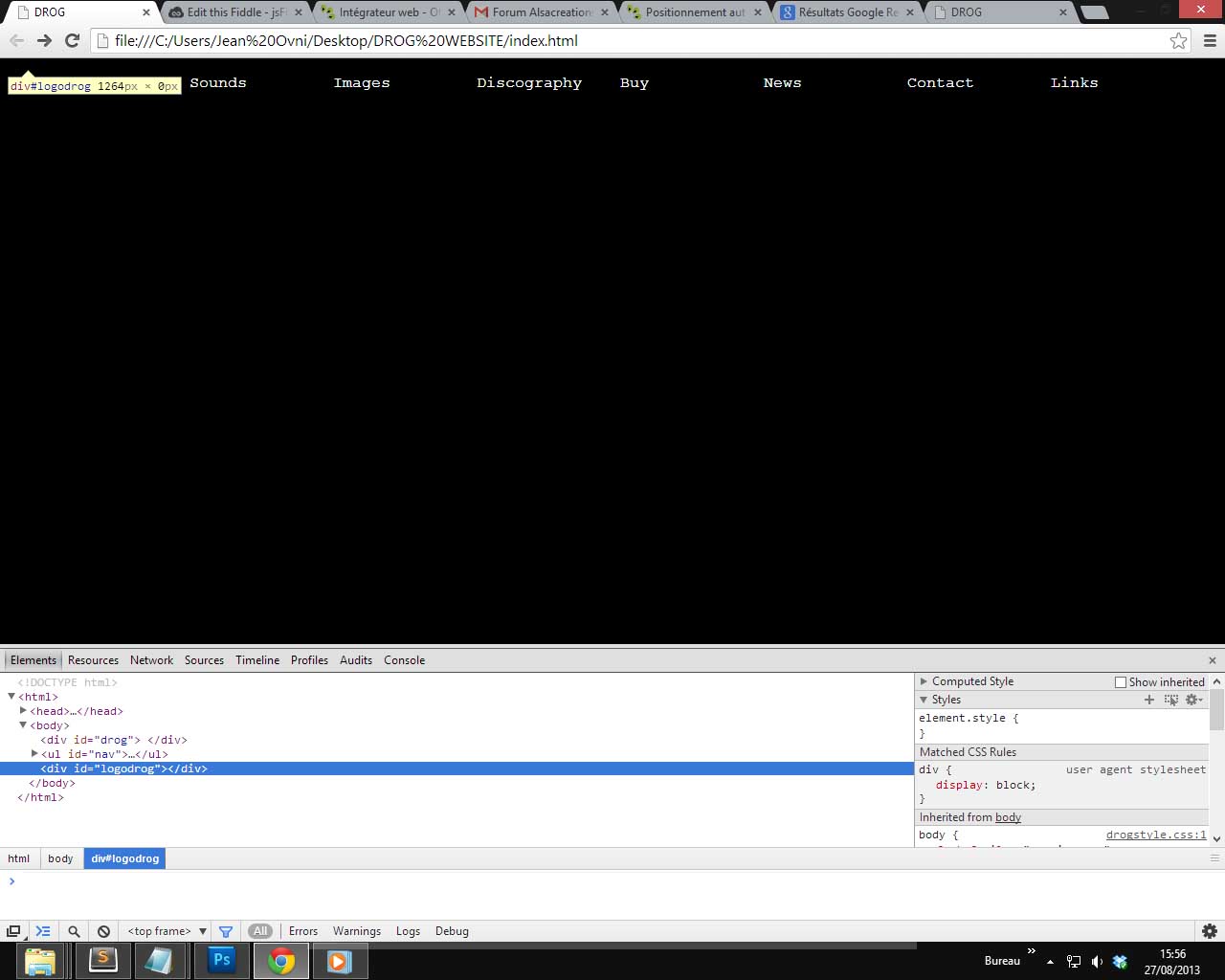
Alors, oui, j'ai inspecté ma div via Google Chrome, et il m'affiche dans "Computed Styles" :
alors qu'il ne m'affiche strictement rien dans "Styles".
Je viens de revérifier les chemins, et tout est bon.
J'ai un menu en float left au-dessus de cette fameuse div, par contre. Cela peut-il être problématique ?
Si un bout de code pourrait t'éclairer, précise-moi lequel!
