Voilà, je pense que ce que j'ai mis en place est acceptable...
D'abord le code HTML :
D'abord on met en place une balise html différente pour ie7 avec des commentaires conditionnels
<!DOCTYPE html>
<!--[if IE 7]><html lang="fr" class="ie7"><![endif]-->
<!--[if (gt IE 7)|!(IE)]><html lang="fr"><![endif]-->
<head>...</head>
<body>...</body>
</html>
On pourrait placer ces commentaires plus loin, mais cette méthode a été démocratisée sur le Web et permet de définir d'autres styles d'autres balises pour ie7...
Le code de la boîte de sélection
<div class="styled">
<select name="type" onchange="this.blur()">
<option value="tous"<?php if ($type == 'tous') echo ' selected="selected"'; ?>>Tous les types</option>
<option value="en_ligne"<?php if ($type == 'en_ligne') echo ' selected="selected"'; ?>>À faire en ligne</option>
<option value="a_imprimer"<?php if ($type == 'a_imprimer') echo ' selected="selected"'; ?>>À imprimer</option>
<option value="a_installer"<?php if ($type == 'a_installer') echo ' selected="selected"'; ?>>À installer</option>
</select>
</div>
Le
onchange="this.blur() permet d'enlever le fond bleu de l'otion sélectionnée dans toutes les versions de IE (voir ici :
http://www.let.rug.nl/molendyk/selectboxCrossbrowser2/selectbox.html)
La css
Adaptée à mes besoins mais on peut s'en inspirer. J'ai laissé les commentaires de l'article dont je me suis inspiré :
http://www.onextrapixel.com/2012/10/26/custom-style-all-your-form-elements-with-pure-css-and-no-javascript/
div.styled {
vertical-align: middle;
margin: 2px;
Padding: 1px 0;
width: 30%;
min-width: 195px;
display: inline-block; /* pour pouvoir afficher deux boîtes l'une à côté de l'autre */
overflow: hidden; /* this hides the select's drop button */
background: #FFF url(img/select.png) no-repeat center right; /* L'icône flèche */
}
div.styled select {
width: 115% /* this percentage effectively extends the drop down button out of view */;
background-color: transparent /* this hides the select's background making any styling visible from the div */;
background: none;
-webkit-appearance: none /* this is required for Webkit browsers */;
border: none;
box-shadow: none;
cursor: pointer;
}
div.styled, input, textarea {
border: none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
font-size: 1.2em;
}
/* Traitement du cas ie7, on laisse la boîte dans son état original */
.ie7 div.styled {border:none; display: inline; }
.ie7 div.styled select {
width: 100%;
background-color: #FFF;
border: solid 1px #ccc;
padding:0.3em 0.5em;
}
L'icône que j'ai utilisée :
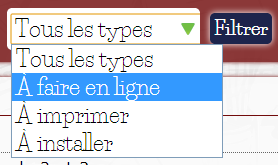
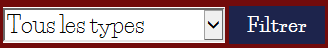
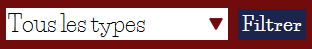
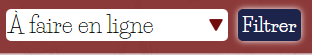
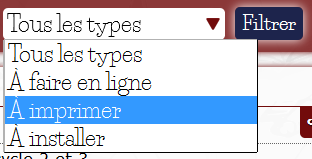
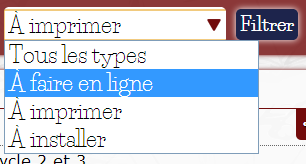
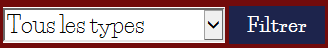
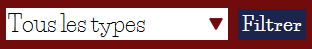
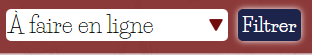
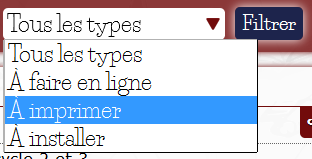
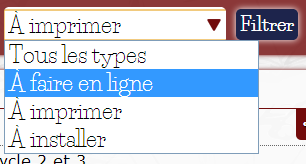
 Copies d'écran
Copies d'écran
IE7

IE8

IE9 et 10

FF

Chrome
 Reste à faire
Reste à faire
J'aimerais pouvoir enlever la bordure orange que l'on voit autour de l'option sélectionnée dans Chrome (j'ai essayé tous les pseudos-class possibles active, focus, selected,...). Ce serait bien si on pouvait également modifier la couleur de fond au hover des options (pour l'instant partout en bleu). J'ai essayé avec un option:hover mais clea ne fonctionnait qu'avec IE10...
Si vous avez un conseil là-dessus, je suis preneur