Rebonjour,
Tout d'abord, excusez moi pour le délai de réponse, j'ai voulu prendre le temps de bien comprendre.
Pour l'astuce du div global pour centrer le tout, merci, cela fonctionne très bien. Je voulais garder un code simple mais utiliser un div global simplifie encore plus la chose. Merci beaucoup pour le conseil.
Spawx, un grand merci à toi, c'est exactement ce que je cherchais. J'ai fait quelques modifications sur ton code,. J'ai fixé le header et le la barre de navigation pour que seuls le bloc qui contient les données (div_affichage) et le footer puissent scroller. J'ai modifié les margin et padding pour que les parties visibles des blocs s'alignent bien.
J'avais eu un petit souci avec les caractères spéciaux mais je l'ai réglé en supprimant le "&" qui ne passait pas avec la première ligne de ta page php.
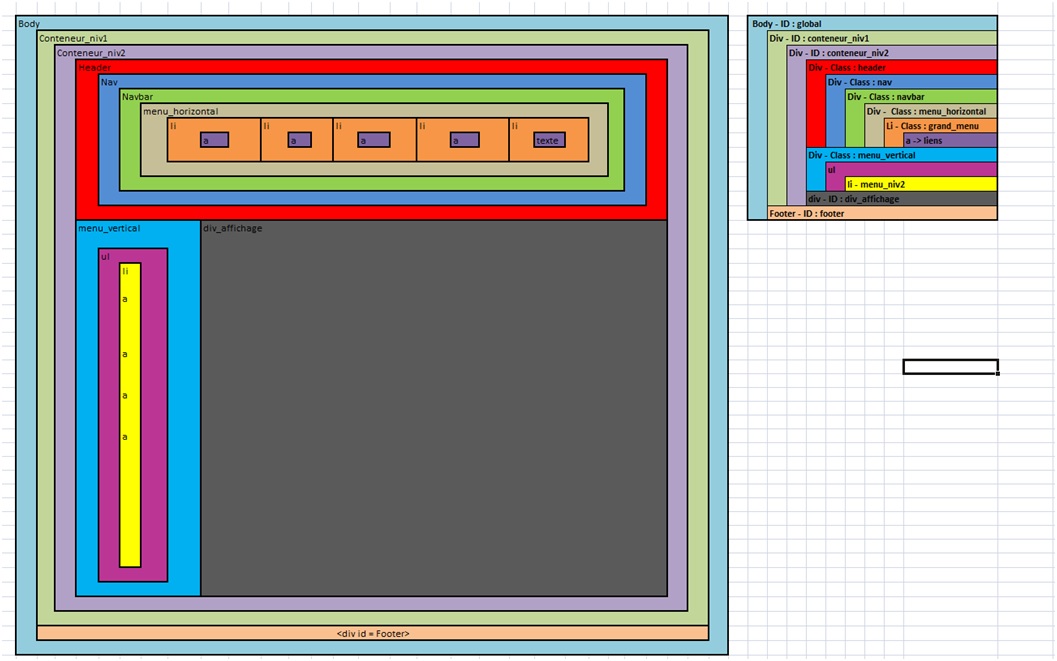
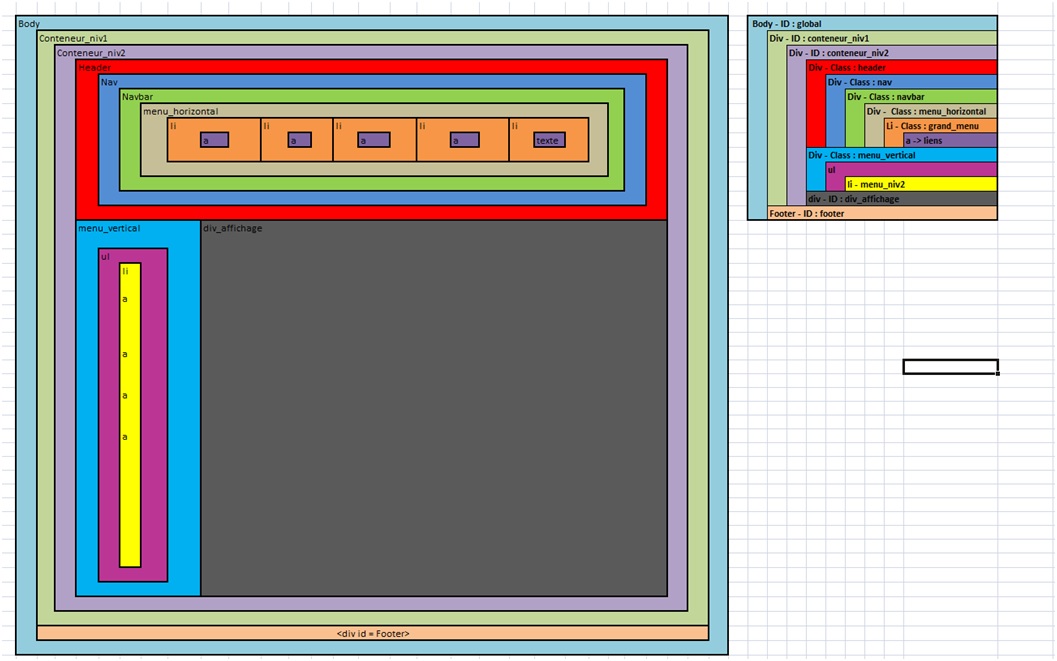
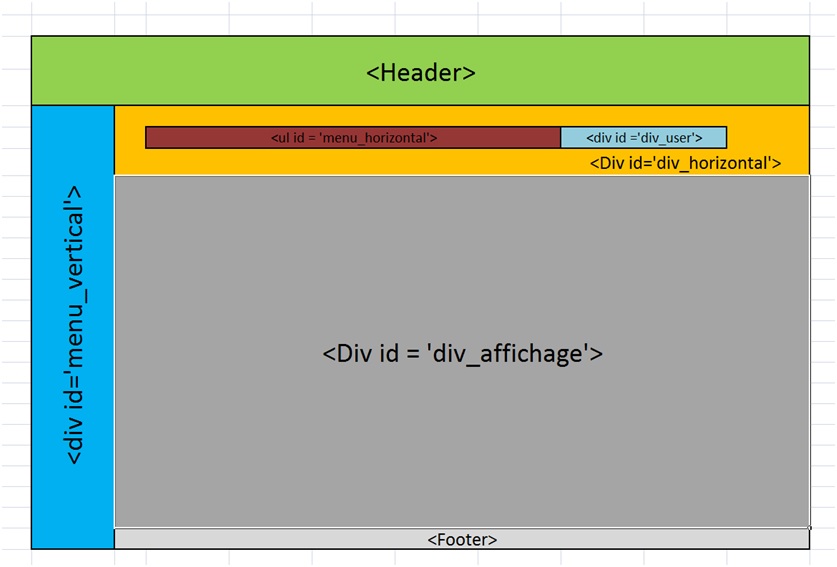
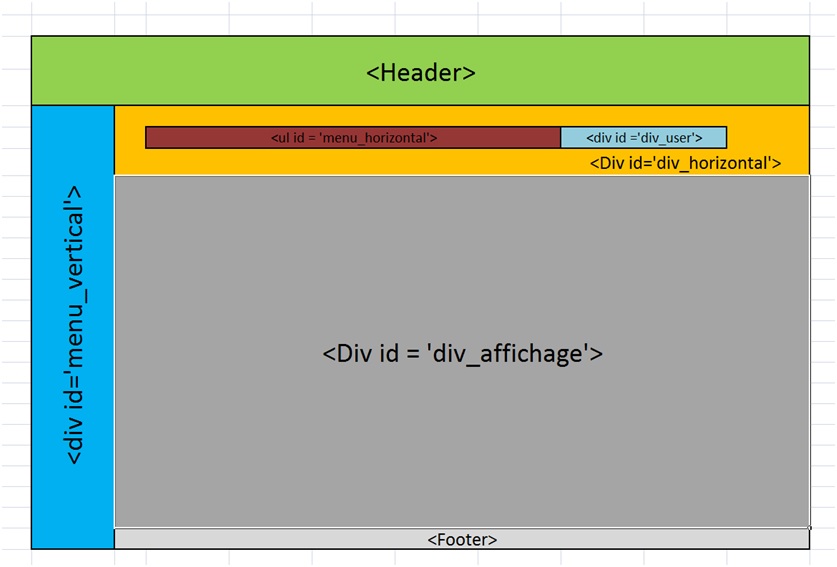
Si j'ai bien compris, tu joues sur l'ordre dans le plan en mettant des éléments en premier plan et d'autres en arrière plan et tu corriges les margin et padding pour que tout s'aligne et soit visible. Enfin, voilà comment j'ai compris la chose. J'ai fait ma petite construction excel pour comprendre l'architecture de ta page php :

Il ne me reste plus qu'a tester les padding et les margin sur une autre résolution/navigateur/pc pour voir si tout est en ordre donc merci beaucoup pour le coup de main.
