Bonjour à toutes et à tous,
Je me vois confronté à un petit problème (logique sinon je ne posterai pas ce message direz vous).
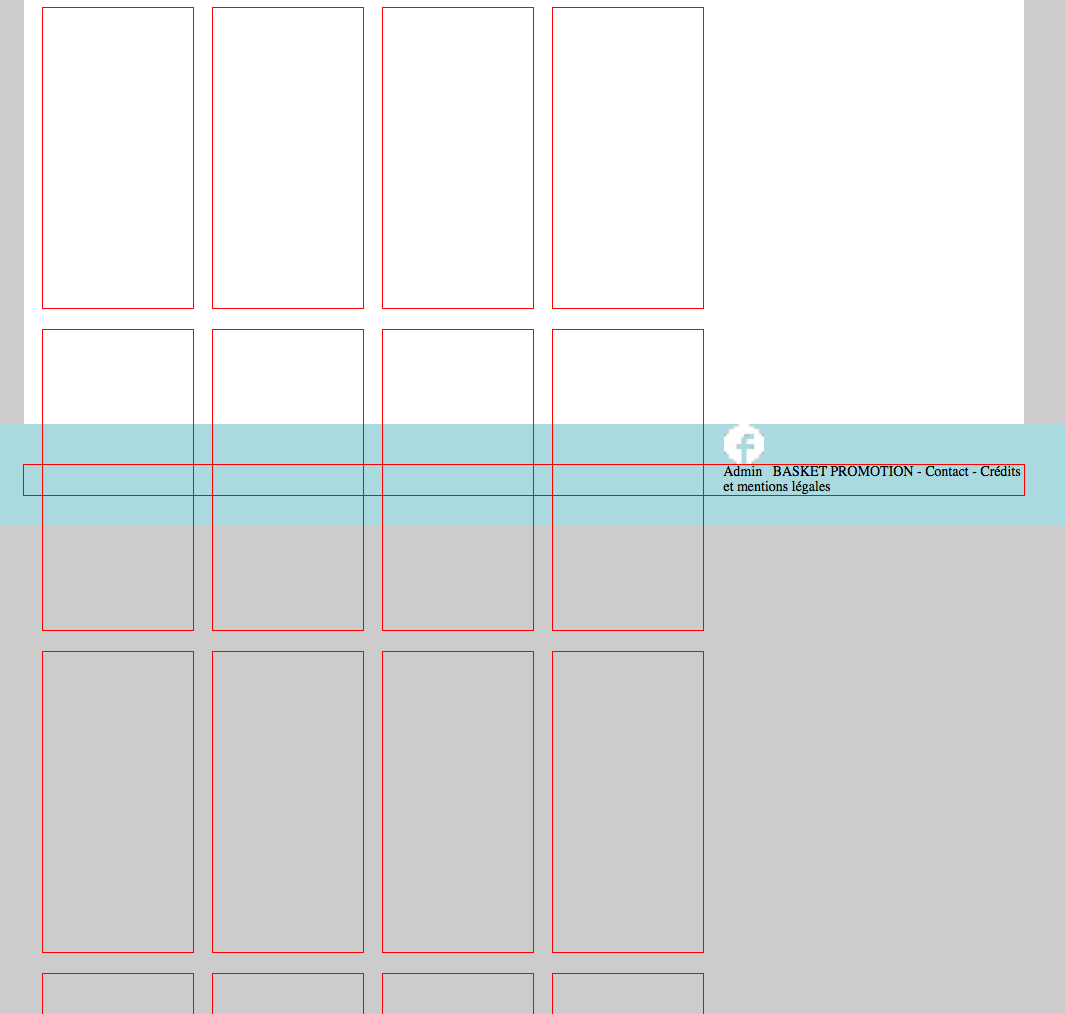
J'ai créé une page avec un #content{width:70%; float:left;} et un #sidebar{witdth:30%;}.
A l'intérieur de mon content j'ai inséré beaucoup de DIV .cadre_photo{width:150px; height:300px; margin:20px 0 0 20px; float:left;}.
Résultat : Moche. Mon content fais un certaine hauteur. et les DIV .cadre_photo ne sont plus régies par les propriétés du content.
Question : comment y remédier? J'ai testé le overflow:hidden; Qui ne fonctionne pas si l'élément à l'attribut "float". J'ai donc enlevé l'attribut float et ça fonctionne. Mais! La sidebar arrive en dessous du content et non plus à sa droite.
