Bonjour,
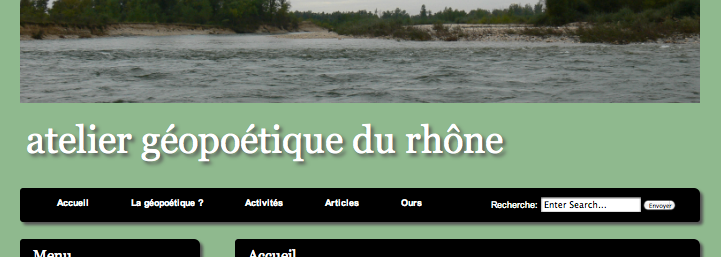
je cherche depuis quelque temps à superposer le 'sitename' sur un diaporama showtime dans mon header. Or, ce à quoi j'arrive de mieux est que le diapo est bien tout en haut, fonctionnant correctement, mais le nom du site n'apparaît qu'en dessous sur le background et avant la barre de menu.
J'utilise cms Made Simple et ai choisi pour gabarit zionnarrows auquel j'ai attaché la css zionnarrows un peu modifiée.
Voici le code du gabarit dans la zone qui me pose problème :
et voici celui de la ccs :
J'espère avoir fourni toutes les infos nécessaires...
En vous remerciant pour votre aide,
cordialement,
geop
Modifié par geop (24 Feb 2013 - 17:10)
je cherche depuis quelque temps à superposer le 'sitename' sur un diaporama showtime dans mon header. Or, ce à quoi j'arrive de mieux est que le diapo est bien tout en haut, fonctionnant correctement, mais le nom du site n'apparaît qu'en dessous sur le background et avant la barre de menu.
J'utilise cms Made Simple et ai choisi pour gabarit zionnarrows auquel j'ai attaché la css zionnarrows un peu modifiée.
Voici le code du gabarit dans la zone qui me pose problème :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>{sitename} - {title}</title>
{metadata}
{cms_stylesheet}
</head>
<body>
<div id="wrapper">{Showtime show='1'}
<div id="header">
<div id="logo">
<p> </p>
<h1>{sitename}</h1>
</div>
<div id="search">
{search}
</div>
</div>
<!-- end #header -->
et voici celui de la ccs :
/*
Design by Free CSS Templates
http://www.freecsstemplates.org
Released for free under a Creative Commons Attribution 2.5 License
*/
body {
margin: 0;
padding: 0;
background: #8FBC8F url(/cmsms/uploads/zionnarrows/img03.jpg) no-repeat center top;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #534616;
}
h1, h2, h3 {
margin: 0;
padding: 0;
font-family: Georgia, "Times New Roman", Times, serif;
font-weight: normal;
color: #534616;
}
h1 {
font-size: 2em;
}
h2 {
font-size: 1.8em;
}
h3 {
font-size: 1.6em;
}
p, ul, ol {
margin-top: 0;
line-height: 180%;
}
ul, ol {
}
a {
text-decoration: none;
color: #534616;
}
a:hover {
}
#wrapper {
width: 960px;
margin: 0 auto;
padding: 0;
}
/* Header */
#header {
width: 960px;
height: 110px;
margin: 0 auto;
}
/* Logo */
#logo {
float: left;
height: 65px;
margin: 0;
padding-top: 20px;
color: #FFFFFF;
text-shadow: 5px 5px 7px #555;
}
#logo h1, #logo p {
margin: 0;
padding: 0;
}
#logo h1 {
float: left;
letter-spacing: -1px;
text-transform: lowercase;
font-size: 4.6em;
color: #FFFFFF;
}
#logo p {
float: left;
margin: 0;
padding: 30px 0 0 10px;
font: normal 14px Georgia, "Times New Roman", Times, serif;
font-style: italic;
}
#logo a {
border: none;
background: none;
text-decoration: none;
color: #FFFFFF;
}
/* Search */
#search {
float: right;
width: 300px;
height: 110px;
padding: 0;
}
#search form {
height: 41px;
margin: 0;
padding: 50px 0 0 20px;
}
#search fieldset {
margin: 0;
padding: 0;
border: none;
}
#search-text {
width: 195px;
padding: 5px 5px 4px 5px;
border: 1px solid #DEDEDE;
background: #FFFFFF;
text-transform: lowercase;
font: normal 11px Arial, Helvetica, sans-serif;
color: #FFFFFF;
}
#search-submit {
width: 50px;
height: 25px;
}
J'espère avoir fourni toutes les infos nécessaires...
En vous remerciant pour votre aide,
cordialement,
geop
Modifié par geop (24 Feb 2013 - 17:10)






 !
!