Avant tout, bonjour à toutes et à tous !
Voici mon problème : je suis complètement novice en CSS (disons que j'ai quelques notions mais ce n'est pas suffisant pour faire ce que j'aimerai réaliser)… c'est déjà un gros soucis pour moi…
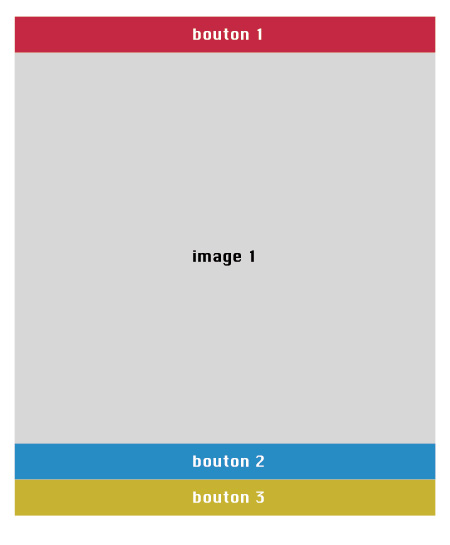
Donc, j'aimerai faire un menu composé de 3 boutons placés les uns sous les autres. Jusqu'ici tout va bien, ensuite il faudrait que lorsque je clique sur l'un d'eux, une image apparaisse avec un effet de tiroir.
Tous ces boutons auront la même fonction : faire apparaitre une image de la même manière (chacun possédant sa propre image).
Je joins une image en exemple pour vous montrer la forme que cela devrait prendre
Merci pour toute l'aide, tutoriel, ticket restaurant que vous pourrez m'apporter !

Voici mon problème : je suis complètement novice en CSS (disons que j'ai quelques notions mais ce n'est pas suffisant pour faire ce que j'aimerai réaliser)… c'est déjà un gros soucis pour moi…
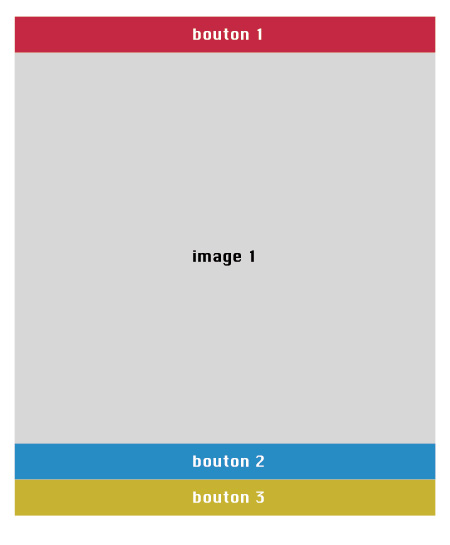
Donc, j'aimerai faire un menu composé de 3 boutons placés les uns sous les autres. Jusqu'ici tout va bien, ensuite il faudrait que lorsque je clique sur l'un d'eux, une image apparaisse avec un effet de tiroir.
Tous ces boutons auront la même fonction : faire apparaitre une image de la même manière (chacun possédant sa propre image).
Je joins une image en exemple pour vous montrer la forme que cela devrait prendre
Merci pour toute l'aide, tutoriel, ticket restaurant que vous pourrez m'apporter !