Bonjour à tous,
je suis nouveau sur le forum et j'essaye à l'heure actuelle de créer une Newsletter dans laquelle je pourrais insérer du texte à volonté.
Pour cela, j'ai imaginé d'encadrer ce texte par un cadre composé de différentes images (bordure gauche, bordure droite, bordure haute, etc...)
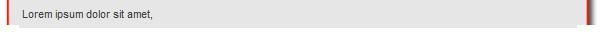
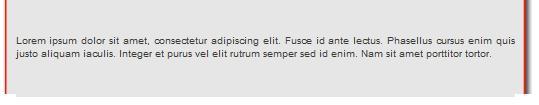
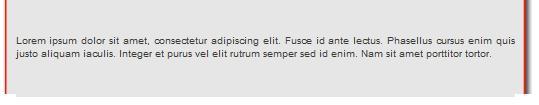
J'essaye de faire en sorte que ces images prennent 100% de la hauteur de la Table, mais cela ne marche pas.
J'ai essayé en contraignant la taille de l'image par le Code html, mais ça me fait apparaitre un décalage en bas de ma Table entre la partie texte et les deux images de bordure.
Sauriez-vous m'aider ?
Je vous mets en pièce jointe la petite partie du code html et le résultat final.

Merci d'avance.
Modifié par Rever3nd (08 Jun 2013 - 10:03)
je suis nouveau sur le forum et j'essaye à l'heure actuelle de créer une Newsletter dans laquelle je pourrais insérer du texte à volonté.
Pour cela, j'ai imaginé d'encadrer ce texte par un cadre composé de différentes images (bordure gauche, bordure droite, bordure haute, etc...)
J'essaye de faire en sorte que ces images prennent 100% de la hauteur de la Table, mais cela ne marche pas.
J'ai essayé en contraignant la taille de l'image par le Code html, mais ça me fait apparaitre un décalage en bas de ma Table entre la partie texte et les deux images de bordure.
Sauriez-vous m'aider ?
Je vous mets en pièce jointe la petite partie du code html et le résultat final.
<table style="width: 670px; border: 0px dashed #AAAAAA;" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding: 0px; border: 0px dashed #AAAAAA;"><img style="width: 24px; height: 120px;" alt="" src="http://www.canalbd.net/img/lettre/19/grand-bordure-gauche.jpg" height="120" width="24"></td>
<td style="width: 624px; background-color: #E6E6E6; border: 0px dashed #AAAAAA;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce id ante lectus. Phasellus cursus enim quis justo aliquam iaculis. Integer et purus vel elit rutrum semper sed id enim. Nam sit amet porttitor tortor. </td>
<td style="border: 0px dashed #AAAAAA;"><img style="width: 22px; height: 120px;" alt="" src="http://www.canalbd.net/img/lettre/19/grande-bordure-droite.jpg" height="120" width="22"></td>
</tr>
</tbody>
</table>
Merci d'avance.
Modifié par Rever3nd (08 Jun 2013 - 10:03)