Bonsoir à toutes et tous. Tout nouveau parmi vous, je ne sais pas si j'ai posté dans la bonne section, je demande donc a un modérateur de bien vouloir déplacer ce sujet le cas échéant et de bien vouloir m'excuser de cette petite erreur.
Bien venons en au fait : mon soucis !
Je suis donc dans la création de mon tout premier site internet. Après plusieurs formation en quelques 16h00 de vidéo sur un site très réputé, je bloque sur ce qui, je suis certain n'est qu'une broutille.
Je vous explique mon problème css :
(J'avais au préalable décidé de mes tailles respectives :
- Body : margin et padding 0px
- Site : 1280px)
Div site étant la div principale de mon site (header, conteneur1, conteneur2 ainsi que footer) rangé à l'intérieur.
J'avais également décidé de donner des couleurs hexa simple et différentes au body et au site. ce qui me permettais d'avoir une séparation bien distincte.
Ayant une bonne connaissance de photoshop, je me suis ravisé sur les couleur hexa et j'ai décidé d'utiliser des background personnalisés.
je veux donc faire un background différents pour chaque portion de mon site. A savoir, pour le body, le header et pour le footer. De sorte que les background se rejoignent en un tout uniforme. Et c'est là mon problème... J'ai essayé tout ce à quoi j'ai pensé et je ne trouve pas la solution.
Voici maintenant donc ci dessous les capture d’écran, mon fichier source php et ma feuille de style.
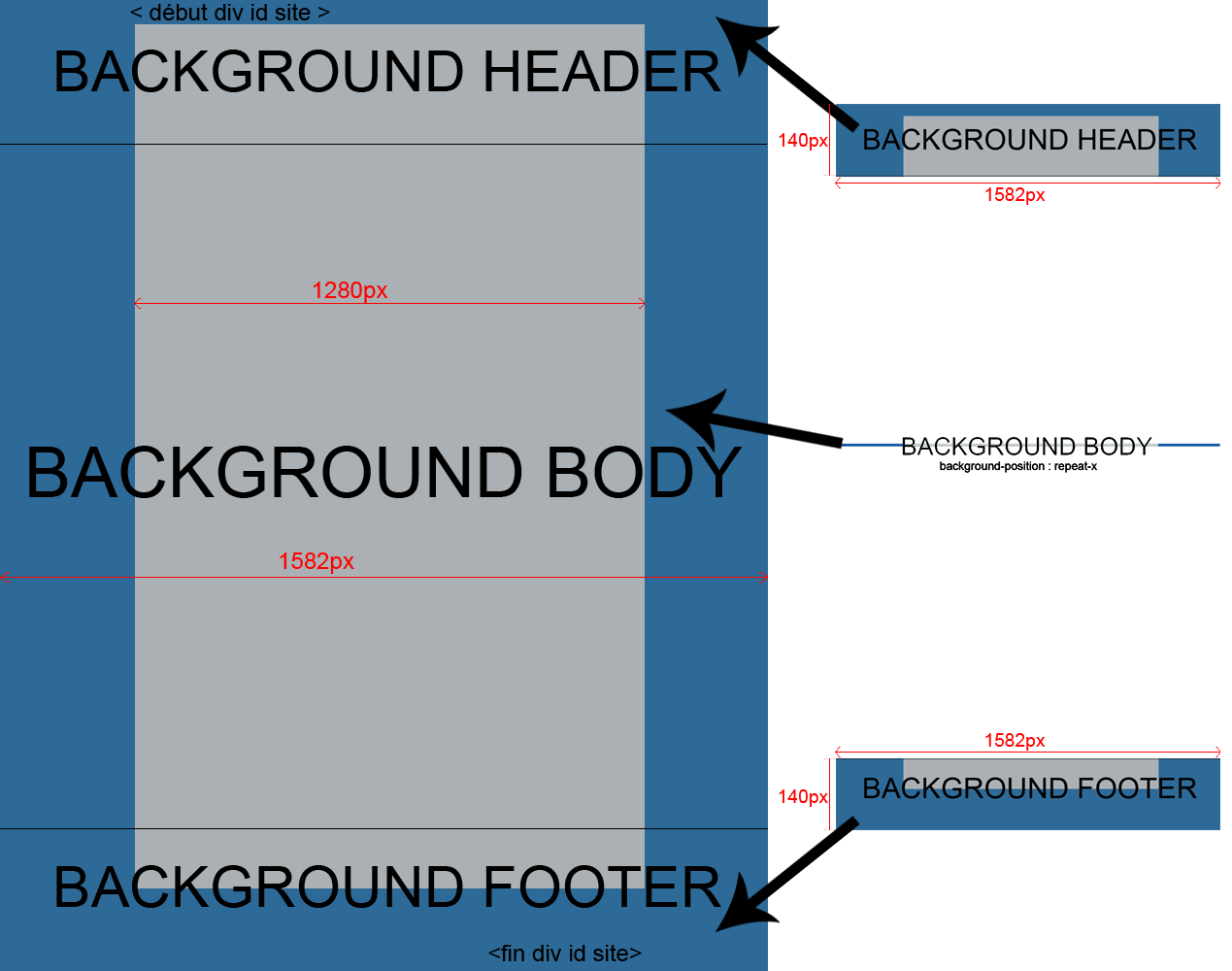
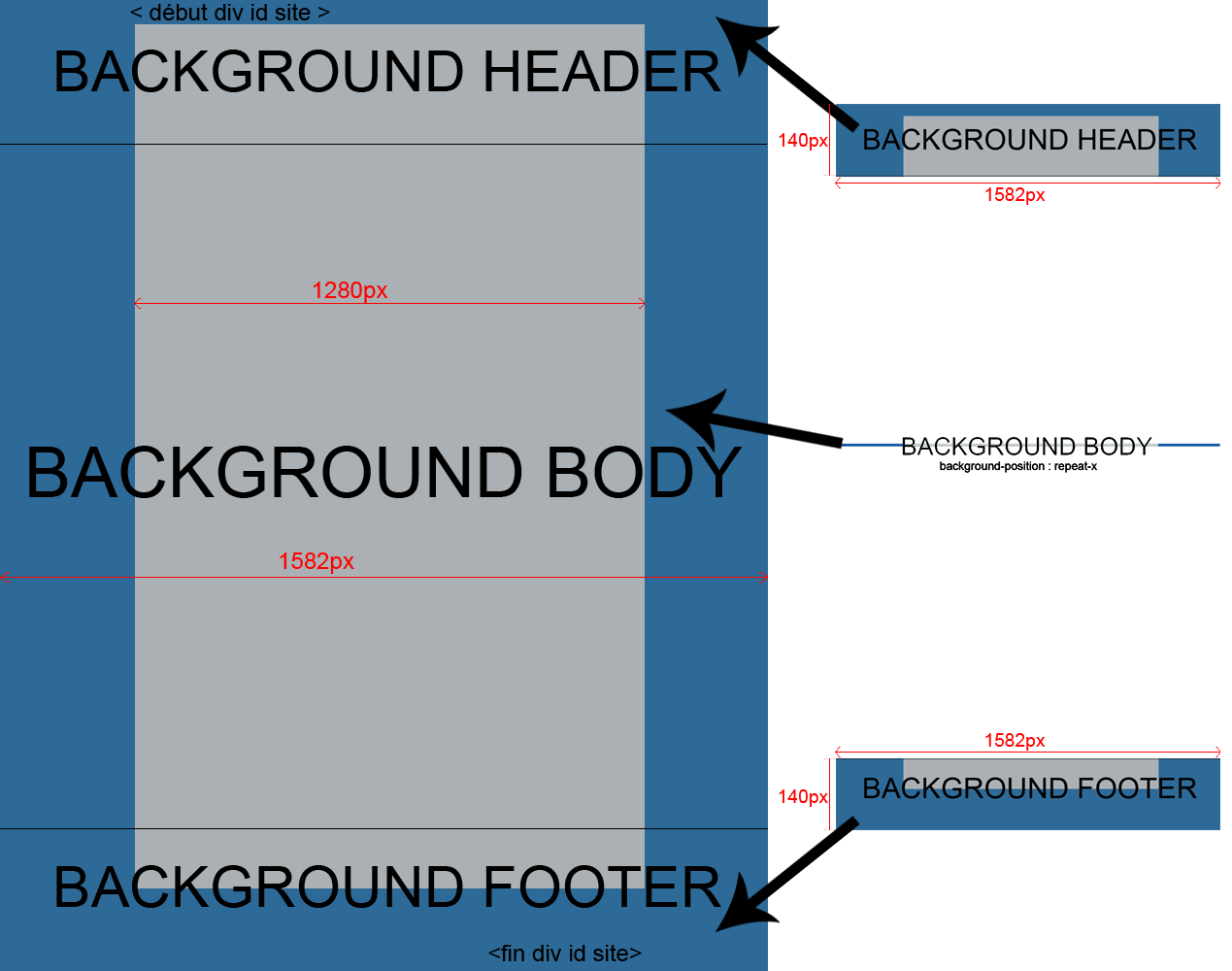
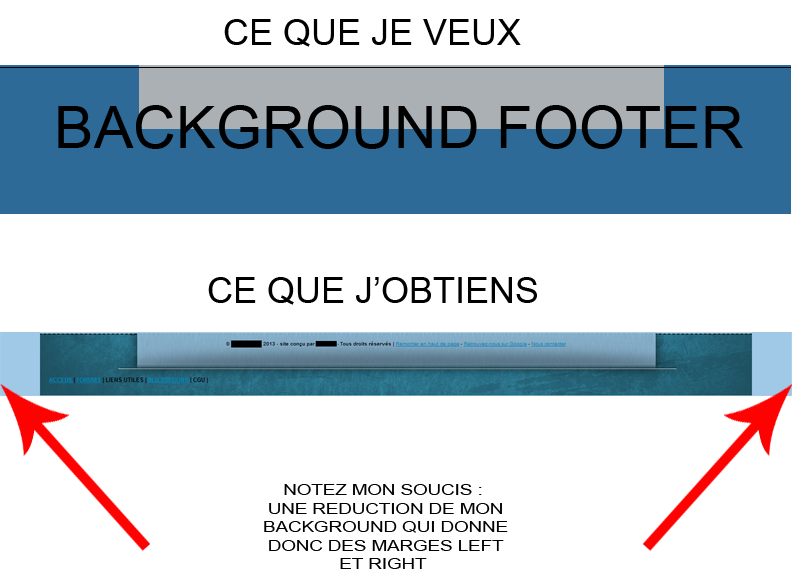
Ci dessous un schéma de ce que je veux réaliser :

Et voici la capture d’écran du site, quand j'insère mon background footer.
