Bonjour,
Comme je n'ai pas trouvé le forum php, je post ici...
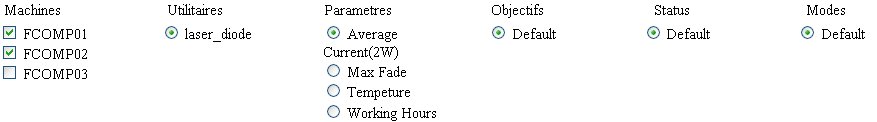
J'ai actuellement une page avec des boutons radio comme ci-dessous.

Ces boutons permettent d'afficher un graphique hightchart en fonction de la machine, du paramètre, de l'utilitaire, de l'objectif, du status et du mode sélectionné.
Je voudrais remplacer ces bouton radio par des checkbox afin de pouvoir afficher plusieurs machine sur un graphique.
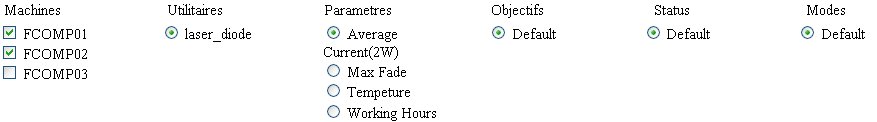
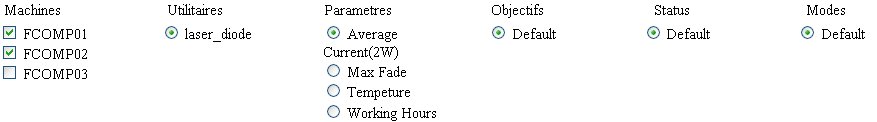
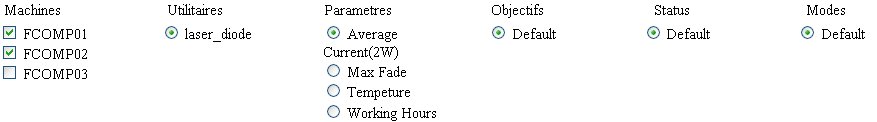
J'ai donc remplacer les radios par des checkbox ce qui me donne :

Cependant, lorsque je sélectionne deux machine, les résultats du graphique n'affiche que ceux de la dernière machine sélectionnée, soit ici FCOMP02.
Je ne vois pas trop ce qu'il faut que je modifie pour que le graphique tienne en compte des checkbox coché...
Comme je suis un débutant, je ne sais pas trop quoi vous montrer, j'ai donc sélectionné une partie de mon code
après avoir fait des recherche, il faudrait que je mette name="machine_id[]"
Cependant, ma requete ne fonctionne plus avec ça...
Je ne vois donc pas trop comment faire...
Avez vous une idée de ce qu'il faut modifier pour que ça fonctionne ?
Merci
Modifié par syl09 (12 Jul 2013 - 16:22)
Comme je n'ai pas trouvé le forum php, je post ici...
J'ai actuellement une page avec des boutons radio comme ci-dessous.

Ces boutons permettent d'afficher un graphique hightchart en fonction de la machine, du paramètre, de l'utilitaire, de l'objectif, du status et du mode sélectionné.
Je voudrais remplacer ces bouton radio par des checkbox afin de pouvoir afficher plusieurs machine sur un graphique.
J'ai donc remplacer les radios par des checkbox ce qui me donne :

Cependant, lorsque je sélectionne deux machine, les résultats du graphique n'affiche que ceux de la dernière machine sélectionnée, soit ici FCOMP02.
Je ne vois pas trop ce qu'il faut que je modifie pour que le graphique tienne en compte des checkbox coché...
Comme je suis un débutant, je ne sais pas trop quoi vous montrer, j'ai donc sélectionné une partie de mon code
# Requete : Liste des machines
$machines = array() ;
$req = "SELECT machine_id, machine_nom, machine_adress_ip FROM machines ORDER BY machine_nom ;" ;
$req = mysql_query($req) ;
while( $data = mysql_fetch_array($req) ) {
$machines[$data["machine_id"]] = $data["machine_nom"] ;
}
#############################
# Formulaire : Choix machines
#############################
echo '<div id="machines_id">';
foreach( $machines as $id=>$nom ) {
$checked = "" ;
if(isset($_POST["machine_id"]) && $_POST["machine_id"] == $id) { $checked = "checked" ; }
echo "<input type=\"checkbox\" name=\"machine_id\" value=\"$id\" $checked /> $nom <br />";
}après avoir fait des recherche, il faudrait que je mette name="machine_id[]"
Cependant, ma requete ne fonctionne plus avec ça...
Je ne vois donc pas trop comment faire...
Avez vous une idée de ce qu'il faut modifier pour que ça fonctionne ?
Merci
Modifié par syl09 (12 Jul 2013 - 16:22)