Bonjour à toutes et à tous !
Je suis un pti nouveau sur votre forum. Cédric, 35 ans, étudiant en graphisme (en Suisse). N'étant pas un pro du codage html, et après avoir longuement cherché dans les livres et sur le net, je tombe ici, mais ne trouve pas vraiment de réponse à ma question au sujet des colonnes.
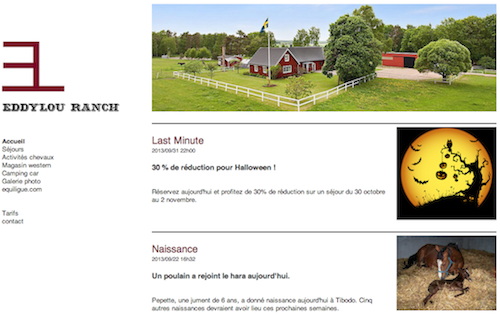
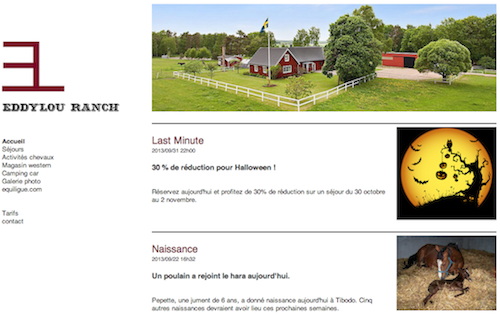
Je suis en train de réaliser un site qui comprend deux colonnes (une pour la navigation qui restera identique sur chaque page et une pour la partie principale dont le contenu variera selon la page).
Pour la colonne navigation, rien de particulier. Par contre, pour la colonne principale, j'aimerai pouvoir, au besoin, la diviser en deux parties: une partie texte sur la gauche, puis une image en référence sur la droite. Ce serait une sorte de blog avec des news. La question est donc de savoir si je dois diviser cette colonne principale en deux parties (et comment je gère cela en css3), ou s'il y a une manière plus simple de définir une taille fixe (hauteur et largeur) pour la partie texte (à gauche) et l'image sur la droite.
Pour le moment, j'ai tenté de gérer cela avec diverses colonnes mais le souci est l'alignement vertical, il y a un décalage (la partie image vient se caler sous la partie texte, voire photo)

Pour le code ça donne:
Et pour la feuille de style:
Si vous avez un conseil à me donner, je suis preneur.
Merci d'avance
p.s. Désolé d'avance pour le pavé
Je suis un pti nouveau sur votre forum. Cédric, 35 ans, étudiant en graphisme (en Suisse). N'étant pas un pro du codage html, et après avoir longuement cherché dans les livres et sur le net, je tombe ici, mais ne trouve pas vraiment de réponse à ma question au sujet des colonnes.
Je suis en train de réaliser un site qui comprend deux colonnes (une pour la navigation qui restera identique sur chaque page et une pour la partie principale dont le contenu variera selon la page).
Pour la colonne navigation, rien de particulier. Par contre, pour la colonne principale, j'aimerai pouvoir, au besoin, la diviser en deux parties: une partie texte sur la gauche, puis une image en référence sur la droite. Ce serait une sorte de blog avec des news. La question est donc de savoir si je dois diviser cette colonne principale en deux parties (et comment je gère cela en css3), ou s'il y a une manière plus simple de définir une taille fixe (hauteur et largeur) pour la partie texte (à gauche) et l'image sur la droite.
Pour le moment, j'ai tenté de gérer cela avec diverses colonnes mais le souci est l'alignement vertical, il y a un décalage (la partie image vient se caler sous la partie texte, voire photo)

Pour le code ça donne:
<div id="col2">
<img src="img/bandeau.jpg" height="200px" align="right">
</div>
<div id="col3">
<hr class="1px" width="100%" color="black">
<h3>Last Minute</h3>
<h5>2013/09/31 22h00</h5>
<br>
<h4>30 % de réduction pour Halloween !</h4>
<br><br>
<h2>Réservez aujourd'hui et profitez de 30% de réduction sur un séjour du 30 octobre au 2 novembre.
</div>
<div id="col4">
<hr class="1px" width="100%" color="black">
<img src="img/halloween.jpeg" width="200px">
</div>
</div>Et pour la feuille de style:
div#col2 {
width: 682px;
overflow: hidden;
border: none;
}
div#col3 {
width: 467px;
overflow: hidden;
margin-top: 15px;
border: none;
}
div#col4 {
width: 200px;
float: right;
overflow: hidden;
margin-top: 15px;
border: none;
Si vous avez un conseil à me donner, je suis preneur.
Merci d'avance

p.s. Désolé d'avance pour le pavé