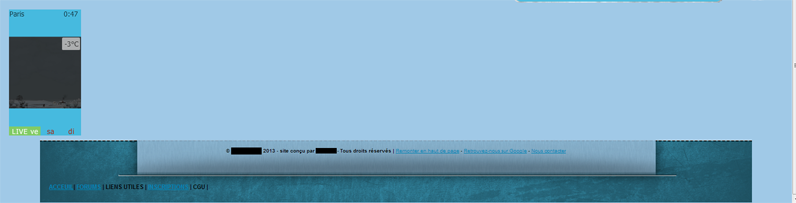
Ma capture d'ecran :

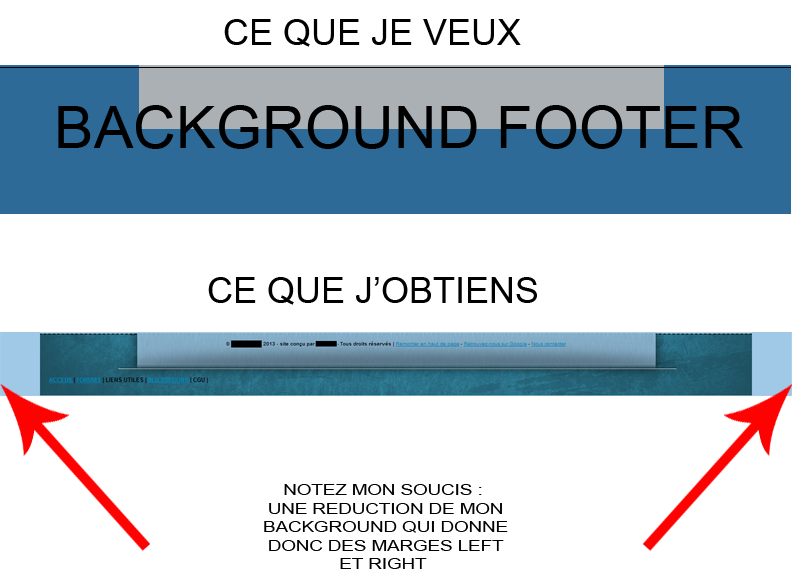
le comparatif :

Comme vous pouvez le voir, mon background n'utilise pas toute la largeur du body.
une fois inséré dans mon CSS il n'apparaît plus en 1582 X 140 px, mais redimensionné à une taille de 1426 X 128 px environ...
j'ai essayé toute sorte de chose, à savoir :
- Mettre mon #footer en position absolute (il ne change pas la taille de mon bg mais le colle complètement en left.
- sortir ma div footer de la div site.
- changer les tailles et les enlever.
- Placer mes paramètres css de #footer en interne dans le head
- Placer mes paramètres css de #footer directement dans la balise
Voici maintenant mes fichiers :
Accueil.php
la feuille de style
Et pour info le php du footer
Voili voilou. J'ai remplacé le nom du site par des astérisques, ce pour une raison : Je ne suis pas ici pour faire de la pub et glisser subrepticement comme si de rien n’était le nom de domaine !
Merci bien a toutes celles et tous ceux qui m'auront lu jusqu'au bout. Et merci également par avance à toutes celles et tous ceux qui plancheront sur mon soucis.
Modifié par ZenWolf (25 Jan 2013 - 10:46)
Bien venons en au fait : mon soucis !
Je suis donc dans la création de mon tout premier site internet. Après plusieurs formation en quelques 16h00 de vidéo sur un site très réputé, je bloque sur ce qui, je suis certain n'est qu'une broutille.
Je vous explique mon problème css :
(J'avais au préalable décidé de mes tailles respectives :
- Body : margin et padding 0px
- Site : 1280px)
Div site étant la div principale de mon site (header, conteneur1, conteneur2 ainsi que footer) rangé à l'intérieur.
J'avais également décidé de donner des couleurs hexa simple et différentes au body et au site. ce qui me permettais d'avoir une séparation bien distincte.
Ayant une bonne connaissance de photoshop, je me suis ravisé sur les couleur hexa et j'ai décidé d'utiliser des background personnalisés.
je veux donc faire un background différents pour chaque portion de mon site. A savoir, pour le body, le header et pour le footer. De sorte que les background se rejoignent en un tout uniforme. Et c'est là mon problème... J'ai essayé tout ce à quoi j'ai pensé et je ne trouve pas la solution.
Voici maintenant donc ci dessous les capture d’écran, mon fichier source php et ma feuille de style.
Ci dessous un schéma de ce que je veux réaliser :

Et voici la capture d’écran du site, quand j'insère mon background footer.