En vous remerciant d'avance.
Je me vois confronté à un petit problème (logique sinon je ne posterai pas ce message direz vous).
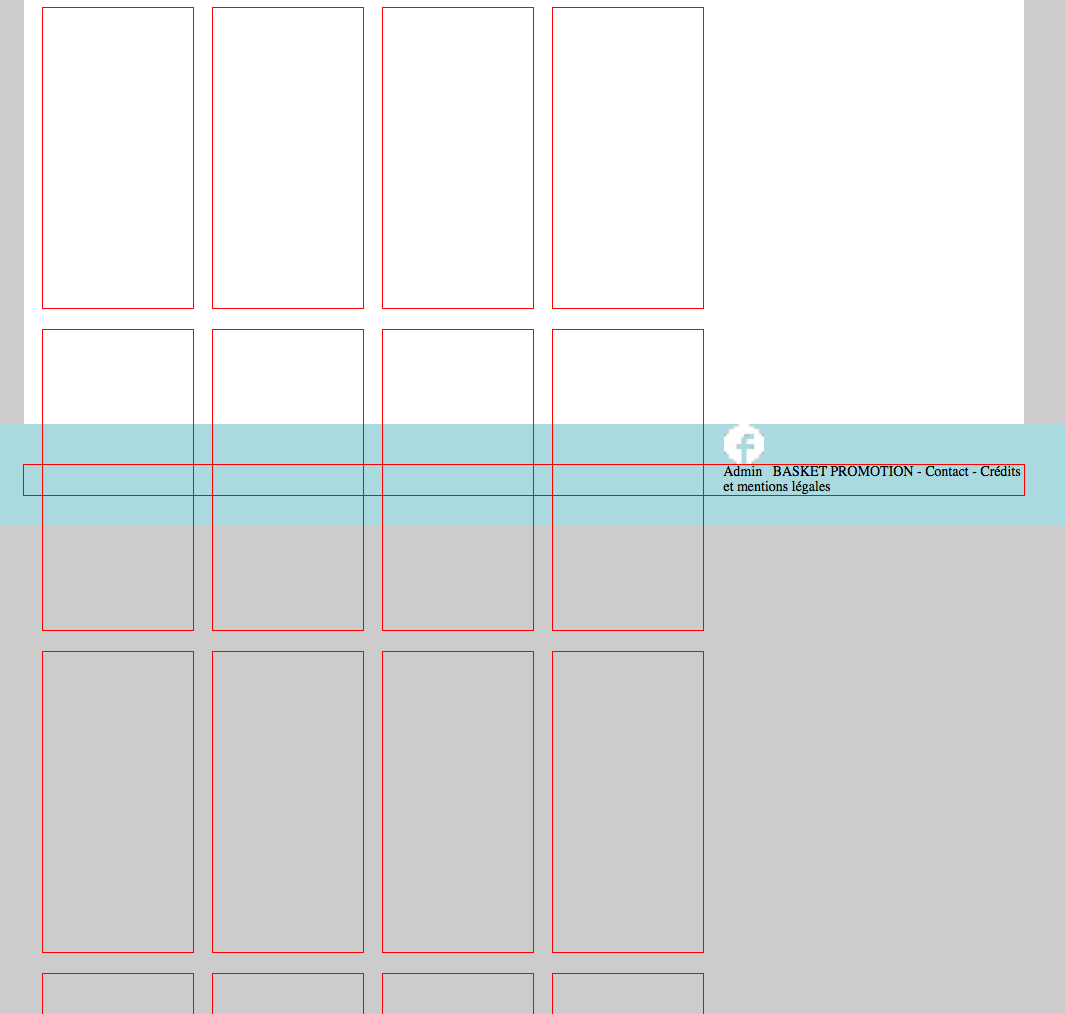
J'ai créé une page avec un #content{width:70%; float:left;} et un #sidebar{witdth:30%;}.
A l'intérieur de mon content j'ai inséré beaucoup de DIV .cadre_photo{width:150px; height:300px; margin:20px 0 0 20px; float:left;}.
Résultat : Moche. Mon content fais un certaine hauteur. et les DIV .cadre_photo ne sont plus régies par les propriétés du content.
Question : comment y remédier? J'ai testé le overflow:hidden; Qui ne fonctionne pas si l'élément à l'attribut "float". J'ai donc enlevé l'attribut float et ça fonctionne. Mais! La sidebar arrive en dessous du content et non plus à sa droite.
En vous remerciant d'avance.