Voilà mon code php (au cas où) :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>TITLE</title>
<link rel="icon" type="image/gif" href=""/>
<link rel="stylesheet" type="text/css" media="screen" href="test.css" />
</head>
<body id="global">
<div id="conteneur_niv1">
<div id="conteneur_niv2">
<div class="header">
<!-- Inclusion du haut de page avec la barre de navigation horizontale-->
<p>Header de mon outil - Logo, Image de fond et Texte</p>
<div class="nav">
<div class="navbar" >
<ul class="menu_horizontal">
<li class="grand-menu"><a href="">Compétence</a></li>
<li class="grand-menu"><a href="" class="load">Poste</a></li>
<li class="grand-menu"><a href="" class="load">Salarié</a></li>
<li class="grand-menu"><a href="" class="load">Mobilité</a></li>
<li class="grand-menu" id="username">Martin DUPONT</li>
</ul>
</div>
</div>
</div>
<div class="menu_vertical">
<!-- Inclusion du menu vertical-->
<ul>
<li class="menu_niv2"> Menu vertical </li>
<li><a href="" class="moyen_menu">Sous-menu 1</a></li>
<li><a href="" class="moyen_menu">Sous-menu 2</a></li>
<li><a href="" class="moyen_menu">Sous-menu 3</a></li>
<li><a href="" class="moyen_menu">Sous-menu 4</a></li>
</ul>
</div>
<div id="div_affichage">
<p>CONTENU CENTRAL </p>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis pretium laoreet urna, eget suscipit lacus viverra id. Praesent consectetur feugiat velit. Nulla dignissim condimentum nibh, eu scelerisque est fringilla eget. Nulla sed lorem at felis commodo dignissim. Praesent pharetra eu magna sit amet lobortis. Aenean a mauris sit amet nulla dapibus rhoncus. Quisque ornare in diam quis dictum. Suspendisse euismod rhoncus purus, nec feugiat justo vehicula ac. Vestibulum scelerisque consectetur vehicula. Curabitur sollicitudin lobortis urna ac vulputate. Integer tempus sem ac interdum vehicula. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
<p> Donec vitae felis a lectus fringilla viverra. Proin convallis diam eget rutrum lacinia. Morbi sit amet purus volutpat, pulvinar ante eu, rhoncus purus. Nam interdum mauris ac congue vulputate. Mauris ullamcorper felis viverra risus consectetur ullamcorper. Nullam vitae odio nisl. Aenean aliquet lacus in lacinia rhoncus. Aenean vitae nisi non orci vestibulum accumsan a sit amet neque. In sollicitudin pulvinar egestas. Etiam in vehicula nunc. Curabitur tortor velit, placerat vel est ac, egestas malesuada dolor. Nam vestibulum mauris massa, vel eleifend sem faucibus ac.
</p>
<p> Cras vitae sapien gravida, placerat dolor eu, luctus turpis. Phasellus ac odio ultricies, sodales sapien sed, consequat sem. Maecenas euismod massa ac feugiat accumsan. Maecenas rhoncus lacinia sapien a placerat. Nulla rutrum feugiat nibh eget tristique. Suspendisse feugiat tristique faucibus. Vivamus mi justo, vehicula in mauris a, tristique accumsan sapien. Proin eu elit a tortor convallis porttitor. Etiam ut volutpat tortor. Mauris eu dolor vulputate, mattis turpis vitae, eleifend metus.
</p>
<p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p>
<p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p><p> Aenean et leo vulputate, dapibus libero pulvinar, aliquam velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras enim nisl, dapibus a ipsum nec, vestibulum pharetra turpis. Vestibulum euismod laoreet purus vel tincidunt. Quisque malesuada feugiat augue, sed aliquet ante venenatis id. Quisque ut iaculis risus, vel facilisis sapien. Cras purus justo, sodales ut odio nec, volutpat lacinia purus. In porta orci egestas risus tempor, quis porta metus ultricies. Cras ultricies ipsum a velit sodales, ac blandit tellus faucibus. Sed et aliquam ante, nec sagittis ante. Curabitur nibh nisl, interdum at augue ac, iaculis fringilla eros. Curabitur sodales eu risus sed bibendum. Nulla tristique ante commodo metus porta, ac hendrerit nisl auctor. Mauris et est fringilla, blandit nunc eget, fermentum tortor. Aliquam elit justo, tempor ac risus vitae, convallis facilisis enim. Praesent posuere nisl a mauris facilisis placerat.