Merci d'avance!
Voici mon code html :
et voici mon css :
Modifié par Monstrvs (27 Aug 2013 - 15:44)
Alors, oui, j'ai inspecté ma div via Google Chrome, et il m'affiche dans "Computed Styles" :
color: rgb(255, 255, 255);
display: block;
font-family: 'courier new';
height: 0px;
width: 1264px;
alors qu'il ne m'affiche strictement rien dans "Styles".
Je viens de revérifier les chemins, et tout est bon.
J'ai un menu en float left au-dessus de cette fameuse div, par contre. Cela peut-il être problématique ?
Si un bout de code pourrait t'éclairer, précise-moi lequel!
Merci d'avance!
Voici mon code html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style/drogstyle.css" type="text/css" />
<title>DROG</title>
<meta name="Robots" content="index,follow" />
</head>
<body>
<div id="drog"> </div>
<ul id="nav">
<li id="Drog"><a href="index.html" title="">Drog</a></li>
<li id="sounds"><a href="sounds.html" title="">Sounds</a></li>
<li id="images"><a href="images.html" title="">Images</a></li>
<li id="disco"><a href="disco.html" title="">Discography</a></li>
<li id="buy"><a href="buy.html" title="">Buy</a></li>
<li id="news"><a href="news.html" title="">News</a></li>
<li id="contact"><a href="contact.html" title="">Contact</a></li>
<li id="links"><a href="links.html" title="">Links</a></li>
</ul>
<div id="logodrog"></div>
</body>
et voici mon css :
body {
background: black;
font-family: "courier new";
color: white;
}
/*!!!!!! NAVIGATION !!!!!*/
ul {
height: 80px;
}
ul li {
float: left;
width: 150px;
list-style-type: none;
}
ul li a {
text-decoration: none;
color: white;
}
/*!!!!!!! LOGO PAGE ACCUEIL !!!!!!*/
#drog {
right: 500px;
width: 500px;
height: 170px;
background: url(images/logo-drog.png);
}
#logodrog {
width: 150px;
height: 120px;
background-color: red;
}Modifié par Monstrvs (27 Aug 2013 - 15:44)
Ah, pardon juseN, je parlais de la div drog, celle avec l'image.
J'ai créé la div logodrog pour tester, et voir si ça donnait le même résultat.
Bon, j'ai donc modifié le "background-image" comme tu me l'as conseillé, et le résultat est le même. et j'ai pourtant donné à ma div les proportions de l'image qu'elle doit contenir...
D'autres suggestions ?
Ca m'énerve qu'un truc aussi basique me pose problème.
Modifié par Monstrvs (27 Aug 2013 - 16:51)
J'ai créé la div logodrog pour tester, et voir si ça donnait le même résultat.
Bon, j'ai donc modifié le "background-image" comme tu me l'as conseillé, et le résultat est le même. et j'ai pourtant donné à ma div les proportions de l'image qu'elle doit contenir...
D'autres suggestions ?

Ca m'énerve qu'un truc aussi basique me pose problème.
Modifié par Monstrvs (27 Aug 2013 - 16:51)
J'avoue que c'est bizarre..
car ici http://jsfiddle.net/6hwPy/1/ j'ia changer le background et l'image apparaît (en haut a gauche).
du coup cela me fait dire que c'est ton chemin d'image qui foire.
écrit comme tel : images/logo-drog.png
il faut que ton fichier css soit au même niveau que ton dossier images. sinon essaye de prendre une url au hasard comme j'ai fait, pour tester localement et voir si c'est le chemin qui foire ou pas.
EDIT: ou rajoute change pour ça : ./images/logo-drog.png
Modifié par JuseN (27 Aug 2013 - 17:07)
car ici http://jsfiddle.net/6hwPy/1/ j'ia changer le background et l'image apparaît (en haut a gauche).
du coup cela me fait dire que c'est ton chemin d'image qui foire.
écrit comme tel : images/logo-drog.png
il faut que ton fichier css soit au même niveau que ton dossier images. sinon essaye de prendre une url au hasard comme j'ai fait, pour tester localement et voir si c'est le chemin qui foire ou pas.
EDIT: ou rajoute change pour ça : ./images/logo-drog.png
Modifié par JuseN (27 Aug 2013 - 17:07)