Bonjour à tous,
Je me suis enfin décidé à écrire sur ce forum.
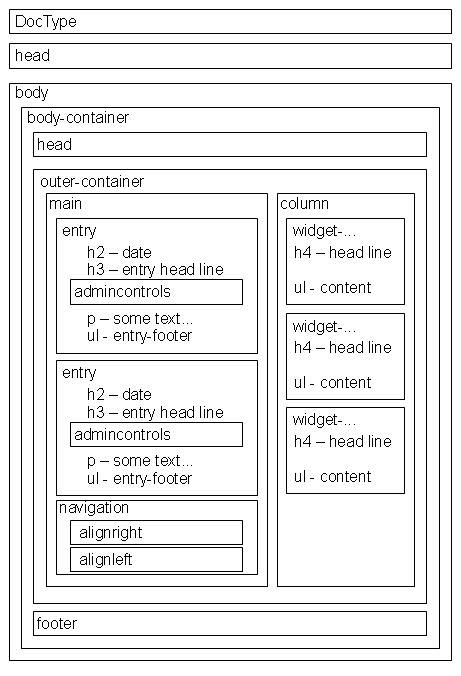
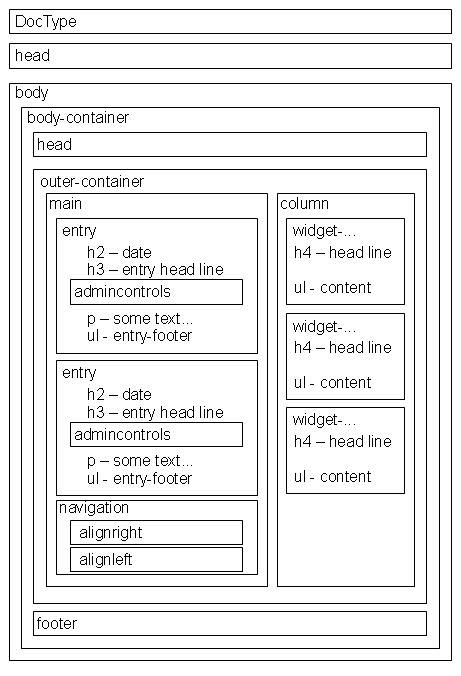
Comment feriez-vous pour extraire tous les div d'une page web et en faire un genre de plan comme sur la pièce jointe?
J'en ai assez de faire ça à la main.
Il n'est pas question de faire la mise en page. Seulement de savoir quel DIV est inclus dans quel DIV dans le code HTML de la page.
Il existe sûrement un logiciel ou un site web dans lequel j'entre un fichier html et on me sort un beau petit pdf... Mais où?
Merci à vous

Modifié par Flooder (19 Jun 2013 - 01:17)
Je me suis enfin décidé à écrire sur ce forum.
Comment feriez-vous pour extraire tous les div d'une page web et en faire un genre de plan comme sur la pièce jointe?
J'en ai assez de faire ça à la main.
Il n'est pas question de faire la mise en page. Seulement de savoir quel DIV est inclus dans quel DIV dans le code HTML de la page.
Il existe sûrement un logiciel ou un site web dans lequel j'entre un fichier html et on me sort un beau petit pdf... Mais où?
Merci à vous

Modifié par Flooder (19 Jun 2013 - 01:17)

 ). Orienté accessibilité mais adaptable à d'autres usages.
). Orienté accessibilité mais adaptable à d'autres usages.