</p>
<p> Cras id sollicitudin ligula, at aliquam quam. Maecenas volutpat, augue semper aliquam adipiscing, neque dolor feugiat nisi, eget hendrerit lorem felis in nunc. Morbi imperdiet iaculis velit. Donec eget convallis metus, sit amet imperdiet quam. Duis et vehicula erat. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Morbi fermentum magna vel magna posuere, in ultrices nunc dapibus. Morbi auctor posuere orci et rutrum. Praesent dui erat, bibendum non tincidunt ut, aliquam a nisi. Aenean molestie tortor augue, sed vestibulum felis hendrerit sed. Vestibulum vestibulum lobortis risus, vitae volutpat ante blandit suscipit. Proin ante mauris, eleifend ut tempor eu, vulputate sit amet nunc.
</p>
</div>
</div>
</div>
<div id="footer">
<!-- inclusion du pied de page-->
Blablabla
</div>
</body>
</html>
et mon code css (au cas où aussi) :
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, nav, output, ruby, section, summary, time, mark, audio, video {
margin : 0;
padding : 0;
border : 0;
font-size : 100%;
font : inherit;
vertical-align : baseline;
}
ol, ul {
list-style : none;
}
/* ========================================================
Page
===================================================== */
html {
width : 100%;
height : 100%;
}
body {
background : #FFFFFF;
color : #404040;
font-family : 'Lucida Grande', Verdana, sans-serif;
font-size : 13px;
font-weight : normal;
line-height : 18px;
height : 100%;
}
/* ========================================================
Header & Menu horizontal
===================================================== */
.header {
color : #ddd;
font-size : small;
background-color : #008000;
position : fixed ;
width : 100% ;
}
.header p {
padding-left : 10px;
color : #FFFFFF;
text-align:center;
}
.nav {
height : 36px;
background-color : #FFFFFF;
border-color : #FFFFFF;
border-style : solid;
border-width : 5px;
padding-left : 10px;
width:83%;
float:right;
}
.nav li {
float : left;
padding: 8px 70px;
width : 10%;
}
.nav a {
text-decoration : none;
}
#username {
color:teal;
}
/* ========================================================
Menu vertical
===================================================== */
.menu_vertical {
background-color : #0000FF;
color : #FFFFFF;
float : left;
height : 100%;
margin : 0;
padding : 10px 0 10px 20px;
text-align : left;
line-height : 30px;
width : 15%;
position : fixed;
margin-top : 17px;
}
.menu_vertical a {
color : #FFFFFF;
display : inline;
text-decoration : none;
padding : 5px;
}
menu_vertical li {
font-size : medium;
}
.menu_niv2 {
color : #000000;
font-size : large;
}
/* ========================================================
Contenu
===================================================== */
div#div_affichage {
padding : 80px 50px 50px 330px;
text-align: center;
background-color:#808080;
}
/* ========================================================
Footer collé au pied de page
===================================================== */
div#conteneur_niv1 {
width : 100%;
min-height : 100%;
height : auto !important ;
height : 100%;
margin : 0 0 -41px 0;
}
div#conteneur_niv2 {
width : 100%;
padding : 0 0 41px 0;
}
div#footer {
background-color : #C0C0C0;
height : 40px;
width:85%;
float:right;
text-align : center;
}
Normalement, tout est en ordre. Je crois

Merci encore.

 ) mais beaucoup moins important et que je n'arrive pas à centrer le tout, j'ai essayé les margin-left(right) en auto sur body en lui donnant une taille, sur html mais ça n'a pas l'air de fonctionner. J'ai essayer de le mettre dans chaque élement mais cela n'a pas marché non plus.
) mais beaucoup moins important et que je n'arrive pas à centrer le tout, j'ai essayé les margin-left(right) en auto sur body en lui donnant une taille, sur html mais ça n'a pas l'air de fonctionner. J'ai essayer de le mettre dans chaque élement mais cela n'a pas marché non plus.
 ) mais beaucoup moins important et que je n'arrive pas à centrer le tout, j'ai essayé les margin-left(right) en auto sur body en lui donnant une taille, sur html mais ça n'a pas l'air de fonctionner. J'ai essayer de le mettre dans chaque élement mais cela n'a pas marché non plus.
) mais beaucoup moins important et que je n'arrive pas à centrer le tout, j'ai essayé les margin-left(right) en auto sur body en lui donnant une taille, sur html mais ça n'a pas l'air de fonctionner. J'ai essayer de le mettre dans chaque élement mais cela n'a pas marché non plus.