18112 sujets
Bonjour Zelalsan,
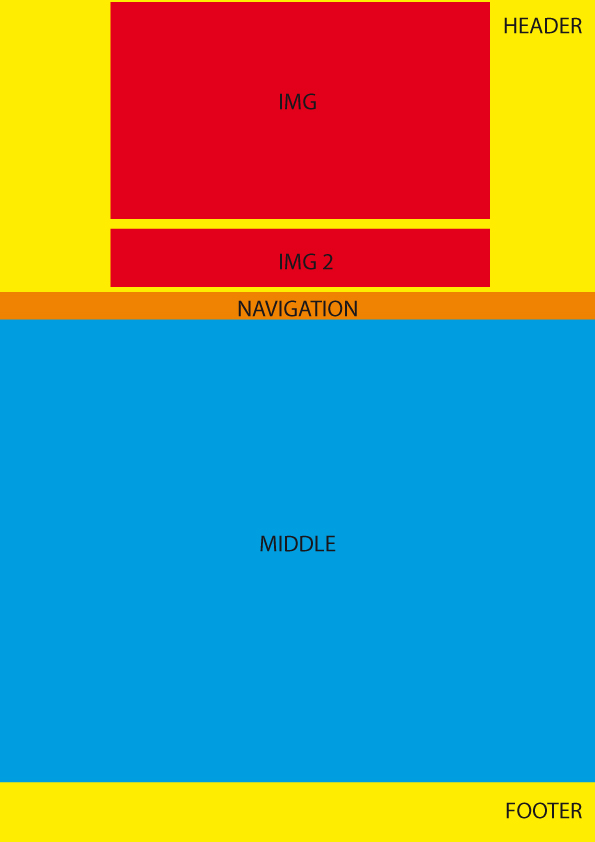
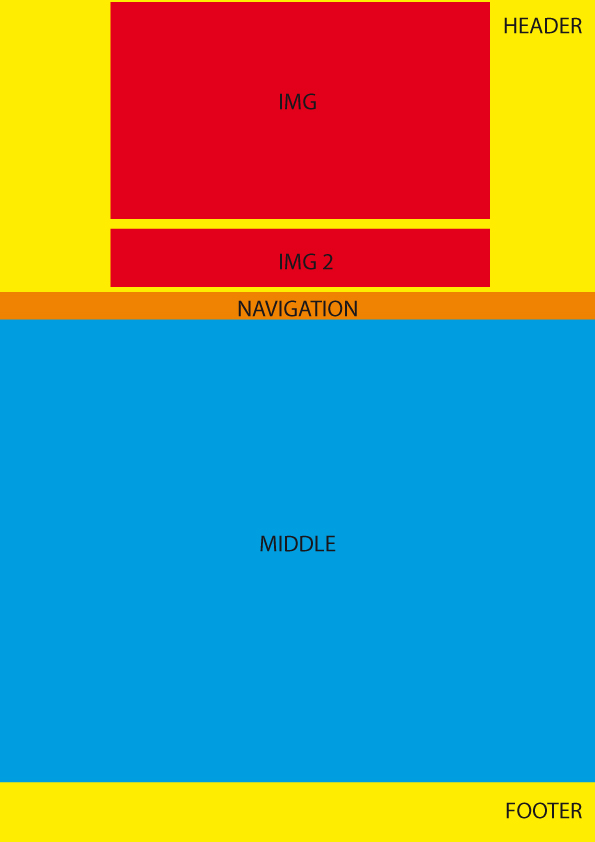
c'est un peu plus compliqué que ça je crois, j'ai rajouté une image pour que ce soit plus parlant.

le problème :
sur un portable avec un écran large (wide), la barre de navigation n'apparait pas à l'écran sans l'usage du scroll, embêtant. J'aimerai bien que pour ce type d'écran la zone header (img & img 2) s'adapte à la hauteur.. . genre 85% de ce qui est affiché à l'écran soit la zone header, le reste ne bouge pas en taille.
j'ai fait quelque chose mais qui ne marche pas terrible, en diminuant l'img elle ne reste pas au milieu mais diminue vers le haut à gauche. En rajoutant des div vide avec des pourcentage pour centrer l'image au milieu ça pourrait marché..
ça ne réagit pas comme je veux. il faut que la fenêtre de navigation soit au bord de l'img pour que la fonction marche.. .
c'est un peu plus compliqué que ça je crois, j'ai rajouté une image pour que ce soit plus parlant.

le problème :
sur un portable avec un écran large (wide), la barre de navigation n'apparait pas à l'écran sans l'usage du scroll, embêtant. J'aimerai bien que pour ce type d'écran la zone header (img & img 2) s'adapte à la hauteur.. . genre 85% de ce qui est affiché à l'écran soit la zone header, le reste ne bouge pas en taille.
j'ai fait quelque chose mais qui ne marche pas terrible, en diminuant l'img elle ne reste pas au milieu mais diminue vers le haut à gauche. En rajoutant des div vide avec des pourcentage pour centrer l'image au milieu ça pourrait marché..
ça ne réagit pas comme je veux. il faut que la fenêtre de navigation soit au bord de l'img pour que la fonction marche.. .