Bonjour à tous,
Je suis en train de préparer la version suivante d'une site (sans tableau cette fois).
J'ai réussi à afficher un menu verticalement à gauche de la page, fixe pendant le défilement de la page.
Avec Firefox, googlechrome et opéra : aucun problème d'affichage.
Avec IE, le menu s'affiche "sur" le corps.
J'ai cherché partout, trouvé des morceaux de pistes mais...
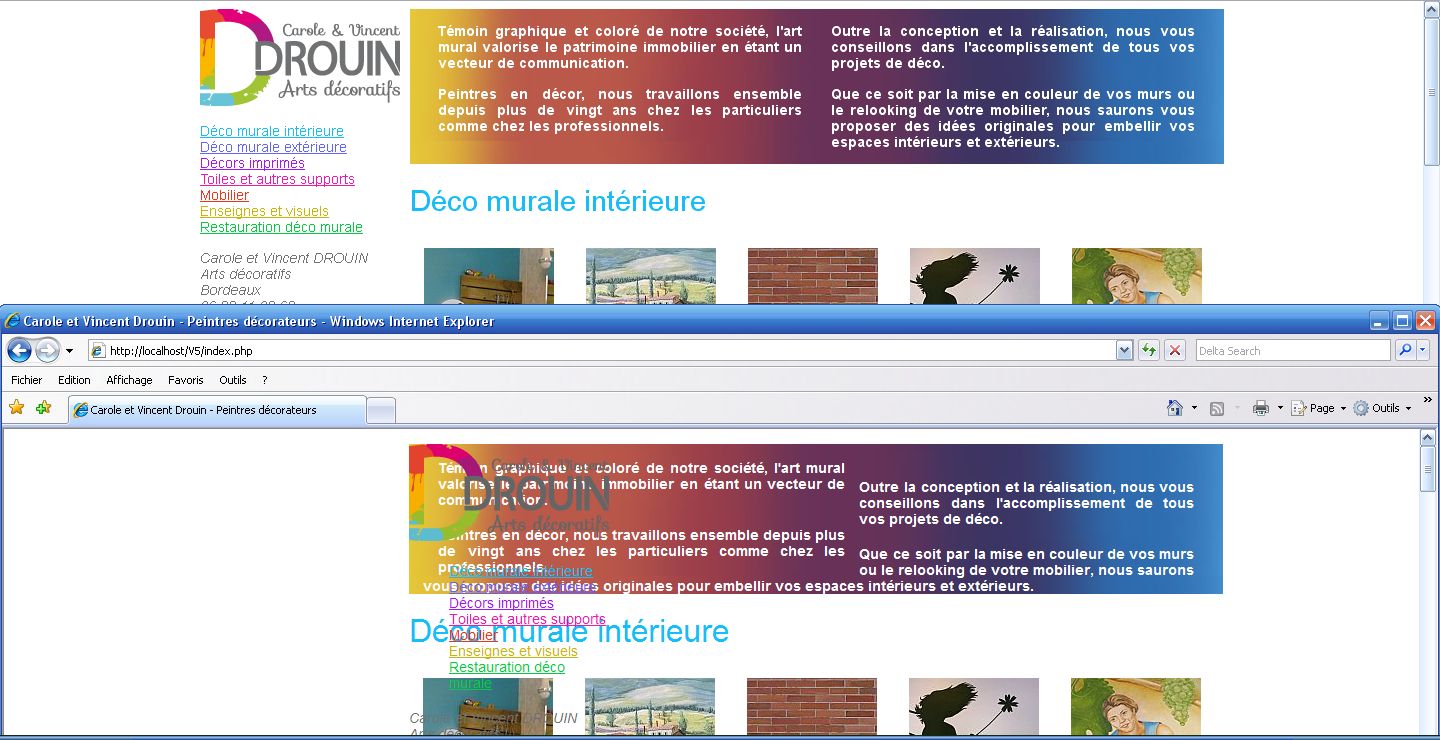
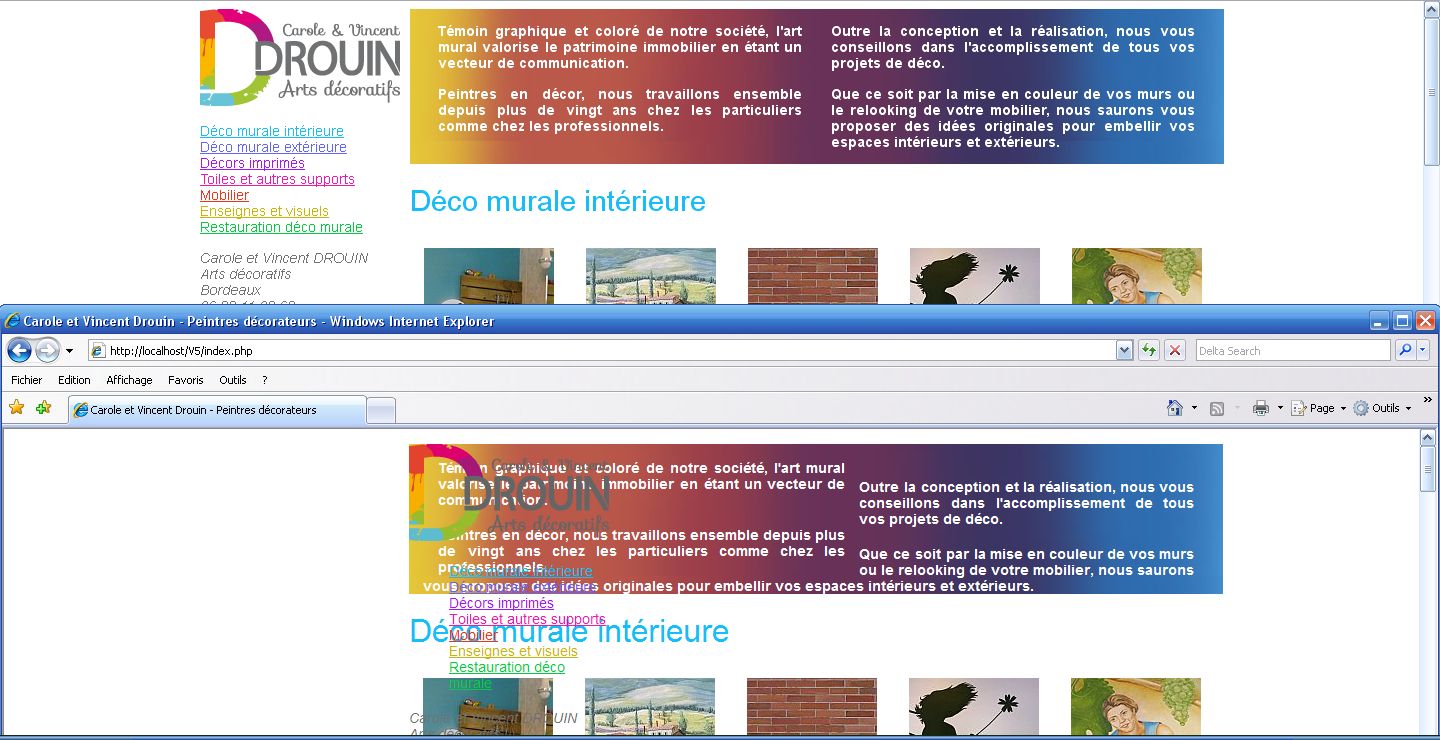
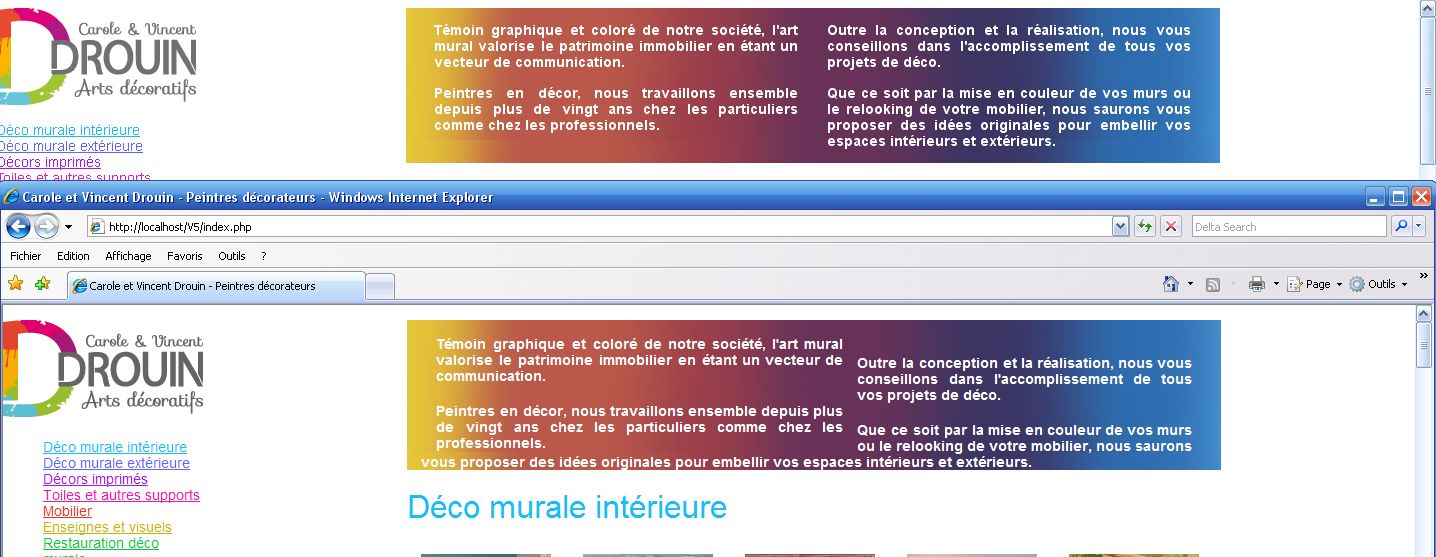
Un aperçu du problème en image. En haut sur FF, en bas sur IE.

Voici mon code :
Style associé :
Par avance, merci.
Je suis en train de préparer la version suivante d'une site (sans tableau cette fois).
J'ai réussi à afficher un menu verticalement à gauche de la page, fixe pendant le défilement de la page.
Avec Firefox, googlechrome et opéra : aucun problème d'affichage.
Avec IE, le menu s'affiche "sur" le corps.
J'ai cherché partout, trouvé des morceaux de pistes mais...
Un aperçu du problème en image. En haut sur FF, en bas sur IE.

Voici mon code :
<body >
<div id="wrapper">
<div id="menu"> ... </div>
<div id="corps"> ... </div>
</div></body>
Style associé :
#wrapper {
width: 1024px;
margin:0 auto;
}
#menu {
width:200px;
margin: 0;
padding: 0;
position: fixed;
}
#corps {
margin-left:210px;
}
Par avance, merci.


 )
)