Ma capture d'ecran :
le comparatif :

Comme vous pouvez le voir, mon background n'utilise pas toute la largeur du body.
une fois inséré dans mon CSS il n'apparaît plus en 1582 X 140 px, mais redimensionné à une taille de 1426 X 128 px environ...
j'ai essayé toute sorte de chose, à savoir :
- Mettre mon #footer en position absolute (il ne change pas la taille de mon bg mais le colle complètement en left.
- sortir ma div footer de la div site.
- changer les tailles et les enlever.
- Placer mes paramètres css de #footer en interne dans le head
- Placer mes paramètres css de #footer directement dans la balise
Voici maintenant mes fichiers :
Accueil.php
body,td,th {
font-size: 0.8em;
}
body{
background-color:#46badf;
margin:0px;
padding:0px;
}
a:link {
color: #0084b6;
}
a:visited {
color: #0084b6;
}
a:hover {
color: #ffffff;
}
a:active {
color: #ffffff;
}
</style>
</head>
<body>
<div id="site">
<div id="conteneur1">
<?php include("header.php"); ?>
<?php include("boutonaccueil.php"); ?>
<?php include("menu.php"); ?>
</div><!-- fin de la balise #conteneur1 -->
<div class="clear"></div>
<div id="conteneur2">
<div id="bloc1">
<?php include("blocleft.php"); ?>
<div id="blocright">
<?php include("accueilright.php"); ?>
</div><!-- fin de la balise #blocright-->
</div><!-- fin de la balise #bloc1 -->
</div><!-- fin de la balise #conteneur2 -->
<div class="clear"></div>
<div id="footer">
<?php include("footer.php"); ?>
</div> <!-- fin de la balise #footer -->
</div><!-- fin de la balise #site -->
</body>
</html>la feuille de style
/* code css */
#site
{
background-color:#a0c9e7;
margin:0 auto;
}
#conteneur1
{
background-color:#a0c9e7;
margin:0 auto;
display: block;
}
#conteneur2
{
background-color:#a0c9e7;
margin:0 auto;
display: block;
}
#header
{
background-color:#a0c9e7;
margin:0 auto;
}
#footer
{
background:url(img/blocs/bgfooter.png) no-repeat;
position:relative;
margin:0 auto;
width: 1582px;
height:140px;
display:block;
list-style: none;
line-height: 48px;
font-size: 11px;
font-family: "Arial", Arial, Helvetica, sans-serif;">
}
.clear
{
clear:both;
}
.italic
{
font-style:italic;
}
Et pour info le php du footer
<center><b>© ************ 2013 - site conçu par ******* - Tous droits réservés | </b><a href="#header">Remonter en haut de page</a> - <a rel="publisher" href="http://www.google.fr/#hl=fr&tbo=
d&sclient=psy-ab&q=************&oq=************&gs_l=hp.3..0i19j************i530i19j0i30i19.1007.3080.0.3474.12.8.0.4.4.0.116.842.3j5.8.0...0.0
...1c.1.CcKu5QaYv6k&pbx=1&bav=on.2,or.r_gc.r_pw.r_qf.&fp=1ddcfaafc2e9f6f2&bpcl=39650382&biw=1688&bih=826">Retrouvez-nous sur Google</a> -
<a href="mailto:Webmaster@************.fr">Nous contacter</a>
</center>
<div id="middleleft">
<h3><a href="http://************.fr" target="_blank">ACCEUIL</a>| <a href="http://************.fr/Forums/forums.php" target="_blank">FORUMS</a> | LIENS UTILES | <a href="http://************.fr/Forums/inscription.php">INSCRIPTIONS</a> | CGU |</h3>
</div>Voili voilou. J'ai remplacé le nom du site par des astérisques, ce pour une raison : Je ne suis pas ici pour faire de la pub et glisser subrepticement comme si de rien n’était le nom de domaine !
Merci bien a toutes celles et tous ceux qui m'auront lu jusqu'au bout. Et merci également par avance à toutes celles et tous ceux qui plancheront sur mon soucis.
Modifié par ZenWolf (25 Jan 2013 - 10:46)

