Salut à tous !
Je vous soumets mon problème, je souhaiterais créer un menu composé de trois éléments.
Jusqu'ici tout va bien !
Seulement je veux que les trois éléments du menu soient centrés et "justifiés", c'est à dire que le premier élément touche le bord gauche et le dernier le bord droit, sans possibilité de décalage.
Ca doit être tellement simple que je n'y arrive pas…
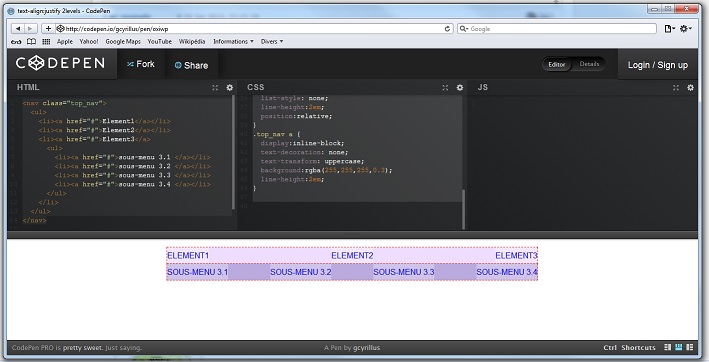
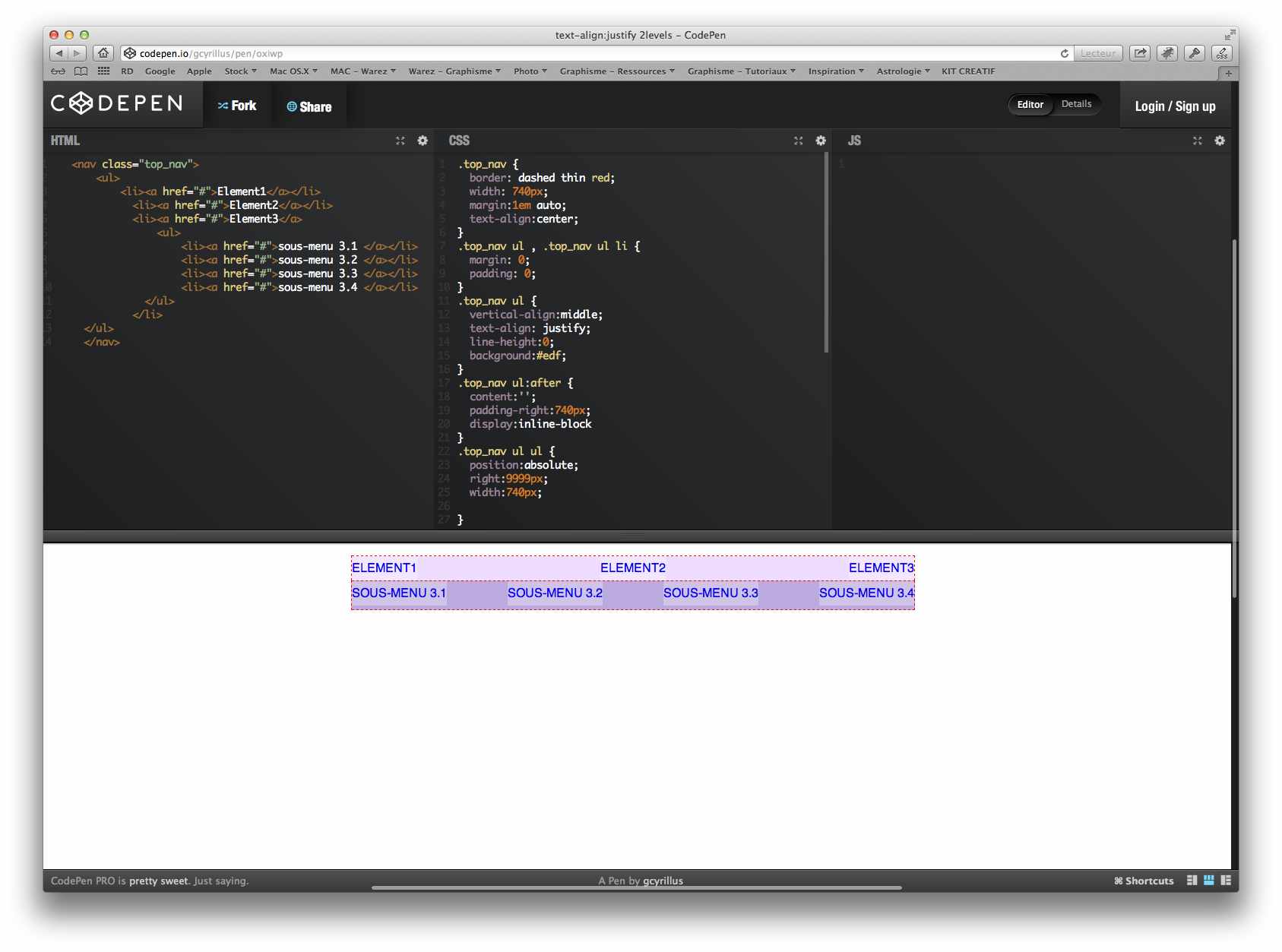
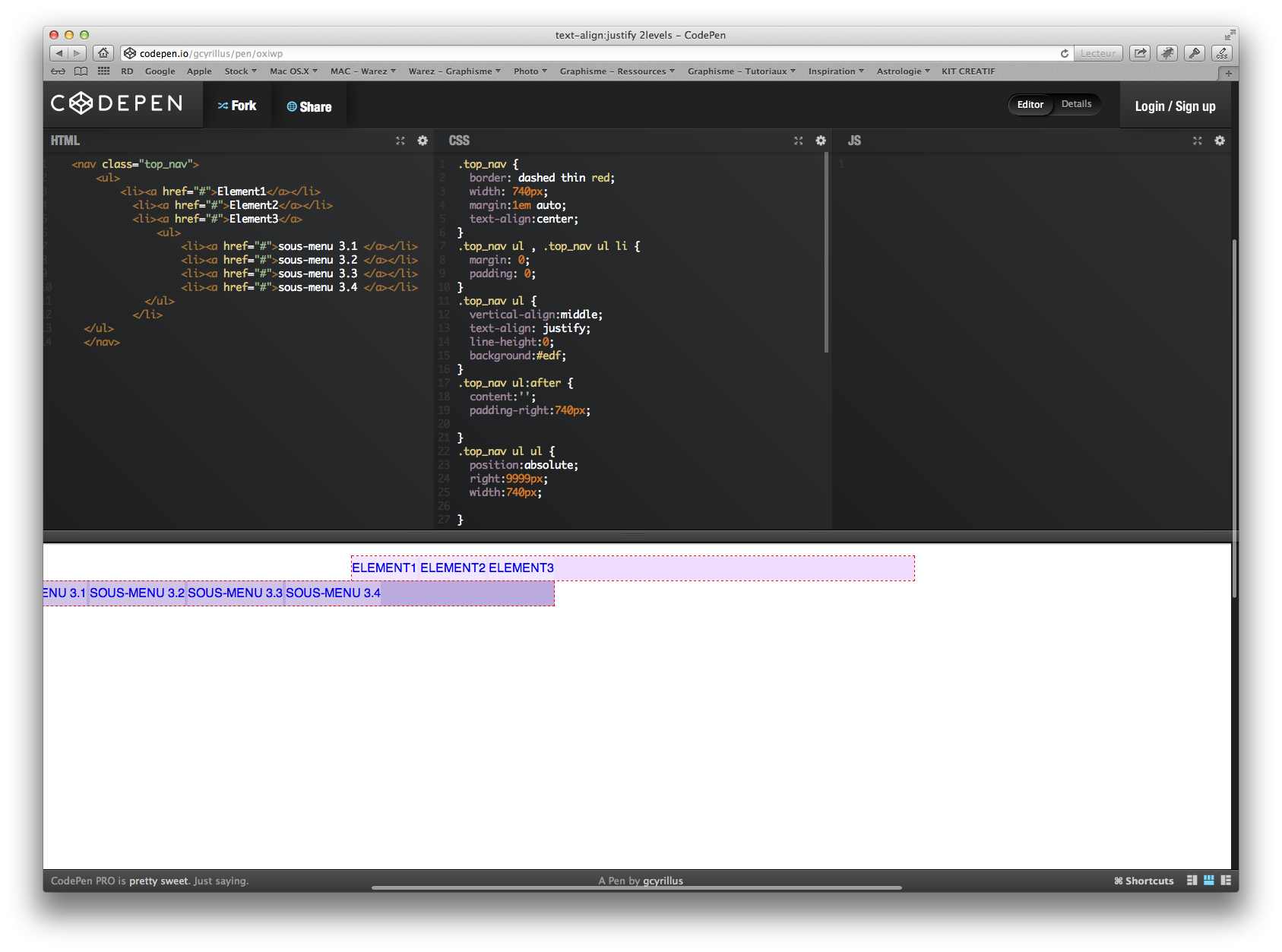
Voici une image de ce que je souhaite réaliser.

mon début de code,
Merci à vous pour votre aide !
Modifié par Aessian (19 Jun 2013 - 16:19)
Je vous soumets mon problème, je souhaiterais créer un menu composé de trois éléments.
Jusqu'ici tout va bien !
Seulement je veux que les trois éléments du menu soient centrés et "justifiés", c'est à dire que le premier élément touche le bord gauche et le dernier le bord droit, sans possibilité de décalage.
Ca doit être tellement simple que je n'y arrive pas…
Voici une image de ce que je souhaite réaliser.

mon début de code,
<nav class="top_nav">
<ul>
<li><a href="#">Element1</a></li>
<li><a href="#">Element2</a></li>
<li><a href="#">Element3</a>
<ul>
<li><a href="#">sous-menu 3.1 </a></li>
<li><a href="#">sous-menu 3.2 </a></li>
<li><a href="#">sous-menu 3.3 </a></li>
<li><a href="#">sous-menu 3.4 </a></li>
</ul>
</li>
</ul>
</nav>
.top_nav {
outline: dashed thin red;
width: 740px;
margin-right: auto;
margin-left: auto;
text-align: center;
}
.top_nav li {
display: inline;
list-style: none;
}
.top_nav ul {
margin: 0;
padding: 0;
}
.top_nav ul li {
}
.top_nav a {
display: inline;
text-decoration: none;
color: #FFF;
text-transform: uppercase;
margin: 0 30px;
}
Merci à vous pour votre aide !
Modifié par Aessian (19 Jun 2013 - 16:19)
 )
)