Bonjour,
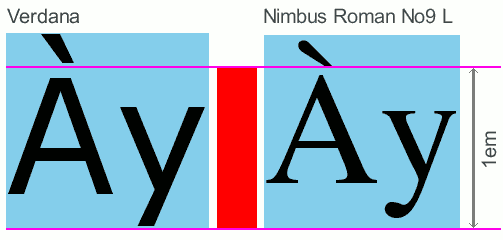
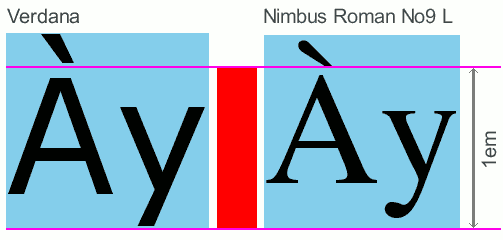
J'essaie de recréer l'écriture de l'exemple de l'article (http://www.alsacreations.com/article/lire/563-gerer-la-taille-du-texte-avec-les-em.html) dans une page WEB mais je n'y arrive pas.
Je ne vois pas où cela pêche. j'ai essayé avec des blocks et des floats mais je n'arrive pas à avoir sa mise en forme.

Modifié par Yes_Papa (20 Mar 2013 - 20:16)
J'essaie de recréer l'écriture de l'exemple de l'article (http://www.alsacreations.com/article/lire/563-gerer-la-taille-du-texte-avec-les-em.html) dans une page WEB mais je n'y arrive pas.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document sans nom</title>
<style type="text/css">
<!--
html {
font-size: 100%; /* =16px */
height: 100%;
}
body {
font-size: 1em;
}
p {float: left; background: skyblue; font-size: 1em;}
.verdana {font-family: Verdana;}
.nimbus {font-family: "Nimbus Roman No9 L";}
.temoin {background: red; height: 1em; width: .25em;}
-->
</style><!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]--></head>
<body>
<p class="verdana">Ày</p>
<p class="nimbus">Ày</p>
<div class="temoin"></div>
</body>
</html>
Je ne vois pas où cela pêche. j'ai essayé avec des blocks et des floats mais je n'arrive pas à avoir sa mise en forme.

Modifié par Yes_Papa (20 Mar 2013 - 20:16)
